使用 Ajax Toolkit Framework 开发 Dojo 应用
使用 Ajax Toolkit Framework 开发 Dojo 应用
2006 年 9 月 14 日
AJAX Toolkit Framework(下面简称ATF)为 Eclipse 提供 Ajax 支持,其绑定当下最流行的 AJAX 框架(Dojo, Zimbra, Rico, etc),为 Eclipse 提供整合的模块。Eclipse 用户可以使用 AJAX Toolkit Framework 来编写 AJAX 应用程序。就像在 Eclipse 中开发平常的Java 程序一样,非常方便。
我们现在就以开发 Dojo 应用为例,从快速开发 Dojo 应用,以及使用 DOM Inspector and JavaScript Console 来帮助 Dojo 应用的开发 2 个方面,来看看 ATF 如何增强 Ajax 应用的开发。
本文目标读者主要是对 Ajax 技术感兴趣,并能够熟练安装 Eclipse 插件,使用 Eclipse开发和调试应用程序,对 Dojo Toolkit 有一定了解的 WEB 开发者。
开发环境搭建
1) 安装最新的Eclipse SDK 3.2 以及Java SDK 1.4 (或者更高版本)
2) 安装Eclipse Web Tools Project (WTP) 1.5 (以及它的前置软件安装包) 推荐安装 :wtp-all-in-one-sdk-R-1.5.0-200606281455-win32.zip 软件包,它集成了上面提到的两项工具。
3) 安装Tomcat5.0以上版本或者WTP所支持的服务器。
4) 下载并解压缩XULRunner软件包,随后在命令行的方式下加入解压缩后的目录,输入xulrunner --register-global 来注册XULRunner,以便能够让Eclipse内嵌Mozilla浏览器。
5) 下载AJAX Toolkit Framework,这是一个.jar文件,可以通过Eclipse更新选项里面的新的归档站点来添加这个插件到Eclipse中。
6) 下载最新的Dojo 工具包,目前最新的版本是0.3.1。解压缩并把其下的所有文件拷贝至Eclipse的plug-in文件夹下的org.dojo.runtime_<version>目录内。并确保Dojo解压缩包下的src文件夹的所有文件都被拷贝至该目录下。
7) 为了让Eclipse能够识别ATF插件的安装,我们需要在启动Eclipse的时候,在其快捷方式上,右击鼠标,并在出现的窗口中的目标一栏中修改相应信息,比如修改成:e:\eclipse\eclispe.exe - clean.
至此,使用ATF开发Dojo应用的开发环境就搭建好了,现在我们看一下使用ATF提供的功能:
使用ATF开发Dojo应用快速入门
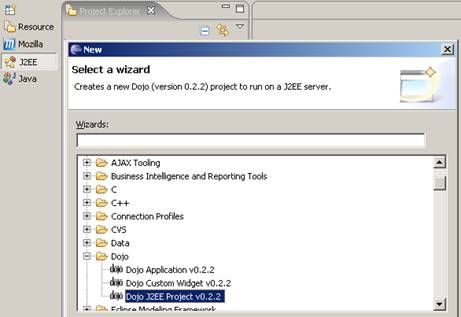
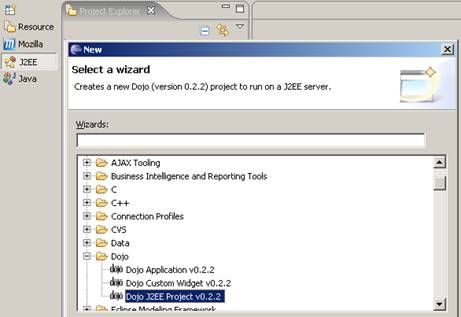
1.打开Eclipse3.2,切换到J2EE视图,新建一个工程,选择Dojo J2EE Project

