1.面板
public class Draw {
public void initUI(){
JFrame jf = new JFrame();
jf.setDefaultCloseOperation(3);//点击关闭程序退出
jf.setSize(500, 500);//设置窗体大小
jf.setLocation(400, 200);//设置窗体出现的位置
jf.setLayout(new FlowLayout());//设置布局
//设置按钮
JButton but_1 = new JButton("直线");
but_1.setBackground(Color.ORANGE);
JButton but_2 = new JButton("圆");
but_2.setBackground(Color.ORANGE);
JButton but_3 = new JButton("矩形");
but_3.setBackground(Color.ORANGE);
JButton but_4 = new JButton("曲线");
but_4.setBackground(Color.ORANGE);
JButton but_5 = new JButton("污染");
but_5.setBackground(Color.ORANGE);
JButton but_6 = new JButton("彩虹");
but_6.setBackground(Color.ORANGE);
JButton but_7 = new JButton("3D");
but_7.setBackground(Color.ORANGE);
JButton but_8 = new JButton("水滴");
but_8.setBackground(Color.ORANGE);
JButton but_9 = new JButton("五子棋");
but_9.setBackground(Color.ORANGE);
//给按钮添加监听器
jf.add(but_1);
jf.add(but_2);
jf.add(but_3);
jf.add(but_4);
jf.add(but_5);
jf.add(but_6);
jf.add(but_7);
jf.add(but_8);
jf.add(but_9);
jf.setVisible(true);
//添加画布需要在setVisible之后
Graphics g = jf.getGraphics();
//添加按钮监听器
MyMouseListener mlis = new MyMouseListener(g);
but_1.addActionListener(mlis);
but_2.addActionListener(mlis);
but_3.addActionListener(mlis);
but_4.addActionListener(mlis);
but_5.addActionListener(mlis);
but_6.addActionListener(mlis);
but_7.addActionListener(mlis);
but_8.addActionListener(mlis);
but_9.addActionListener(mlis);
//添加鼠标监听器 ()里的东西与上面一致 放在mlis后面
jf.addMouseListener(mlis);
jf.addMouseMotionListener(mlis);
}
public static void main(String[] args) {
Draw d=new Draw();
d.initUI();
}
}
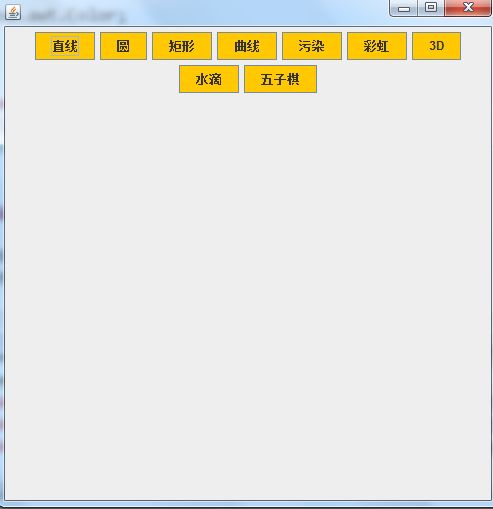
效果图:
<!--[if !supportLists]-->2.<!--[endif]-->监听器
public class MyMouseListener implements MouseListener ,ActionListener,MouseMotionListener{
private Graphics g;
//将str设置为全局变量
private String str;
//设置x,y为全局变量
private int x1,y1,x2,y2;
private ImageIcon icon = new ImageIcon("draw/doge.jpg");
public MyMouseListener(Graphics g){
this.g =g ;
}
public void mouseClicked(MouseEvent e) {
//System.out.println("mouseClicked");
}
public void mousePressed(MouseEvent e) {
x1 = e.getX();
y1 = e.getY();
}
public void mouseReleased(MouseEvent e) {
x2 = e.getX();
y2 = e.getY();
//str需要设置为全局
if ( str.equals("直线")){//如果按钮上的字为直线
g.drawLine(x1, y1, x2, y2);
}
if ( str.equals("圆")){
for(int i = 0;i<255;i++){
g.drawOval(x1-i/2, y1+i/2, (x2-x1), (y2-y1));
Color co = new Color(0+i,255,255-i);
g.setColor(co);
}
}
if ( str.equals("矩形")){
for(int i = 0;i<255;i++){
g.drawRect(x1+i/2, y1+i/2,x2-x1-i ,y2-y1-i );
Color co = new Color(0+i,255-i,255-i);
g.setColor(co);
}
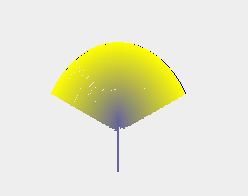
if ( str.equals("彩虹")){
for(int i = 0;i<255;i++){
g.drawArc(x1+i/2, y1+i/2,x2-x1-i ,y2-y1-i, 30, 120);
Color co = new Color(255-i,255-i,0+i);
g.setColor(co);
}
}
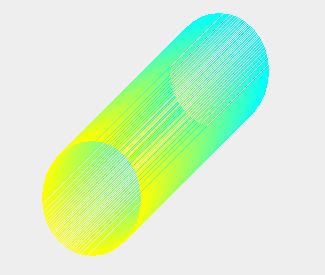
if ( str.equals("3D")){
for(int i = 0;i<255;i++){
g.fill3DRect(x1+i*2, y1+i*2, x2-x1-i, y2-y1-i, true);
Color co = new Color(255-i,0+i,0+i);
g.setColor(co);
}
}
if ( str.equals("水滴")){
g.drawLine(200, 100, x1, y1);
g.drawLine(x1, y1, x2, y2);
g.drawLine(x2, y2, 100, 200);
}
}
public void mouseEntered(MouseEvent e) {
//System.out.println("mouseEntered");
}
public void mouseExited(MouseEvent e) {
//System.out.println("mouseExited");
}
public void actionPerformed(ActionEvent e) {
//得到按钮上的文字
str =e.getActionCommand();
//cmd为空
//str += cmd;
System.out.println(""+str);
}
public void mouseDragged(MouseEvent e) {
x2=e.getX();
y2=e.getY();
if ( str.equals("曲线")){
g.drawLine(x1, y1, x2, y2);
x1 = x2;
y1 = y2;
}
if ( str.equals("污染")){
g.drawImage(icon.getImage(), x2, y2, 200,200 ,Color.ORANGE,null);
}
}
public void mouseMoved(MouseEvent e) {
}
}
改变坐标和颜色可以形成渐变的立体图形。