关于float元素的margin collapse问题
关于空白边叠加的问题,原来觉得很简单,现在发现完全不只书上写的几种情况,特别是元素浮动后,在IE各版本的浏览器下存在比较大的显示差异。虽然影响不大,但由于经常会用到,决定把问题整理出来。先把我测试的部分结果列出来,慢慢再找所以然吧!拿个具体的eg来看:
<style>
body{margin:0;padding:0;font-size:12px;line-height:18px;}
.container { clear:both; float:left; width:500px; margin:10px; display:inline; background-color:#eee;}
.fl{ float:left; width:100%;margin:10px auto; background:#FF3366;color:#eee;}
.nof{ clear:both; background:#FF3366; color:#eee; margin:10px auto; }
.c { clear:both; }
</style>
<div class="container">
<div class="fl">float left,margin:10px auto</div>
<div class="nof" onclick="alert(this.offsetHeight)">no float,margin:10px auto</div>
</div>
<div class="container">
<div class="fl">float left,margin:10px auto</div>
<div class="fl">float left,margin:10px auto</div>
</div>
<div class="container">
<div class="nof">no float,margin:10px auto</div>
<div class="fl">float left,margin:10px auto</div>
</div>
第一种情况,float元素在上,非float元素在下
<div class="container">
<div class="fl">float left,margin:10px auto</div> <!--div1-->
<div class="nof">no float,margin:10px auto</div><!--div2-->
</div>
在IE6,IE7下,两个div之间的margin为20px,而ff和IE8为10px,如果在两个div元素之间加<div class="c"></div>则IE各版本和ff均为20px;
a:如果 div2去掉clear:both;按照盒模型的解释, div1从正常文档流中拿出,但仍保留其空间,而div2是和div1从同一位置开始,即两者的margin-top起始位置是重合的,然后是div1的内容高度和margin-bottom,最后再加上div2的内容高度和margin-bottom;
即div2不清除浮动时,ie7,ie8,ff实际占据空间高度为:
margin-top(max(div1,div2))+height(div1)+margin-bottom(div1)+height(div2)+margin-bottom(div2)
可用<div class="nof" onclick="alert(this.offsetHeight)">验证,
ie6下div2则完全从margin-top(div1)+height(div1)+margin-bottom(div1)之后开始
b:如果 div2带clear:both;ie6、ie7下
div2则完全从margin-top(div1)+height(div1)+margin-bottom(div1)之后开始,不发生margin collapse;
ie8,ff下
div2从div1的内容高度结束位置开始,发生margin collapse
c:在div1和div2之间加:<div class="c"></div>,ie6,ie7,ie8,ff显示一致,div1和div2之间为20px
第二种情况,两个float元素
<div class="container">
<div class="fl">float left,margin:10px auto</div>
<div class="fl">float left,margin:10px auto</div>
</div>
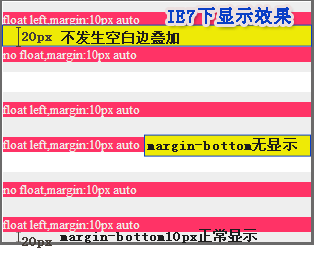
主要是IE7下,最后一个浮动元素margin-bottom失效的bug
第三种情况,非float元素在上,float元素在下
<div class="container">
<div class="nof">no float,margin:10px auto</div><!--div5-->
<div class="fl">float left,margin:10px auto</div><!--div6-->
</div>
ie6下比较诡异,div6下面多出了div5的margin-bottom高度,如果为div5加一个包裹的div,并设置样式width:100%,ie6正常,ie7下却又出现了同第二种情况相同的现象——div6的margin-bottom失效
以上三种情况在浏览器下的显示效果
ff:
ie6: