日历控件datepicker的使用
每次使用日历控件总要花些工夫去找或着修改,这次把使用日历控件datepicker的过程记录如下,下次使用前看看,少花点工夫 ,基本直接就可以了。
datepicker是jquery写的一个UI的日历控件,所以datepicker的下载地址:
http://jqueryui.com/download/这里包括各种jquery写的UI,datepicker是其中的一个。解压后进入jquery-ui-1.10.3/demos/datepicker,这里就查各种情景的datepicker的使用。先打开index.html就可以直接点击各种demo.
我们要做的就是下面几件事
A 把datepicker独立出来,包括使用的各个文件
B datepicker只有日期,没有时分钞,所以要用一个插件,完善datepicker
首先建一个文件夹比如叫datepicker-demo
把jquery-ui-1.10.3/下的themes和ui,demos.css都复制到新建的文件夹下,再把jquery-ui-1.10.3/demos/datepicker也复制到新建的文件夹下,
然后下载我们要使用的插件jQuery-Timepicker-Addon,下载之后把整个文件夹考到我们的datepicker-demo/datepicker下,ok一切文件就绪,我这里把jQuery-Timepicker-Addon重命名为timepicker-Addon,
这个时候进入datepicker-demo/datepicker下,以dropdown-month-year.html为例,用编辑器打开
把里面的文件修改为如下
ok 就可以使用了
对于datepicker的其它情景的用法,可以在demo里找,然后修改相应的代码就可以了
下面的附件是我按照上面一步一步的做成的,下载后可以直接使用
对了,还有重要的一点要记下来就是,怎么换日历的皮肤,皮肤可以在 http://jqueryui.com/themeroller/这里下载,然后引入到使用的文件就可以了,我们上面使用的是一个叫sunny的,如果想换成其它的皮肤,可以下载以后找到相应的皮肤包,放到我们的themes包下面,在使用的页面,找到相应需要替换的文件修改成我们要使用的皮肤就可以了。
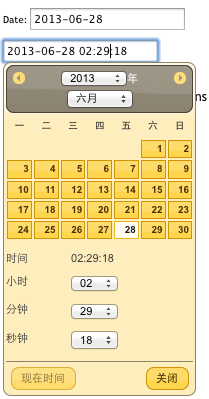
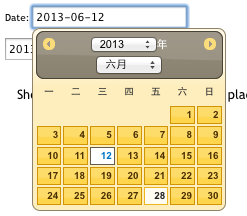
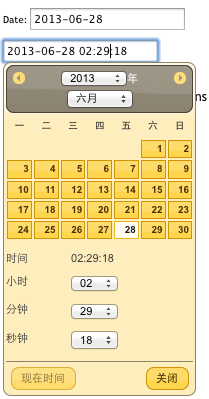
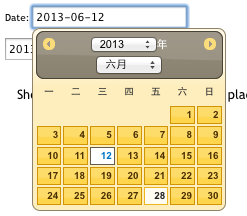
下面看看截图


datepicker是jquery写的一个UI的日历控件,所以datepicker的下载地址:
http://jqueryui.com/download/这里包括各种jquery写的UI,datepicker是其中的一个。解压后进入jquery-ui-1.10.3/demos/datepicker,这里就查各种情景的datepicker的使用。先打开index.html就可以直接点击各种demo.
我们要做的就是下面几件事
A 把datepicker独立出来,包括使用的各个文件
B datepicker只有日期,没有时分钞,所以要用一个插件,完善datepicker
首先建一个文件夹比如叫datepicker-demo
把jquery-ui-1.10.3/下的themes和ui,demos.css都复制到新建的文件夹下,再把jquery-ui-1.10.3/demos/datepicker也复制到新建的文件夹下,
然后下载我们要使用的插件jQuery-Timepicker-Addon,下载之后把整个文件夹考到我们的datepicker-demo/datepicker下,ok一切文件就绪,我这里把jQuery-Timepicker-Addon重命名为timepicker-Addon,
这个时候进入datepicker-demo/datepicker下,以dropdown-month-year.html为例,用编辑器打开
把里面的文件修改为如下
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Datepicker - Display month & year menus</title>
<link rel="stylesheet" href="../themes/base/jquery.ui.base.css">
<link rel="stylesheet" href="../themes/sunny/jquery.ui.theme.css">
<link rel="stylesheet" href="../demos.css">
<link rel="stylesheet" href="timepicker-Addon/jquery-ui-timepicker-addon.css">
<script src="../jquery-1.9.1.js"></script>
<script src="../ui/jquery.ui.core.js"></script>
<script src="../ui/jquery.ui.widget.js"></script>
<script src="../ui/jquery.ui.datepicker.js"></script>
<script src="timepicker-Addon/jquery-ui-timepicker-addon.js"></script>
<script src="timepicker-Addon/jquery-ui-sliderAccess.js"></script>
<script src="../ui/i18n/jquery.ui.datepicker-zh-CN.js"></script>
<script src="timepicker-Addon/i18n/jquery-ui-timepicker-zh-CN.js"></script>
<script>
$(function() {
$( "#datepicker" ).datepicker({
changeMonth: true,
changeYear: true
});
$( "#datepicker" ).datepicker( "option",$.datepicker.regional[ 'zh-CN' ] );
$("#datetime").datetimepicker({
//showOn: "button",
//buttonImage: "./css/images/icon_calendar.gif",
//buttonImageOnly: true,
dateFormat:'yy-mm-dd',
changeMonth: true,
changeYear: true,
showSecond: true,
timeFormat: 'hh:mm:ss',
stepHour: 1,
stepMinute: 1,
stepSecond: 1
})
});
</script>
</head>
<body>
Date: <input type="text" id="datepicker">
<input type="text" id="datetime" name="datetime" value="" />
<div class="demo-description">
Show month and year dropdowns in place of the static month/year header to facilitate navigation through large timeframes. Add the boolean <code>changeMonth</code> and <code>changeYear</code> options.
</div>
</body>
</html>
ok 就可以使用了
对于datepicker的其它情景的用法,可以在demo里找,然后修改相应的代码就可以了
下面的附件是我按照上面一步一步的做成的,下载后可以直接使用
对了,还有重要的一点要记下来就是,怎么换日历的皮肤,皮肤可以在 http://jqueryui.com/themeroller/这里下载,然后引入到使用的文件就可以了,我们上面使用的是一个叫sunny的,如果想换成其它的皮肤,可以下载以后找到相应的皮肤包,放到我们的themes包下面,在使用的页面,找到相应需要替换的文件修改成我们要使用的皮肤就可以了。
下面看看截图