- Flutter框架高阶——Window应用程序设置窗体窗口背景完全透明
木颤简叶
Flutterflutterwindows开发语言后端笔记c++microsoft
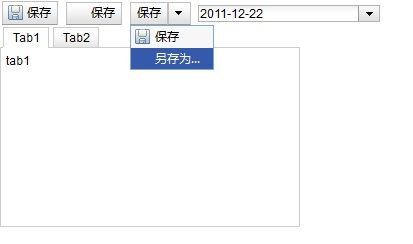
文章目录1.修改main.cpp1)C++与Win32API2)EnableTransparency()3)中文注释2.编写Flutter代码1)bitsdojo_window2)window_manager3)区别对比4)同时使用(1)设置初始化代码(2)处理冲突和集成Flutter的文件结构如下,找到图中的main.cpp的文件1.修改main.cppmain.cpp文件中的代码应该和下面差不
- Dojo-CodeLab: JavaScript与Dojo框架学习与实践指南
陈马登Morden
本文还有配套的精品资源,点击获取简介:Dojo-CodeLab是一个提供学习和实践JavaScript及其Dojo框架的项目,专注于为初学者提供无需特定环境限制的编程平台。通过开发一个简单的计算器应用,学习者将掌握JavaScript基础语法和Dojo工具集的使用,涵盖变量、数据类型、控制结构、函数、对象、数学运算、事件处理和DOM操作等关键概念。本项目通过实际编码练习帮助学习者加深对前端开发的理
- android studio ignore assets pattern,如何解决自动忽略资源文件夹中以“_”(下划线)开头的文件/文件夹...
weixin_39848998
androidstudioignoreassetspattern
我想在eclipse提供的Android模拟器上部署PhoneGap应用程序。我决定使用DojoToolkit,它严重依赖于“_”约定(启动带有“_”的文件/文件夹意味着这是一个私有/内部模块)。基本上问题是,在部署应用程序时,每个以“_”开头的文件/文件夹都会被省略。这完全搞砸了,Dojo工具包作为exptected无法正常工作。有没有办法来解决这个问题?答案首先明星这个issue所以谷歌将最终
- arcgis for javascript 帮助
萝卜耳朵
ArcGISServerArcgisJavascript
JSAPI3.4的要求à(1)IE9或以上版本否则dijit1.8.3不匹配1.如何发布ArcgisJavascriptAPI应用0.准备工作:(1).有web应用:(2).有jsapi开发包1.将jsapi目录拷贝到自己的Web应用目录下2.在页面中添加引用(2个css,1个js)3.在页面中添加加载地图的脚本dojo.ready(function(){mapObj=newesri.Map("m
- ArcGIS API for JavaScript 4.X 本地部署(js,字体)
无心使然云中漫步
arcgisarcgisjavascript
0目录(4.19)/4.19/1修改文件1.1init.js编辑器打开/4.19/init.js搜索文本[HOSTNAME_AND_PATH_TO_JSAPI],然后将其连同前面的https://替换为http://ip地址/4.19,可以是localhost,只能本机引用替换后:1.2dojo.js编辑器打开/4.19/dojo/dojo.js搜索文本[HOSTNAME_AND_PATH_TO_
- Web地图呈现原理
_bugMaker
以下内容转载自木的树的文章《Web地图呈现原理》作者:木的树链接:https://www.cnblogs.com/dojo-lzz/p/9250637.html来源:博客园著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。本篇内容为大家揭开地图呈现原理,大家可通过腾讯位置服务官网了解地图并体验!地图投影对于接触互联网地图的同学来说,最开始接触的恐怕就是坐标转换的过程了。由于地球是
- UR5正向动力学控制
kissgoodbye2012
MatlabUR5VrepMatlab动力学仿真运动学控制
--Thisisathreadedscript,andisjustanexample!jointHandles={-1,-1,-1,-1,-1,-1}fori=1,6,1dojointHandles[i]=simGetObjectHandle('UR5_joint'..i)end--Set-upsomeoftheRMLvectors:vel=180accel=40jerk=80currentVel
