iphone里如何实现像图片浏览那样的自动隐藏和导航条和工具栏
iphone里如何实现像图片浏览那样的自动隐藏和导航条和工具栏呢?其实很简单,只需要设置toolbar和navigationBar的显示和隐藏属性就可以了。
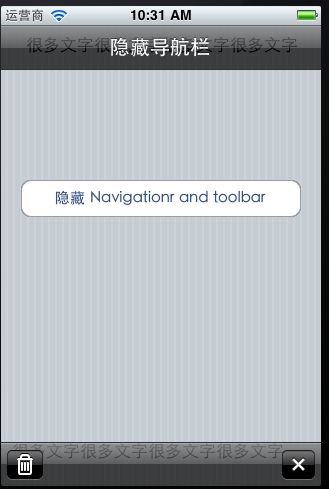
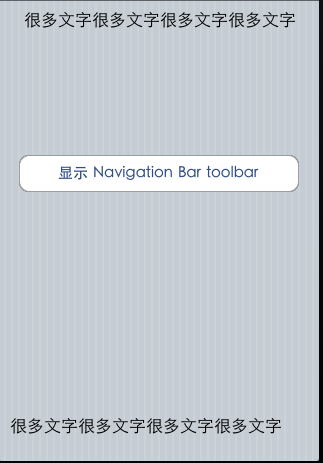
效果图如下
未隐藏的效果图
隐藏后的效果图
具体实现代码如下
首先在viewDidLoad里设置toolBarHidden = NO, 默认是YES(隐藏的),为了让toolbar显示,需要设置为NO(不隐藏)。
-
(
void
)viewDidLoad
{
[superviewDidLoad];
self.title = @" 隐藏导航栏 " ;
// self.toolbarItems
self.navigationController.toolbar.barStyle = self.toolBar.barStyle;
self.navigationController.toolbarHidden = NO;
[self.navigationController.toolbarsetTranslucent:YES];
self.toolbarItems = [[[NSMutableArrayalloc]initWithArray:self.toolBar.items]autorelease];
}
{
[superviewDidLoad];
self.title = @" 隐藏导航栏 " ;
// self.toolbarItems
self.navigationController.toolbar.barStyle = self.toolBar.barStyle;
self.navigationController.toolbarHidden = NO;
[self.navigationController.toolbarsetTranslucent:YES];
self.toolbarItems = [[[NSMutableArrayalloc]initWithArray:self.toolBar.items]autorelease];
}
在点击中间button的时候的显示和隐藏navigation bar和toolBar
实现代码如下:
-
(IBAction)toggleNavigationBar:(id)sender{
// Checkthecurrentstateofthenavigationbar...
BOOLnavBarState = [self.navigationControllerisNavigationBarHidden];
// SetthenavigationBarHiddentotheoppositeofthecurrentstate.
[self.navigationControllersetNavigationBarHidden: ! navBarStateanimated:YES];
[self.navigationControllersetToolbarHidden: ! navBarStateanimated:YES];
// Changethelabelonthebutton.
if (navBarState){
[buttonsetTitle: @" 隐藏Navigationrandtoolbar " forState:UIControlStateNormal];
[buttonsetTitle: @" 隐藏NavigationBartoolbar " forState:UIControlStateHighlighted];
} else {
[buttonsetTitle: @" 显示NavigationBartoolbar " forState:UIControlStateNormal];
[buttonsetTitle: @" 显示NavigationBartoolbar " forState:UIControlStateHighlighted];
}
}
// Checkthecurrentstateofthenavigationbar...
BOOLnavBarState = [self.navigationControllerisNavigationBarHidden];
// SetthenavigationBarHiddentotheoppositeofthecurrentstate.
[self.navigationControllersetNavigationBarHidden: ! navBarStateanimated:YES];
[self.navigationControllersetToolbarHidden: ! navBarStateanimated:YES];
// Changethelabelonthebutton.
if (navBarState){
[buttonsetTitle: @" 隐藏Navigationrandtoolbar " forState:UIControlStateNormal];
[buttonsetTitle: @" 隐藏NavigationBartoolbar " forState:UIControlStateHighlighted];
} else {
[buttonsetTitle: @" 显示NavigationBartoolbar " forState:UIControlStateNormal];
[buttonsetTitle: @" 显示NavigationBartoolbar " forState:UIControlStateHighlighted];
}
}
这样的效果有什么用呢,比如我们常见的电子书,点击中间那块区域的时候显示一些设置和导航。
本文链接:http://www.cnblogs.com/likwo/archive/2011/06/12/2078760.htm
转载请注明出处。
参考文档:
http://www.raddonline.com/blogs/geek-journal/iphone-sdk-uinavigationcontroller-hiding-the-navigation-bar
http://icodesnip.com/snippet/iphone/iphonesdkuinavigationbar