js iframe 打印 打印预览 页眉页脚的设置
1、window.print方式:
//jsp页面 打印按钮: <input type="button" value="打印" onclick="print();"> //js 中: function print(){ window.print(); //style样式中,设置隐藏按钮打印: <style> @media print { .noprint{display:none} } </style>
打印iframe:
<html xmlns="" > <head> <title>标题页</title> <body> <input onclick='prn()' type=button value=print_Iframe$amp;>amp;$lt;br> <iframe id=myframe src=""$amp;>amp;$lt;/iframe> <script> function prn() { var win=window.open("about:blank") //打开一个空页面 win.moveTo(100,100) //移动到指定位置 win.location=document.all.myframe.src //指定页面的内容 win.print() //打印页面 } </script> </body> </html>
2,WebBrowser控件方式
WebBrowser是IE内置的浏览器控件,无需用户 下载 .
页面上加上代码
<object ID="WebBrowser" name="WebBrowser" WIDTH=0 HEIGHT=0 CLASSID='CLSID:8856F961-340A-11D0-A96B-00C04FD705A2'$amp;>amp;$lt;/object>
js:函数中加入代码:
WebBrowser.ExecWB(6,1); //打印设置 WebBrowser.ExecWB(8,1); //打印预览 WebBrowser.ExecWB(7,1); 关于这个组件还有其他的用法,列举如下: WebBrowser.ExecWB(1,1) 打开 WebBrowser.ExecWB(2,1) 关闭现在所有的IE窗口,并打开一个新窗口 WebBrowser.ExecWB(4,1) 保存网页 WebBrowser.ExecWB(6,1) 打印 WebBrowser.ExecWB(7,1) 打印预览 WebBrowser.ExecWB(8,1) 打印页面设置 WebBrowser.ExecWB(10,1) 查看页面属性 WebBrowser.ExecWB(15,1) 好像是撤销,有待确认 WebBrowser.ExecWB(17,1) 全选 WebBrowser.ExecWB(22,1) 刷新 WebBrowser.ExecWB(45,1) 关闭窗体无提示
这种方式打印iframe:
window.parent.document.i1.window.WebBrowser.ExecWB(6, 1);
选择你要的功能。
但是打印是会把整个页面都打印出来的,页面里面有什么东西就打印出来,我们有时候只需要打印数据表格,这时我们就要写一个样式了:把不想打印的部份隐藏起来:
样式内容:
<style type="text/css" media=print>
.noprint...{display : none } </style>
3,打印iframe 中的内容:
主要语句:document.all.iframename.ExecWB(6,1); 便可以只打印iframe中的页面。
document.all.iframename.ExecWB(7,1); 打印预览
…………
使用这种方式打印不需要加:<object ID='WebBrowser' WIDTH=0 HEIGHT=0 CLASSID='CLSID:8856F961-340A-11D0-A96B-00C04FD705A2'$amp;>amp;$lt;/object>
例如:
function printPage() { PageSetup_Null() ; document.all.iframename.ExecWB(6,1); } //打印预览 function printPreview() { document.all.iframename.ExecWB(7,1); }
//设置网页打印的页眉页脚为空 function PageSetup_Null() { try{ var Wsh=new ActiveXObject("WScript.Shell"); Wsh.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Internet Explorer\\PageSetup\\header",""); //通过修改注册表的方式 页眉和页脚也可以改成你想要的内容 Wsh.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Internet Explorer\\PageSetup\\footer",""); }catch(e){ alert(e.name+e.message); } }
通过:document.all.iframe.***的方式打印 不仅可以只打印本页面中的iframe 还可以多层嵌套找到要打印的iframe
例如:
first.html
<body> firstpage <input type="button" onclick="printPreview()" value="打印预览"> <input type="button" onclick="printPage()" value="打印"> <br/> <iframe name="iframe" width="500" src="secend.html"$amp;>amp;$lt;/iframe> </body>
secend.html
<body > secendpage <br/> <br/> <iframe name="i1" src="third.html"$amp;>amp;$lt;/iframe> <iframe name="i2" src="thirdd.html"$amp;>amp;$lt;/iframe> <br> </body>
third.html: 随意吧
js:
//打印 function printPage() { //页眉页脚空…… 这里没写了 iframe.document.all.i1.ExecWB(6, 1); " } //打印预览 function printPreview() { iframe.document.all.i1.ExecWB(7, 1); }
于是 以此类推: 就可以实现任意的iframe嵌套打印和打印预览问题了
例如从子页面找父页面打印也可:window.parent.document.all.i1.ExecWB(6, 1);
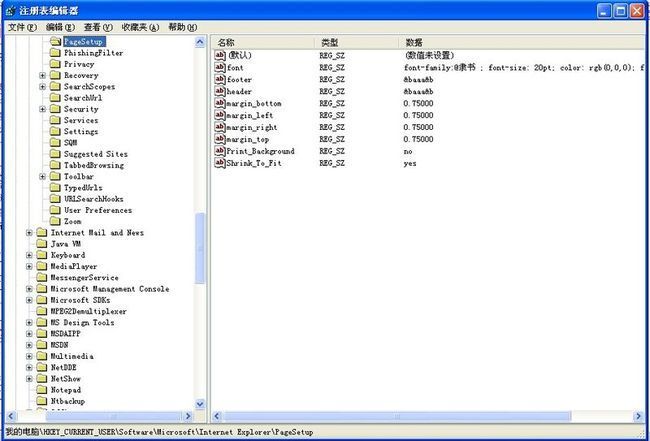
至于页眉页脚的设置问题我想再细说说
如果你按路径打开注册表 就一目了然
你可以通过更改注册表里的信息改变页眉页脚的任何设置
符号 含义
&w 网页标题
&u 网页地址 (URL)
&d 短日期格式(由“控制面板”中的“区域设置”指定)
&D 长日期格式(由“控制面板”中的“区域设置”指定)
&t 由 “控制面板”中的“区域设置”指定的时间格式
&T 24 小时时间格式
&p 当前页码
&P 总页数
&b 文本右对齐(请把要右对齐的文字放在“&b”之后)
&b&b 文字居中(请把要居中的文字放在“&b”和“&b” 之间)
&& 单个 & 号 (&)
Wsh.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Internet Explorer\\PageSetup\\header","&b页眉&b"); //设置页眉居中
遗留问题:1,火狐的兼容问题 火狐里 至今没实现打印预览
2,改变注册表设置页眉页脚 毕竟不友好 希望有更好的方式
希望大虾们帮帮忙
遗留问题已解决:
1,火狐 我找了个插件 效果还挺漂亮的 我已经上传了 大家可以下载下来看看
2,没有找到别的方式 最后还是选择了修改注册表
不过document.all.Iframe.ExecWB(6,1,2); 第三个参数设为2 表示等待打印完成
刚开始试的时候发现他并不能等待打印完成再执行我要的函数 后来发现加上setTimeout 就好使了
所以我还是修改注册表 等打印完成后再将注册表改回来
//打印 function printPage() { //设置页眉页脚 PageSetup_Null() document.all.Iframe.ExecWB(6,1,2); //设置页眉页脚 setTimeout(" PageSetup_Default() ",200); }
采用这种方式打印完成后注册表被修改被原来的值就可以了 最然没弄明白为什么要加setTimeout() 但 真的好使 确实实现了 打印后 再把注册表修改为原来值