- 用dojo写的二级下拉菜单自动添加功能
淡淡紫色
先上DEMO,虽然丑,那是因为零级按钮的界面太丑了,图标也丑┑( ̄Д ̄)┍这两个优化后会好很多,毕竟美观不是我的特长嘛DEMO链接:http://download.csdn.net/detail/qq20004604/9568685(83)二级下拉菜单①过程描述:【1】数据来源:一个数组,具体格式为:vardataArr=[{text:"测试1",img:"test"},{text:"测试2",i
- Phoncent博客,探索Rie Kudan的GPT创作之举
庄泽峰
人工智能GPTAI写作GPT写作
近日,大家都在谈论日本作家RieKudan,她凭借其小说《东京共鸣塔》("Tokyo-toDojo-to")荣获了日本极具声望的芥川奖。这本小说引起了广泛的讨论和思考,因为令人惊讶的是,Kudan在其中直接引用了人工智能生成的内容。这可真是个大胆的创新实验啊!人工智能的快速发展给文学创作带来了新的可能性。Kudan在她的小说中使用了人工智能生成的内容,这可是个了不起的创意。通过与ChatGPT等人
- Cesium开源water材质和粒子效果示例代码研究
WaqarLeaver
GIS学习计算机图形学笔记
文章目录关于本文的说明水特效水特效示例代码水特效属性设置说明水特效实际应用代码火特效火特效实现代码火特效属性设置说明位置的设置重力(Gravity)的控制粒子喷射间歇的强度的控制其他属性设置总结感想关于本文的说明 最近看到国内一位cesium大牛的博客,讲材质material(材质)的,于是对照源码看了下,发现很有研究的意义,首先,源码的项目搭建用的是dojo,所有的样式业务绘制前端都是良好分离
- Dojo 样式进阶
blocklang
翻译自:https://github.com/dojo/framework/blob/master/docs/en/styling/supplemental.mdDojo中的样式和主题Dojo部件最适合作为简单的组件,每个组件处理单一职责。它们应该尽可能的封装和模块化,以提高可重用性,同时避免与应用程序使用的其他组件出现冲突。可以使用常规的CSS为部件设置样式,但是为了达到封装和复用的目标,每个部
- 特斯拉 DOJO超级计算系统究竟是个啥?(1)
周博洋K
自动驾驶深度学习机器学习人工智能transformer
据彭博社当地时间周五报道,熟知内情的人士表示特斯拉超级计算机“Dojo”项目负责人GaneshVenkataramanan已在上个月离职。Ganesh此前负责特斯拉Dojo超算项目的时长已达5年。在他出走之后,Dojo项目的负责人由苹果公司的前高管PeterBannon接任。左边的就是被干掉的印度老哥,右边是新接管的PeterBannon这个印度老哥很厉害的,在加入特斯拉之前在芯片行业就很有地位,
- Dojo部件进阶
blocklang
翻译自:https://github.com/dojo/framework/blob/master/docs/en/creating-widgets/supplemental.md部件的基本原理部件是所有Dojo应用程序的基本构建要素。部件是主要的封装单元,它能表示从用户界面的单个元素,到更高级别的容器元素(如Form表单、段落、页面甚至是完整的应用程序)等所有内容。前言:降低复杂度单个部件通常表
- arcgis api for javascript 点聚合
kaleid_liner
arcgis
目录:html代码:Clusterhtml,body{height:100%;width:100%;margin:0;padding:0;}#map{margin:0;padding:0;}/*centertheimageinthepopup*/.esriViewPopup.gallery{margin:0auto!important;}//helpfulforunderstandingdojoC
- 23岁余衍林:年少有为不自卑
老单Franklin
2019年的夏天,随着>的热播,将Franklinyu这个宝藏男孩带到了我们身边。图片发自App23岁,美国UCLA材料工程学高材生,ACA舞团的队长,kinjazdojo讲师,各种舞蹈奖项拿到手软。他的头衔太多,他是学霸,也是世界编舞大师,是众多明星的御用编舞师。他拥有极具个人特色的编舞风格。他是冯老板口中,年轻一代数一数二的编舞师,他是亮亮口中23岁就可以在ARENA上做judgeshow的舞
- Starknet 开发实战训练营邀你挑战,1000 美元大奖等你赢取!