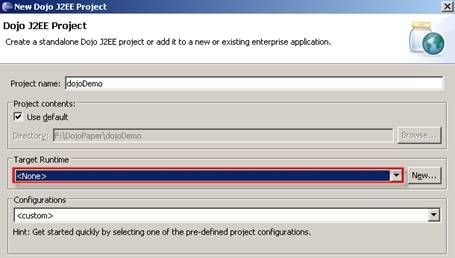
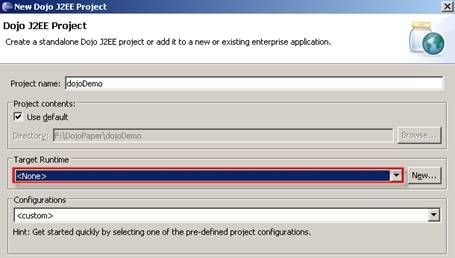
2.填入合适的工程名,如果你没有配置Target Runtime,则需要新建一个:

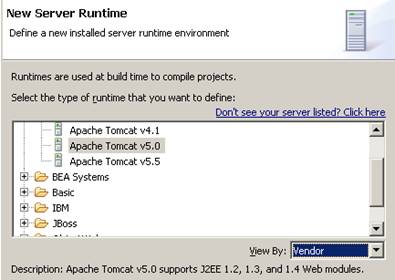
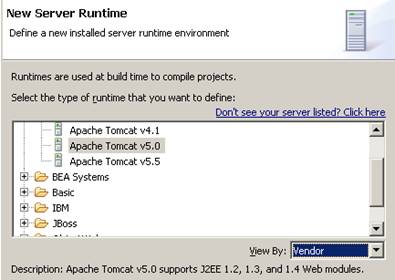
3.在新建Server Runtime environment界面中选择一个你已经安装好的应用服务器。这里选择Apache Tomcat v5.0作为示例Dojo应用的服务器运行环境:

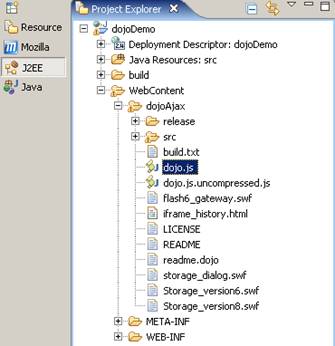
4.完成服务器运行时环境配置后,点击完成按钮,这样一个开发Dojo应用的框架工程就搭建好了,我们便可以在这个基础上开发自己Dojo应用:

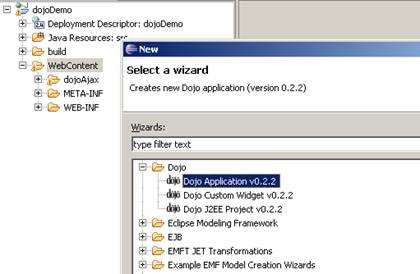
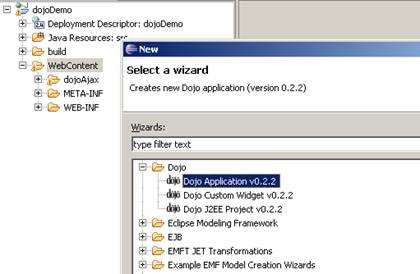
5.在新建好的dojoDemo工程内,右键点击WebContent,在弹出的菜单中选择新建Dojo Application v0.2.2,如果没有该选项,则可以先选择Other,再在出现的菜单中选择。

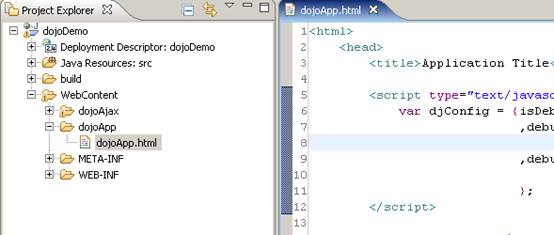
6.点击Next,进入下一个页面,输入合适的工程名称,比如dojoApp,其他保留默认值,点击完成,这样一个简单的dojo应用就由ATF自动生成了:

