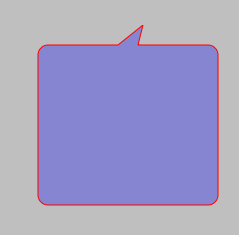
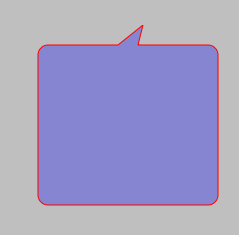
气泡状view
//-(CGPathRef)createPathWithArrowDirection:(MessageViewArrowDirection)direction AndRelativeOrigin:(CGPoint)reletiveOrigin
-(CGPathRef)createPath
{
CGMutablePathRef path = CGPathCreateMutable();
CGRect rect=CGRectInset(self.bounds, 10, 20);
CGFloat minx = CGRectGetMinX(rect), midx = CGRectGetMidX(rect), maxx = CGRectGetMaxX(rect);
CGFloat miny = CGRectGetMinY(rect), midy = CGRectGetMidY(rect), maxy = CGRectGetMaxY(rect);
CGFloat radius=10.0;
CGPathMoveToPoint(path, NULL, minx, midy);
CGPathAddArcToPoint(path, NULL, minx, miny, midx, miny, radius);
CGPathAddLineToPoint(path, NULL, midx-10, miny);
CGPathAddLineToPoint(path, NULL, midx+ARROW_WIDTH/2.0+10, 0);
CGPathAddLineToPoint(path, NULL, midx+ARROW_WIDTH, miny);
CGPathAddArcToPoint(path, NULL, maxx, miny, maxx, midy, radius);
CGPathAddArcToPoint(path, NULL, maxx, maxy, midx, maxy, radius);
CGPathAddArcToPoint(path, NULL, minx, maxy, minx, midy, radius);
CGPathCloseSubpath(path);
return path;
}
- (void)drawRect:(CGRect)rect
{
[super drawRect:rect];
//inner color
CGFloat R=0.0,G=0.0,B=0.0,A= 0.0;
CGColorRef color = _innerColor.CGColor;
int numComponents = CGColorGetNumberOfComponents(color);
if (numComponents==4)
{
const CGFloat *components = CGColorGetComponents(color);
R = components[0];
G = components[1];
B = components[2];
A = components[3];
}
CGContextRef context=UIGraphicsGetCurrentContext();
CGContextAddPath(context, [self createPath]);
CGContextSetRGBFillColor(context, R, G, B, A);
CGContextFillPath(context);
//outer color
CGContextBeginPath(context);
color = _outerColor.CGColor;
numComponents = CGColorGetNumberOfComponents(color);
if (numComponents==4)
{
const CGFloat *components = CGColorGetComponents(color);
R = components[0];
G = components[1];
B = components[2];
A = components[3];
}
context=UIGraphicsGetCurrentContext();
CGContextAddPath(context, [self createPath]);
CGContextSetRGBStrokeColor(context, R, G, B, A);
CGContextSetLineWidth(context, _outerWidth);
CGContextStrokePath(context);
}

-(CGPathRef)createPath
{
CGMutablePathRef path = CGPathCreateMutable();
CGRect rect=CGRectInset(self.bounds, 10, 20);
CGFloat minx = CGRectGetMinX(rect), midx = CGRectGetMidX(rect), maxx = CGRectGetMaxX(rect);
CGFloat miny = CGRectGetMinY(rect), midy = CGRectGetMidY(rect), maxy = CGRectGetMaxY(rect);
CGFloat radius=10.0;
CGPathMoveToPoint(path, NULL, minx, midy);
CGPathAddArcToPoint(path, NULL, minx, miny, midx, miny, radius);
CGPathAddLineToPoint(path, NULL, midx-10, miny);
CGPathAddLineToPoint(path, NULL, midx+ARROW_WIDTH/2.0+10, 0);
CGPathAddLineToPoint(path, NULL, midx+ARROW_WIDTH, miny);
CGPathAddArcToPoint(path, NULL, maxx, miny, maxx, midy, radius);
CGPathAddArcToPoint(path, NULL, maxx, maxy, midx, maxy, radius);
CGPathAddArcToPoint(path, NULL, minx, maxy, minx, midy, radius);
CGPathCloseSubpath(path);
return path;
}
- (void)drawRect:(CGRect)rect
{
[super drawRect:rect];
//inner color
CGFloat R=0.0,G=0.0,B=0.0,A= 0.0;
CGColorRef color = _innerColor.CGColor;
int numComponents = CGColorGetNumberOfComponents(color);
if (numComponents==4)
{
const CGFloat *components = CGColorGetComponents(color);
R = components[0];
G = components[1];
B = components[2];
A = components[3];
}
CGContextRef context=UIGraphicsGetCurrentContext();
CGContextAddPath(context, [self createPath]);
CGContextSetRGBFillColor(context, R, G, B, A);
CGContextFillPath(context);
//outer color
CGContextBeginPath(context);
color = _outerColor.CGColor;
numComponents = CGColorGetNumberOfComponents(color);
if (numComponents==4)
{
const CGFloat *components = CGColorGetComponents(color);
R = components[0];
G = components[1];
B = components[2];
A = components[3];
}
context=UIGraphicsGetCurrentContext();
CGContextAddPath(context, [self createPath]);
CGContextSetRGBStrokeColor(context, R, G, B, A);
CGContextSetLineWidth(context, _outerWidth);
CGContextStrokePath(context);
}