TinTin Land
精彩活动开发者资讯Starknet
Starknet免费公开课来啦!ZKL2明星项目Starknet不久前透露其STRK空投计划引发了诸多关注,而全链游戏同样是今年Web3行业的热门领域之一,Starknet便是全链游戏领域中的重要生态,开发者借助其链上游戏引擎Dojo打造了RealmsEternum、LootSurvivor、RollYourOwn、Briq等全链游戏。那么你知道Starknet为何备受行业瞩目,成为2023年重点
- 计算机科学与软件工程-哪个专业最适合您?
cumi6497
数据结构软件测试大数据编程语言python
byYKSugi由YKSugi计算机科学与软件工程-哪个专业最适合您?(ComputerScienceVSSoftwareEngineering—WhichMajorIsBestForYou?)Heyeveryone!MynameisYK,andI’mcurrentlyrunningCSDojo,aprogrammingeducationYouTubechannelwith200,000+subs
- leafletjs 加载WMTS服务,4326和3857
一醉千秋
WebGISwebleaflet地图
Leafletjsapi中加载WMTS服务,在地图对象初始化是设置坐标系,一旦设定,切片划分的格网规则就确定了1.4326坐标系加载标准的WMTS服务,http://localhost:8080/geoserver/gwc/service/wmts重载L.TileLayer类,实现WMTS服务切片自定义获取define(["dojo/_base/declare"],function(declare
- arcgis js api 3.X 加载WMTS服务,4326和3857
一醉千秋
WebGISwebwebgisarcgisjsapi
在arcgisjsapi3.x版本中,加载geoserver发布的WMTS服务,坐标系包括4326、3857,需要对esri/layers/TiledMapServiceLayer进行扩展1.4326坐标系,设置切片的规则,包括比例尺、分辨率等,如果切片叠加存在偏移,在tileInfo中origin设置纠偏值wmtsLayer.jsdefine(["dojo/_base/declare","esr
- 服务器无法在此时接受控制信息iis,IIS启动应用程序池报错"服务无法在此时接受控制信息"...
王利芬
使用RequireJS优化Web应用前端基于AMD(AsynchronousModuleDefinition)的JavaScript设计已经在目前较为流行的前端框架中大行其道,jQuery.Dojo.MooTools.EmbedJ...assert的用法assert用来调试时,判断一个语句是否为真.assert是宏,而不是函数.在C的assert.h头文件中.assert的作用是先计算表达式exp
- arcgis api javascript 之FeatureLayer图层实现热力图
mylove10086
ArcGISAPIForJavaScriptarcgisjavascript
本文主要通过json获取的点坐标生成热力图html:require(["esri/renderers/HeatmapRenderer","dojo/domReady!"],function(HeatmapRenderer){//添加热力图渲染heatmapRenderer=newHeatmapRenderer({colors:["rgba(255,0,0,0)","rgb(0,255,0)","r
- 用Dojo实现Ajax请求:XHR、跨域、及其他
可能黑客
杂
在任何浏览器上方便地实现Ajax请求是每一个Ajax框架的初衷。Dojo在这方面无疑提供了非常丰富的支持。除了XMLHttpRequest之外,动态script、iframe、RPC也应有尽有,并且接口统一,使用方便,大多数情况下都只需要一句话就能达到目的,从而免除重复造轮子的麻烦。而且,Dojo一贯追求的概念完整性也在这里有所体现,换句话说,在使用Dojo的Ajax工具的过程中不会感到任何的不自
- Maqetta:HTML5可视化移动端设计工具
huangxr874668739
工具教程androidiosdesktopapplicationhtmlMaqetta
网站详情官方网站收录~~~www.egouz.com收录时间:2014-10-11名称:Maqetta:HTML5可视化移动端设计工具英文网址:http://maqetta.org/网站介绍Maqetta:HTML5可视化移动端设计工具是一个由Dojo基金会发布的一个开源项目,提供了所见即所得的HTML5用户界面可视化制作工具,直接在网站上制作而不需要安装其他插件,因其开源,所以你可以下载源码部署
- 华纳云:docker启动报错的原因和解决方法
华纳云IDC服务商
dockereurekaspringcloud
Docker启动报错可能由多种原因引起。以下是一些建议,可用于解决Docker启动问题:查看Docker日志:查看Docker的日志可以提供更多的详细信息,有助于定位问题。sudojournalctl-xe|grepdocker或者查看Docker服务的详细日志:sudojournalctl-udocker.service检查Docker服务状态:确保Docker服务正在运行。sudosystem
- Dojo Store 详解
blocklang
翻译自:https://github.com/dojo/framework/blob/master/docs/en/stores/supplemental.mdState对象在现代浏览器中,state对象是作为CommandRequest的一部分传入的。对state对象的任何修改都将转换为相应的operation,然后应用到store上。import{createCommandFactory}fr
- Dojo Build 进阶
blocklang
翻译自https://github.com/dojo/framework/blob/master/docs/en/building/supplemental.md创建包一个包就是一部分代码,它用于表示一部分功能。可以按需异步、并行加载包。与不使用任何代码拆分技术的应用程序相比,合理分包的应用程序可以显著提高响应速度,需要请求的字节数更少,加载的时间更短。在处理大型应用程序时,这一点尤其重要,因为这
- 【DevDojo】Kafka实操 ·一文快速搞懂kafka版本选型和避坑参数配置
道可可
笔记Linux环境部署实践笔记kafka大数据scala
【DevDojo】@you:“Stayfocusedandworkhard!”05.版本号05.1如何看懂Kafka版本号?如果你不了解各个版本之间的差异和功能变化,你怎么能够准确地评判某Kafka版本是不是满足你的业务需求呢?因此在深入学习Kafka之前,花些时间搞明白版本演进,实际上是非常划算的一件事。前面的版本号是编译Kafka源代码的Scala编译器版本。对于kafka-2.11-2.1.
- Dojo 表单校验
weixin_34220834
tutorials/1015_form_validation/index.mdcommit3e0f3ff1ed392163bc65e9cd015c4705cb9c586e{%section'first'%}表单校验Overview本教程将介绍如何在示例应用程序的上下文中处理基本的表单校验。在注入状态教程中,我们已经介绍了处理表单数据;我们将在这些概念的基础上,在现有表单上添加校验状态和错误信息。本
- 深入前端调试原理
奇舞周刊
前端
调试是开发者需要掌握的一项重要的技能,它能够帮助我们快速定位和修复代码中的问题。本文主要介绍前端调试的基本原理。“本文是笔者在学习了前端调试通关秘籍[1]后,并结合平时实践过程中一些经验进行的梳理和总结。主要以Chrome,VSCode作为调试工具,在其他编辑器中,配置虽有不同,但原理是相通的。本文所使用的示例代码均在debug-dojo[2]仓库。从一个简单的示例入手以上面代码为例,简单实现了按
- arcgis js ArcGISDynamicMapServiceLayer图层控制
kangkang_style
arcgisjavascriptarcgisjavascriptdynamicLayer图层控制
1、获取ArcGISDynamicMapServiceLayer图层服务2、控制图层显示通过获取layerInfos实现,图层的显示通过setVisibleLayers实现varlayer=newesri.layers.ArcGISDynamicMapServiceLayer(url);map.addLayer(layer,index--序号--可不要);dojo.connect(layer,"o
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开