图标题和图例在图表元素中是不可或缺的一部分,标题能表达图的意思,图例能表达图的组成。

如上图所示,标题分为三种:Title(主标题)、Sub-Title(副标题)、Footer(脚注)。关于标题的Anychart参考文档可访问这里。
启用三种标题的XML配置如下:
<chart_settings>
<title enabled="True" />
<subtitle enabled="True" />
<footer enabled="True" />
</chart_settings>
设置enabled=true即可启用标题,这时会产生一个默认的名称,但是每个图都有自己的标题,所以标题名称还需要我们去配置,而配置标题名称,则需要增加一个<text>标签
<chart_settings>
<title enabled="True">
<text>Sales performance</text>
</title>
<subtitle enabled="True">
<text>First Quarter Earnings: {%DataPlotYSum}</text>
</subtitle>
<footer enabled="True">
<text>according to annual report</text>
</footer>
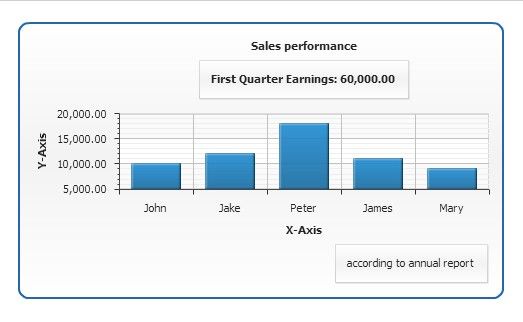
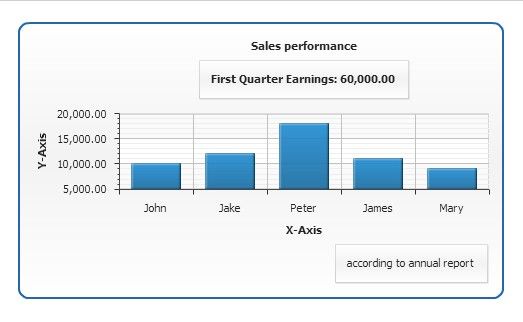
</chart_settings> 最后效果图如下

在Anychart文档中提到标题还支持点击跳转事件,即点击标题可以跳转或者执行javascript方法,但是我本地实验过并没有什么效果(或许这个需要部署到服务器)。
<chart_settings>
<title enabled="True" url="http://www.anychart.com" url_target="_blank">
<text>Go to AnyChart.Com</text>
</title>
<subtitle enabled="True" url="http://www.sibental.Com" url_target="_blank">
<text>Go to Sibental.Com</text>
<background enabled="false" />
</subtitle>
<footer enabled="True" url="javascript:void(alert('Alert function called by AnyChart Footer'))" url_target="_self">
<text>Call JS Alert Function</text>
<background enabled="false" />
</footer>
</chart_settings>
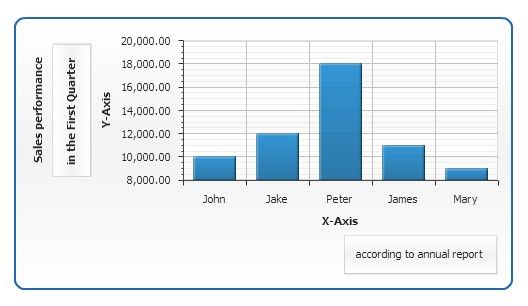
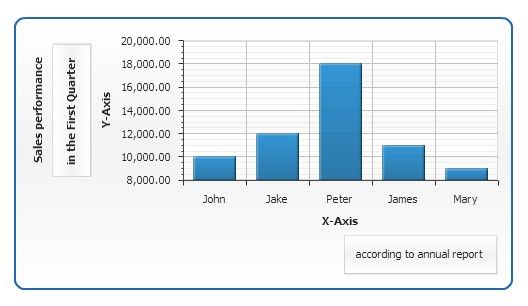
同时,标题的摆放位置也是可以调整的,下面配置讲主副标题摆放在最左边,同时竖直显示。
<chart_settings>
<title position="Left" align="Center" align_mode="horizontal" align_by="DataPlot" enabled="True">
<text>Sales performance</text>
</title>
<subtitle position="Left" align="Center" align_mode="horizontal" align_by="DataPlot" enabled="True">
<text>in the First Quarter</text>
</subtitle>
<footer align="Far" align_by="Chart" enabled="True">
<text>according to annual report</text>
</footer>
</chart_settings>

