- vue中多行文本标签_css实现单行、多行文本超出显示省略号
weixin_39946996
vue中多行文本标签
前言:项目中我们经常遇到这种需求,需要对单行、多行文本超出显示为省略号。这篇文章主要总结了小编解决此问题的方法,有不足之处欢迎大家指正。单行文本省略.ellipsis-line{border:1pxsolid#f70505;padding:8px;width:400px;overflow:hidden;text-overflow:ellipsis;//文本溢出显示省略号white-space:no
- HTML响应式Web设计
水云桐程序员
前端htmljavascript
什么是响应式Web设计?RWD指的是响应式Web设计(ResponsiveWebDesign)RWD能够以可变尺寸传递网页RWD对于平板和移动设备是必需的创建一个响应式设计:.city{float:left;margin:5px;padding:15px;width:300px;height:300px;border:1pxsolidblack;}HTMLDemoResizethisreponsi
- 家谱html源码,好看的族谱树状图效果代码
Illusion.H
家谱html源码
家谱树状代码demobywww.webym.net/*NowtheCSS*/*{margin:0;padding:0;}.treeul{padding-top:20px;position:relative;transition:all0.5s;-webkit-transition:all0.5s;-moz-transition:all0.5s;}.treeli{float:left;text-al
- 【padding & margin】
软件205
csscss
padding&margin//上→右→下→左(顺时针方向)padding:10px20px10px20px;//上左右下padding:10px20px30px;//上下左右padding:10px20px;//全部padding:10px;
- Flutter ListTile 徽章宽度自适应的真正原因与最佳实践
依旧风轻
FlutterSQIiOSfluttermainAxisSizeListTileRow
在IM、社交等App的会话列表中,未读消息数常常以绿色圆形或胶囊形徽章的形式展示在每一项的右侧。实现这个效果时,很多开发者会遇到一个令人困惑的问题:无论徽章内的数字是“99”还是“99+”,徽章的宽度都没有变化,甚至调整padding也无效。本文将深入剖析这个问题的根本原因,并给出最优雅、最健壮的Flutter解决方案。1.问题的真正原因在Flutter中,很多人会用ListTile组件来实现会话
- padding和margin这种,项目里面怎么设置值,使用px还是rem 还是什么,有什么区别
今日亦是美好的一天
前端javascript开发语言
目录1.px(像素)2.rem(相对于根元素的font-size)3.em(相对于父元素的font-size)【不合适】4.vw和vh(视口宽度和高度)[不合适]5.%(百分比)【不合适】总结与建议移动端开发PC端开发1.px(像素)特点:绝对单位,基于屏幕像素。优点:精确控制元素的大小和间距。适合固定布局,不需要考虑响应式设计。缺点:不适合需要适配不同屏幕尺寸的项目。在移动端开发中,可能需要额外
- OpenCV边缘填充方式详解
慕婉0307
opencv基础opencv计算机视觉人工智能
一、边缘填充概述在图像处理中,边缘填充(BorderPadding)是一项基础而重要的技术,特别是在进行卷积操作(如滤波、边缘检测等)时,处理图像边缘像素需要用到周围的像素值。由于图像边缘的像素没有完整的邻域,因此需要通过某种方式对图像边界进行扩展。边缘填充的主要应用场景包括:图像滤波(如高斯滤波、中值滤波等)卷积神经网络(CNN)中的卷积层形态学操作(如膨胀、腐蚀)图像特征提取二、OpenCV中
- 移动端开发中设备、分辨率、浏览器兼容性问题
程序猿--豪
webpack性能优化前端
以下是针对移动端开发中设备、分辨率、浏览器兼容性问题的系统化解决方案,按开发流程和技术维度拆解,形成可落地的执行步骤:一、基础环境适配:从「起点」杜绝兼容性隐患1.Viewport元标签标准化关键点:width=device-width:确保布局宽度与设备物理宽度一致。user-scalable=no:禁用用户缩放,避免布局错乱。补充:针对iOS10+刘海屏安全区域适配:body{padding:
- 自用 SVG动态 渐变背景 动画效果无水印
A5资源网
A5资源网性能优化wordpress
这是一个使用SVG制作的动态渐变背景动画效果,具有流畅的动画过渡和优美的色彩变化。效果预览(附原文件下载)SVG动态渐变背景动画效果-A5资源网body{margin:0;padding:0;overflow:hidden;}svg{width:100vw;height:100vh;}A5资源动态渐变背景效果A5资源网www.A5.org.cnCopyright©2024A5资源网.Allrigh
- 使用原生的HTML+CSS+JavaScript实现简单的注册登录切换效果
小黄人儿_9988
csscss3前端
Tab切换注册登录效果在网页中很常见,熟知的小米、淘宝、京东等平台都是使用的Tab登录或者是Tab注册登录。所以我也尝试着写了这个案例本案例效果图如下:注册效果登录模块效果本案例除了实现切换之外,还有数据校验相关的功能,可以帮住大家练习HTML、CSS和JS参考代码:注册登录*{margin:0;padding:0;}li{list-style:none;}a{text-decoration:no