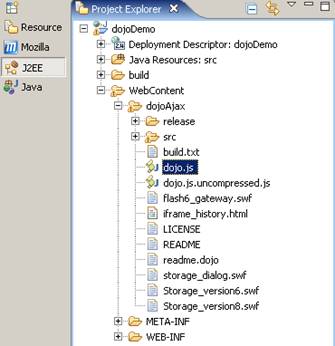
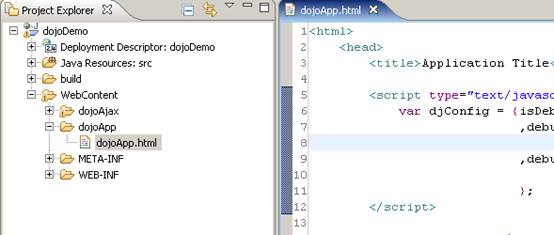
我们看到在WebContent下生成了一个叫做dojoApp的目录,其下面包含一个叫做dojoApp.html的文件,我们就可以直接在这个文件中输入Dojo代码。从而使用ATF简化了dojo应用的开发。
7.我们在开发Dojo应用的时候,先在Eclipse下方选择Snippets View,可以很方便的插入Dojo的代码,同时你会看到ATF对其他流行的Ajax框架提供的支持,包括Zimbra和Rico等

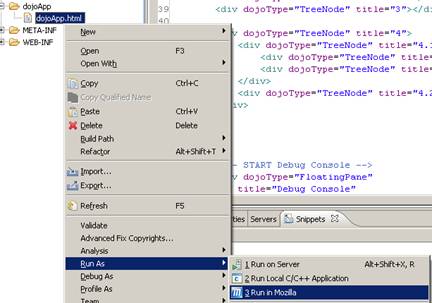
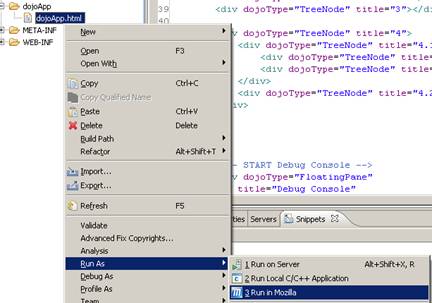
8.在完成了相应的Dojo代码编写后,我们在开发好的的dojoApp.html上右击,在弹出的菜单中,选择Run As -> Run in Mozilla, 随后会弹出一个信息面板,让你选择需要使用的运行时服务器,我们只要选择刚才配置好的Tomcat服务器,点击完成。
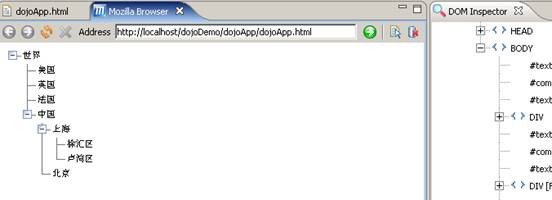
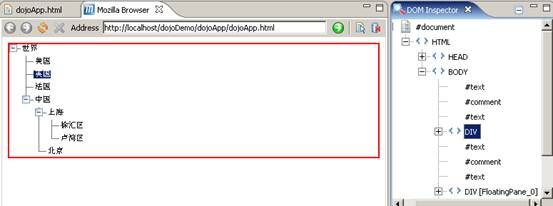
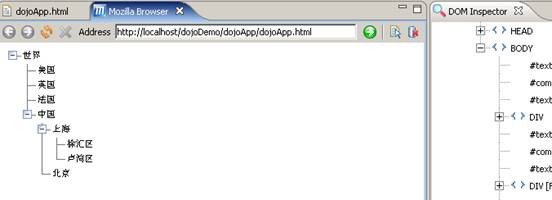
这样我们就可以在内嵌的Mozilla浏览器中发布和查看开发好的dojo程序了,这里使用Dojo提供的Widget中的Tree类型,做的一个小的Dojo应用程序的演示:


这里只是演示了一个很简单的开发Dojo应用的例子,主要目的是为了说明,使用ATF对开发Dojo这样的Ajax应用程序的方便。其利用了Eclipse提供的强大开发功能为用户在开发Ajax项目的时候,不必每次手动拷贝Dojo资源包,创建编写繁琐的辅助性代码,更加专注于业务逻辑的开发。
使用ATF的DOM Inspector and JavaScript Console
我们先来看一下ATF的DOM Inspector提供的功能:
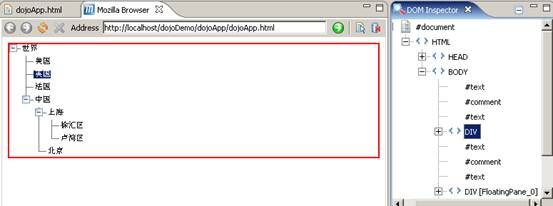
1.当我们在Mozilla中运行我们的dojo应用的时候,我们可以在Eclipse的Workspace右侧看到DOM Inspector,它可以把整个html页面的DOM结构,清晰完整的在里面显示出来。当你点击任何一个标签的时候,其相应的部分就在左侧的页面中以红色边框包围,重复闪烁3次:

在DOM Inspector中,我们可以很方便的扑捉页面的DOM树结构,并可以打开某个节点,浏览其相应的子节点,可以方便定位页面元素。

2.当我们在DOM Inspector中选择一个节点的时候,它所包含的一些属性就在下面的属性-值得列表中显示出来:

这些属性分为3类:
1)盒子模型:里面主要是包含一些有关长宽高的属性。
2)DOM属性 :里面包含的属性是可以做修改的,不同的标签节点,所对应的属性不一样。
3)计算的样式 :主要是一些由CSS定义的值,可以在页面使用的CSS文件中进行修改。
3.我们也可以在内嵌的Mozilla中访问外部的web页面,这时DOM Inspector也会根据加载的页面,做相应的调整,从而显示在Mozilla中当前加载的页面的DOM信息:

在这个页面中,加载的是IBM的官方站点,这时,在DOM Inspector中,也自动显示该IBM首页面的DOM信息。
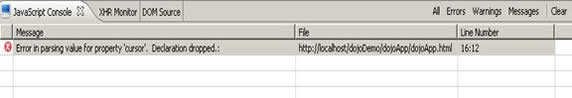
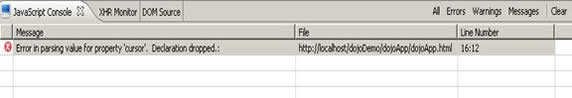
4.我们可以使用ATF提供的JavaScript Console来扑捉当前Mozilla加载页面所包含的错误,以及这些错误在页面源文件中的行号,我们可以在JavaScript Console中对所提示的信息,根据级别,分别选择All,Errors,Warnings,Messages等,就像我们开发普通的Java程序一样,在下面的Console中提示友好的编辑信息,这样便于我们发现和修改页面中的错误。

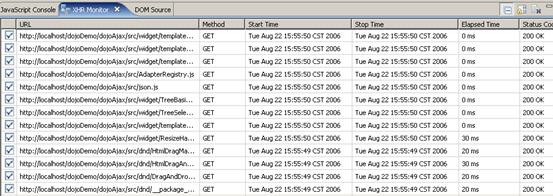
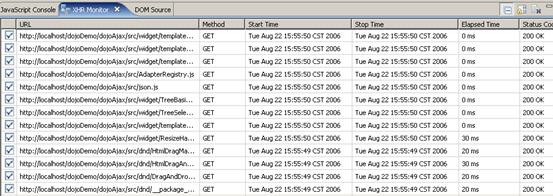
5.在XHR Monitor view中我们还可以看到Dojo包加载机制对其页面所加载的JavaScript文件的加载顺序,其实也就是XmlHttpRequest 的监视控制台:

结束语
伴随着Web 2.0 的普及,Ajax应用层出不穷。正所谓工欲善其事,必先利其器。Dojo Toolkit作为一款开源工具包,为开发Ajax应用提供了极大的便利。而Ajax Toolkit Framework作为Eclipse的一款插件,也方便了Dojo Toolkit等当下最流行的AJAX 框架的使用。希望本篇文章能够带领读者快速进入Ajax应用开发的世界,更快更好地开发出优秀的Ajax应用。
参考资料
http://www.eclipseplugin.com.cn
本文主要介绍如何利用 Ajax Toolkit Framework 工具来使用 Dojo Toolkit 开源工具包,从而简化和增强 Ajax 应用的开发。引言
AJAX Toolkit Framework(下面简称ATF)为 Eclipse 提供 Ajax 支持,其绑定当下最流行的 AJAX 框架(Dojo, Zimbra, Rico, etc),为 Eclipse 提供整合的模块。Eclipse 用户可以使用 AJAX Toolkit Framework 来编写 AJAX 应用程序。就像在 Eclipse 中开发平常的Java 程序一样,非常方便。
我们现在就以开发 Dojo 应用为例,从快速开发 Dojo 应用,以及使用 DOM Inspector and JavaScript Console 来帮助 Dojo 应用的开发 2 个方面,来看看 ATF 如何增强 Ajax 应用的开发。
本文目标读者主要是对 Ajax 技术感兴趣,并能够熟练安装 Eclipse 插件,使用 Eclipse开发和调试应用程序,对 Dojo Toolkit 有一定了解的 WEB 开发者。
开发环境搭建
1) 安装最新的Eclipse SDK 3.2 以及Java SDK 1.4 (或者更高版本)
2) 安装Eclipse Web Tools Project (WTP) 1.5 (以及它的前置软件安装包) 推荐安装 :wtp-all-in-one-sdk-R-1.5.0-200606281455-win32.zip 软件包,它集成了上面提到的两项工具。
3) 安装Tomcat5.0以上版本或者WTP所支持的服务器。
4) 下载并解压缩XULRunner软件包,随后在命令行的方式下加入解压缩后的目录,输入xulrunner --register-global 来注册XULRunner,以便能够让Eclipse内嵌Mozilla浏览器。
5) 下载AJAX Toolkit Framework,这是一个.jar文件,可以通过Eclipse更新选项里面的新的归档站点来添加这个插件到Eclipse中。
6) 下载最新的Dojo 工具包,目前最新的版本是0.3.1。解压缩并把其下的所有文件拷贝至Eclipse的plug-in文件夹下的org.dojo.runtime_<version>目录内。并确保Dojo解压缩包下的src文件夹的所有文件都被拷贝至该目录下。
7) 为了让Eclipse能够识别ATF插件的安装,我们需要在启动Eclipse的时候,在其快捷方式上,右击鼠标,并在出现的窗口中的目标一栏中修改相应信息,比如修改成:e:\eclipse\eclispe.exe - clean.
至此,使用ATF开发Dojo应用的开发环境就搭建好了,现在我们看一下使用ATF提供的功能:
使用ATF开发Dojo应用快速入门
1.打开Eclipse3.2,切换到J2EE视图,新建一个工程,选择Dojo J2EE Project

2.填入合适的工程名,如果你没有配置Target Runtime,则需要新建一个:

3.在新建Server Runtime environment界面中选择一个你已经安装好的应用服务器。这里选择Apache Tomcat v5.0作为示例Dojo应用的服务器运行环境:

4.完成服务器运行时环境配置后,点击完成按钮,这样一个开发Dojo应用的框架工程就搭建好了,我们便可以在这个基础上开发自己Dojo应用:

5.在新建好的dojoDemo工程内,右键点击WebContent,在弹出的菜单中选择新建Dojo Application v0.2.2,如果没有该选项,则可以先选择Other,再在出现的菜单中选择。

6.点击Next,进入下一个页面,输入合适的工程名称,比如dojoApp,其他保留默认值,点击完成,这样一个简单的dojo应用就由ATF自动生成了:

我们看到在WebContent下生成了一个叫做dojoApp的目录,其下面包含一个叫做dojoApp.html的文件,我们就可以直接在这个文件中输入Dojo代码。从而使用ATF简化了dojo应用的开发。
7.我们在开发Dojo应用的时候,先在Eclipse下方选择Snippets View,可以很方便的插入Dojo的代码,同时你会看到ATF对其他流行的Ajax框架提供的支持,包括Zimbra和Rico等

8.在完成了相应的Dojo代码编写后,我们在开发好的的dojoApp.html上右击,在弹出的菜单中,选择Run As -> Run in Mozilla, 随后会弹出一个信息面板,让你选择需要使用的运行时服务器,我们只要选择刚才配置好的Tomcat服务器,点击完成。
这样我们就可以在内嵌的Mozilla浏览器中发布和查看开发好的dojo程序了,这里使用Dojo提供的Widget中的Tree类型,做的一个小的Dojo应用程序的演示:


这里只是演示了一个很简单的开发Dojo应用的例子,主要目的是为了说明,使用ATF对开发Dojo这样的Ajax应用程序的方便。其利用了Eclipse提供的强大开发功能为用户在开发Ajax项目的时候,不必每次手动拷贝Dojo资源包,创建编写繁琐的辅助性代码,更加专注于业务逻辑的开发。
使用ATF的DOM Inspector and JavaScript Console
我们先来看一下ATF的DOM Inspector提供的功能:
1.当我们在Mozilla中运行我们的dojo应用的时候,我们可以在Eclipse的Workspace右侧看到DOM Inspector,它可以把整个html页面的DOM结构,清晰完整的在里面显示出来。当你点击任何一个标签的时候,其相应的部分就在左侧的页面中以红色边框包围,重复闪烁3次:

在DOM Inspector中,我们可以很方便的扑捉页面的DOM树结构,并可以打开某个节点,浏览其相应的子节点,可以方便定位页面元素。

2.当我们在DOM Inspector中选择一个节点的时候,它所包含的一些属性就在下面的属性-值得列表中显示出来:

这些属性分为3类:
1)盒子模型:里面主要是包含一些有关长宽高的属性。
2)DOM属性 :里面包含的属性是可以做修改的,不同的标签节点,所对应的属性不一样。
3)计算的样式 :主要是一些由CSS定义的值,可以在页面使用的CSS文件中进行修改。
3.我们也可以在内嵌的Mozilla中访问外部的web页面,这时DOM Inspector也会根据加载的页面,做相应的调整,从而显示在Mozilla中当前加载的页面的DOM信息:

在这个页面中,加载的是IBM的官方站点,这时,在DOM Inspector中,也自动显示该IBM首页面的DOM信息。
4.我们可以使用ATF提供的JavaScript Console来扑捉当前Mozilla加载页面所包含的错误,以及这些错误在页面源文件中的行号,我们可以在JavaScript Console中对所提示的信息,根据级别,分别选择All,Errors,Warnings,Messages等,就像我们开发普通的Java程序一样,在下面的Console中提示友好的编辑信息,这样便于我们发现和修改页面中的错误。

5.在XHR Monitor view中我们还可以看到Dojo包加载机制对其页面所加载的JavaScript文件的加载顺序,其实也就是XmlHttpRequest 的监视控制台:

结束语
伴随着Web 2.0 的普及,Ajax应用层出不穷。正所谓工欲善其事,必先利其器。Dojo Toolkit作为一款开源工具包,为开发Ajax应用提供了极大的便利。而Ajax Toolkit Framework作为Eclipse的一款插件,也方便了Dojo Toolkit等当下最流行的AJAX 框架的使用。希望本篇文章能够带领读者快速进入Ajax应用开发的世界,更快更好地开发出优秀的Ajax应用。
参考资料
- developerWorks 中国网站 Ajax 技术资源中心:在这里您可以找到更多关于 Ajax 的知识,包括 Ajax 基础入门、使用 Java, PHP 等语言开发 Ajax 应用的各种技巧和多种 Ajax 框架的技术信息。
- Dojo Toolkit 官方站点:http://www.dojotoolkit.org
- Ajax Toolkit Framework 官方站点:http://www.eclipse.org/atf
- Developer Works 上面的文章:Two tools bring Ajax to Eclipse's Ajax Toolkit Framework
- Developer Works 上面的文章:Build enterprise SOA Ajax clients with the Dojo toolkit and JSON-RPC
http://www.eclipseplugin.com.cn