Extjs4.1.x 框架搭建 采用Application动态按需加载MVC各模块
我们知道Extjs4之后提出了MVC模块开发,将以前肥厚的js文件拆分成小的js模块[model\view\controller\store\form\data等],通过controller拼接黏合,提高了js代码的重用性,可阅读性,更加适合团队的开发。
js采用mvc后必定会带来一个问题,如何高效的加载各个js小文件?
官方的例子是统一采用了一个Ext.Application入口:
Ext.application({ name: 'WMS', appFolder: 'ExtJs/App', autoCreateViewport:true, controllers: [ 'controller1','controller2','controller3' ], launch: function() { // } });
由于一个应用程序只有一个入口也就是一个application,这样会带来一个问题,我一个项目有众多的controller文件,需要在系统启动的时候加载所有的js文件,这明显不是我们想要的,我们想按需加载,在页面呈现的时候按需加载js各个模块文件。
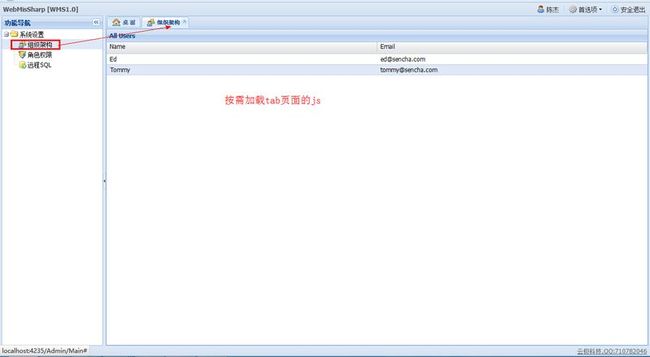
看下面的框架例子,说的直白一点也就是我单击功能菜单树的“组织架构”,打开新的tab页面的时候,再加载所需要的js文件。
由于tab页面加载不是采用iframe的方式,这样就会带来更多的问题,毕竟他是和整个框架式一体的,需要考虑的问题不少。好处也很明显,不用每次都加载必备的Extjs库文件等。
//tab页面加载方法 NodeClick: function (view, record) { if (record.data.leaf == true) { var panel = Ext.getCmp(record.id); if (!panel) { panel = { id: record.id, closable: true, title: record.data.text, iconCls: record.data.iconCls, autoScroll: true, border: false, layout: 'fit', autoLoad: {//采用autoload方式 url: record.data.url, scope: this, scripts: true, text: '页面加载中,请稍候....' } }; this.openTab(panel, record.id); } else { var main = Ext.getCmp("ViewPortCoreTab"); main.setActiveTab(panel); } } }, openTab: function (panel, id) { var o = (typeof panel == "string" ? panel : id || panel.id); var main = Ext.getCmp("ViewPortCoreTab"); var tab = main.getComponent(o); if (tab) { main.setActiveTab(tab); } else if (typeof panel != "string") { panel.id = o; var p = main.add(panel); main.setActiveTab(p); } },
言归正传,还是那个问题,动态加载tab里的js模块文件,看了下面这个老兄的文章,解决了大问题。
http://www.nnwnn.com/a/bianchengjiaocheng/2012/0920/17461.html
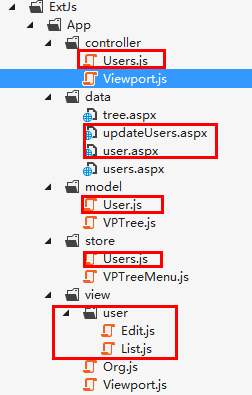
首先“组织架构”页面的内容,我暂时采用官方的user demo代替,目录架构如下:
在组织架构页面的写法如下(没有整理,单独归档js)
@{ ViewBag.Title = "组织架构管理"; } <script> Ext.define('Module.UserModule', { extend: 'Ext.app.Application', id:"Org", name: 'AM', appFolder: '/ExtJs/App', controllers: ["Users"], launch: function () { } }); Ext.require("Module.UserModule", function () { var app = Ext.create('Module.UserModule'); //需求创建user办理模块的app Ext.onReady(function () { //必需要等user办理模块的app创建完成后才执行 var main = new Ext.Panel({ border: false, layout: 'fit', items: [{ xtype: 'userlist' }] }); //autoload方式,需要添加到tab,否则默认会是整个viewport,那就坏事喽 Global.ExtTabDoLayout(main); }); }); </script>
好了,到目前为止,解决了按需加载js模块的方法。
但是新的问题又来了[ExtJs这玩意真的是很痛苦,几度放弃的边缘],引入了新的application后,页面的原始事件被刷新掉了,不管用了,估计是
init: function () { this.control({//这里导致我整个框架的单击树节点的事件没有了(估计是this的问题) 'panel > userlist dataview': { itemdblclick: this.editUser }, 'useredit button[action=save]': { click: this.updateUser } }); },
继续研究中....