- vue2实现反复轮播(走左往右变成从右往左)
上优
javascript前端vue.js
Document*{margin:0;padding:0;box-sizing:border-box;}{{item.name}}{{item.name}}newVue({el:'#app',data(){return{list:[{name:'测试11111',class:'border-1pxborder-solidborder-redw-100pxh-80pxrounded-5pxp-10p
- 实现特殊的循环布局
上优
javascript开发语言ecmascript
Document*{margin:0;padding:0;box-sizing:border-box;}.box{column-count:2;column-gap:20px;}.list:first-child{height:100%;}.list:not(:first-child){height:calc(50%-10px);}.list:not(:nth-child(2n-1)){margi
- 保持元素的宽高比
&白帝&
csscss前端
保持元素宽高比的多种CSS方法在响应式设计中,保持元素的宽高比是一个常见需求。以下是几种实现方法:1.使用padding百分比技巧(经典方法).aspect-ratio-box{position:relative;width:100%;padding-top:56.25%;/*16:9宽高比(9/16=0.5625)*/}.aspect-ratio-content{position:absolut
- css点击按钮出现水波纹效果
&白帝&
csscss前端
按钮水波纹动画效果示例.ripple-button{position:relative;overflow:hidden;padding:12px24px;background-color:#6200ee;color:white;border:none;border-radius:4px;cursor:pointer;outline:none;}.ripple-button::after{conte
- 5种使用CSS实现div四角边框的实用方法
云网在线_oaken
CSScss前端
5种使用CSS实现div四角边框的实用方法/*基础容器样式*/.container{width:300px;height:200px;margin:50px;position:relative;padding:20px;}/*方法1:伪元素定位法*/.method1{background:#f5f5f5;}.method1::before,.method1::after{content:'';po
- Vue实现选中多张图片一起拖拽功能
枫叶&情缘
前端Vuevue.jsjavascript前端
Vue图片框选拖拽功能*{box-sizing:border-box;margin:0;padding:0;}body{font-family:'SegoeUI',Tahoma,Geneva,Verdana,sans-serif;background:linear-gradient(135deg,#1a2a6c,#b21f1f,#fdbb2d);color:#333;min-height:100v
- 第三节 布局与盒模型-盒模型与box-sizing
泽泽爱旅行
css前端htmlcss
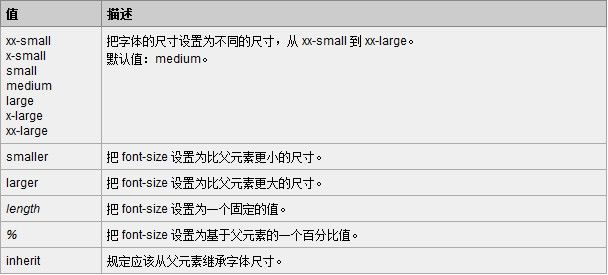
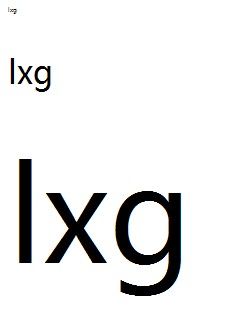
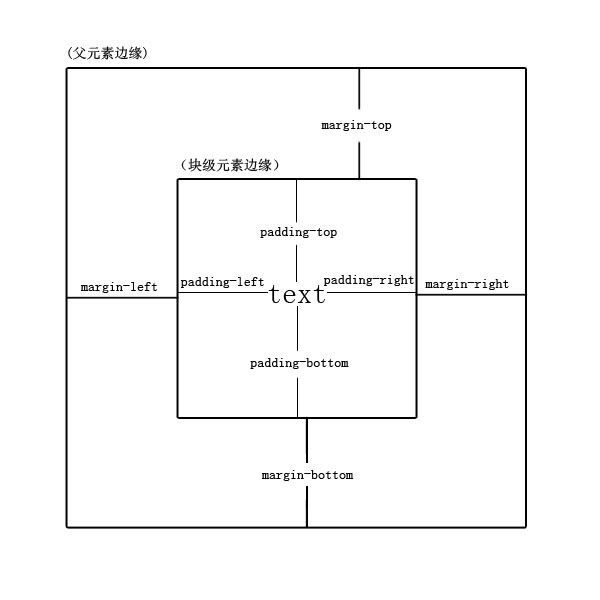
以下是关于盒模型与box-sizing的详细解析,结合核心概念、计算方式、应用场景及现代开发实践,帮助开发者深入理解这一布局基础。一、盒模型的核心组成每个HTML元素在页面中都被视为一个矩形盒子,由以下四部分组成:内容区域(Content)包含文本、图片等实际内容,通过width和height设置尺寸。内边距(Padding)透明区域,分隔内容与边框,通过padding控制,支持单边设置(如pad
- react native 解决键盘弹起遮挡输入框问题
问题:使用Textinput组件时,ios模拟器软键盘弹出会遮挡住输入框.如何调出软键盘:解决思路:(其他情况类似)1、Textinput在ScrollView中当弹出软键盘时,计算软键盘的高度,state设置ScrollView的paddingBottom值加上软键盘的高度2、Textinput固定在屏幕底部当弹出软键盘时,计算软键盘的高度,state设置Textinput定位的bottom值加
- css上下滚动文字
洪洪呀
css前端
效果图取得是数组里的数据上下滚动切换css.notice-new{background:#222222;border-radius:19rpx;margin-top:28rpx;font-size:24rpx;color:white;font-weight:500;padding:020rpx;height:55rpx;line-height:55rpx;overflow:hidden;.noti
- css实现右上角角标
挖坑、小子
csshtmlcss
效果图:代码:31.unread_num{position:absolute;margin-left:-46px;margin-top:-8px;font-size:15px;color:#fff;background:#ed4014;text-align:center;box-shadow:0001px#fff;border-radius:10px;padding:010px;}
- CSS Flex 布局综合案例
知知为荔枝
HTMLcss前端Flex圆角版心居中盒子
1综合案例-抖音解决方案1.1分析1.2实现综合案例:抖音解决方案/*清除默认样式*/*{margin:0;padding:0;box-sizing:border-box;/*防止以后内边距撑大盒子*/}/*去掉列表的项目符号*/li{list-style:none;}.box{/*版心居中*/margin:50pxauto;width:1200px;height:418px;border:1px
- 盒子模型【CSS】
雪兔♛
javascript前端css
/*类选择器*//*盒子模型:内容content,边框border,内边距padding,*/.box{width:400px;/*宽*/height:500px;/*高*//*边框border:粗细线条样式(solid实线,点线dotted,虚线dashed)*/border:10pxsolidred;/*border-top:1pxsolidgreen;border-bottom:1pxsol
- 分享一个实用的代码对比工具
我科绝伦(Huanhuan Zhou)
csscss3javascript
关键代码如下:代码对比工具*{margin:0;padding:0;box-sizing:border-box;font-family:'SegoeUI','MicrosoftYaHei',sans-serif;}body{background:linear-gradient(135deg,#1e3c72,#2a5298);color:#f0f8ff;min-height:100vh;paddin
- 抖音热门旋转照片墙html
weixin_53749877
html
3D旋转照片墙/*去掉默认效果*/*{margin:0;padding:0;}body{background:#222;overflow:hidden;/*取消选中*/user-select:none;}@keyframesrotate{100%{transform:rotateY(360deg);}}.perspective{/*子元素透视场景深度*/perspective:600px;}.wr
- 浮动html
青鸾@
htmlcsscss3
浮动*{margin:0;padding:0;}/*传统的网页布局:标准流+浮动+定位标准流:按照标签的显示模式进行排列.浮动:float:左浮动left和右浮动right,能让块级元素在一行内显示.*/.bigbox{width:1000px;height:500px;border:1pxsolidmagenta;margin:auto;/*overflow:hidden;*/}/*给父元素添加
- 照片墙html
青鸾@
htmlcss3css
*{margin:0;padding:0;}body{background-color:peachpuff;}.bigbox{width:800px;height:400px;margin:80pxauto0px;perspective:1000px;}.box{width:800px;height:400px;position:relative;transition:allease1s;tran
- 微信小程序点击添加/删除表单
暖一杯茶
微信小程序
wxml:第{{index+1}}个添加选项删除选项wxss:.create-li{height:50rpx;border-bottom:2rpxsolid#ccc;margin-bottom:20rpx;padding-bottom:20rpx;}.foot{display:flex;}.add-li{width:50%;}js:Page({data:{lists:[]},//添加addList
- a padding to disable MSIE and Chrome friendly error page
在下,杨江河
nginx
问题apaddingtodisableMSIEandChromefriendlyerrorpage解决nginx代理地址配错了
- 二维码生成器
Liudef06小白
css前端css3
代码如下二维码生成器*{box-sizing:border-box;margin:0;padding:0;}body{font-family:'SegoeUI','MicrosoftYaHei',sans-serif;background:linear-gradient(135deg,#f5f7fa0%,#c3cfe2100%);min-height:100vh;display:flex;just
- xyz 瓦片leaflet地图组件 显示
XYZ瓦片预览//引用leaflet的css和脚本#map{height:100vh;}#info{position:absolute;bottom:10px;left:10px;z-index:1000;background:white;padding:10px;border-radius:5px;font-family:Arial;font-size:14px;box-shadow:005px
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found