标题文字大小也是可以改变的,通过设置<font>标签即可设置自己需要的标题大小和样式。
<chart_settings>
<title enabled="True">
<text>Sales performance</text>
<font bold="True" underline="true" size="16" color="White">
<effects>
<drop_shadow enabled="true" />
</effects>
</font>
</title>
<subtitle enabled="True">
<text>in the First Quarter</text>
<font italic="True" size="12" />
</subtitle>
<footer enabled="True">
<text>according to annual report</text>
<font color="Blue" size="10" />
</footer>
</chart_settings>
标题HTML化,前面我们知道通过<text>可以设置标题文字,那么Anychart也支持在<text>总设置HTML格式的标签文字,最后以HTML的形式渲染:
<chart_settings>
<title enabled="True">
<text><![CDATA[%cbegin<u><b><font size="16px" face="Verdana">Sales performance</font></b></u>%cend]]></text>
<font render_as_html="True" />
</title>
<subtitle enabled="True">
<text><![CDATA[%cbegin<i><font size="12px" face="Verdana">in the First Quarter</font></i>%cend]]></text>
<font render_as_html="True" />
</subtitle>
<footer enabled="True">
<text><![CDATA[%cbegin<font size="10px" color="#0000FF" face="Verdana">according to annual report</font>%cend]]></text>
<font render_as_html="True" />
</footer>
</chart_settings>
图例可以用于显示series名称、point名称以及混合自定义显示,要启用图例则必须在<chart_settings>下辛庄<legend>标签,如下代码:
<chart_settings>
<legend enabled="True" />
</chart_settings>
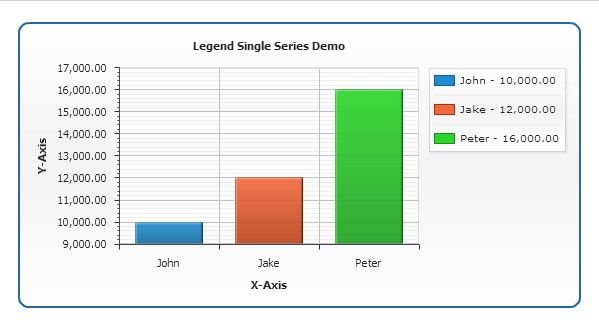
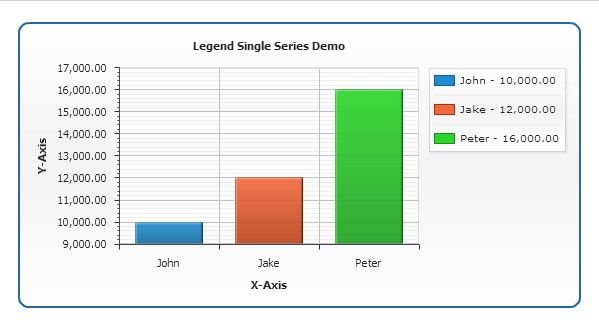
如果只设置legend的属性enabled为true则会默认显示series名称的图例,那么想要显示point名称的图例会稍微复杂一点,如下面的配置:除了enabled启用图例外,还要设置图例的item source为points,同时<format>标签用于定义图例的显示格式,
<format>{%Name} - {%Value}</format>表示显示point名称-point值。
<chart_settings>
<legend enabled="True" ignore_auto_item="True">
<format>{%Name} - {%Value}</format>
<items>
<item source="Points" />
</items>
</legend>
</chart_settings>

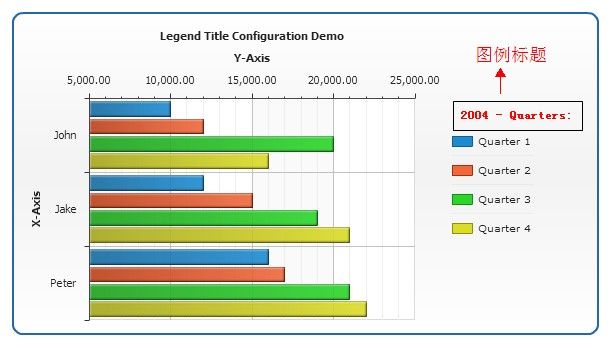
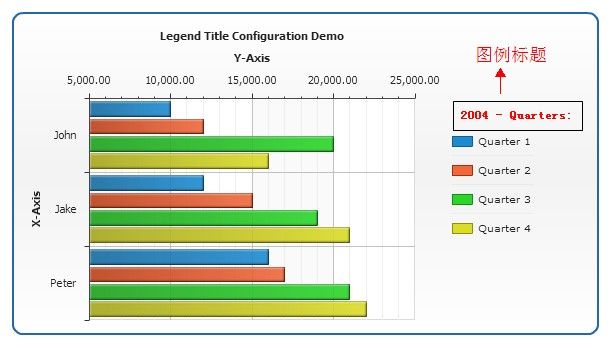
图例还提供了图例标题功能,用户可以自定义标题格式,如下XML代码:在<legend>标签中定义了<title>用于设置图例标题的属性,具体配置就不做解释了,相信看到XML大家都懂。
<chart_settings>
<legend enabled="True">
<title enabled="True">
<text>2004 - Quarters:</text>
<font size="12" bold="True" color="Red" family="Times" />
<background enabled="True">
<border enabled="True" />
</background>
</title>
<title_separator enabled="false" />
<background enabled="false" />
</legend>
</chart_settings>

默认图例的高度与图表数据区的高度一致(即如果是柱状图,图例最大高度就是柱子的高度,超过则显示滚动条),而且每个图例之间还有默认的间距,不过这些都可以控制,如下代码position表示图例放在图的什么位置,align_by表示图例高度与什么保持一致(如果设置为Chart则图例过多时可以接触到图的上下边框),rows_padding表示每个图例的上下间距(设置为0时间距会减小)
<legend enabled='True' position='Bottom' align_by='Chart' rows_padding='0' >
</legend>