标签栏与选取器的使用
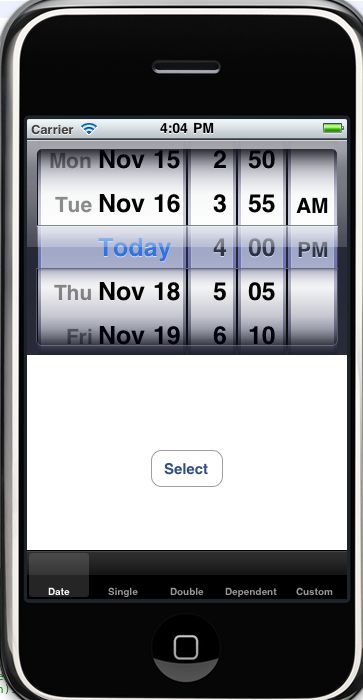
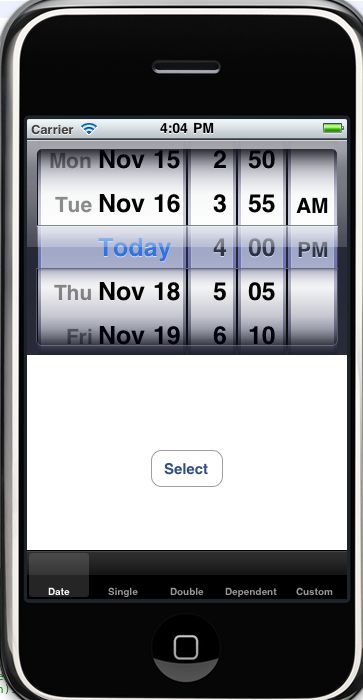
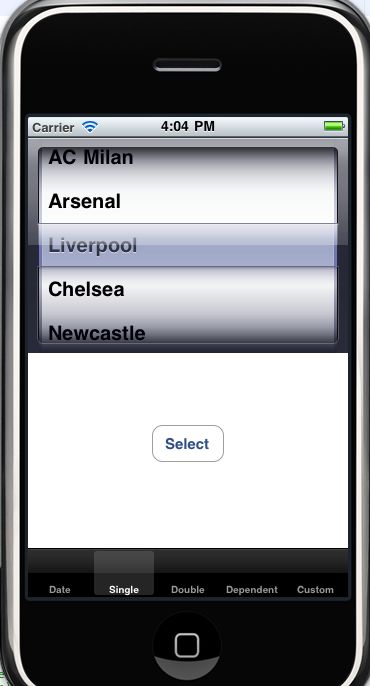
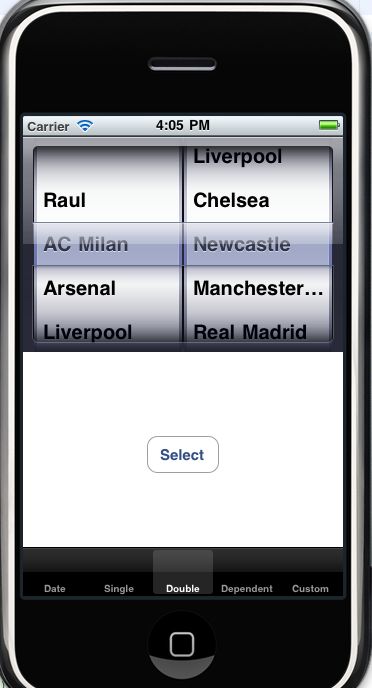
我们要实现下面的效果,就是通过下方的标签栏切换视图来显示不同的选取器



首先创建工程,选择Window-Based Application模板,取项目名称为Picker。生成后选中Classes文件夹,从File中选择new File,再选择UIViewController subclass图标,顺便点选下面的第三项-with xib for user interface,分别取名为DatePicker,SingleComponentPicker,DoubleComponentPicker,生成之后将.xib文件拖入Resources文件夹中。
先添加根视图控制器,单击PickerAppDelegate.h类
单击PickerAppDelegate.m
双击MainWindow.xib,从库中拖出一个Tab Bar Controller到nib主窗口,这样会出现一个新的窗口

起初下面只有两个标签,图上的3个标签是又添加上去了1个,选中新出现的窗口,按下花+1打开他的属性,点+,就能添加标签。

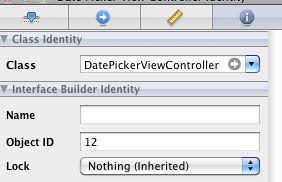
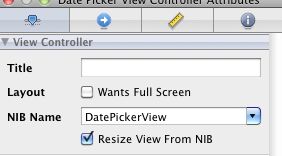
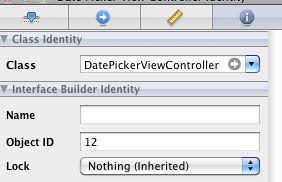
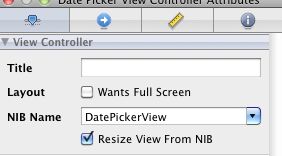
为了使每一个标签都能与对应的nib相关联,我们选中第一个。保留title为空,将nib name指定为DatePickerView,按花+4,将类改为DatePicker,再点中标签可以改变标签的名称。以此类推,完成剩下标签的相关连。


再nib主窗口中按住Ctrl将Picker App Delegate拖到Tab Bar Controller图标中。
单击DatePicker.h,完成代码
单击DatePicker.m,完成代码
这样第一个视图就完成了。
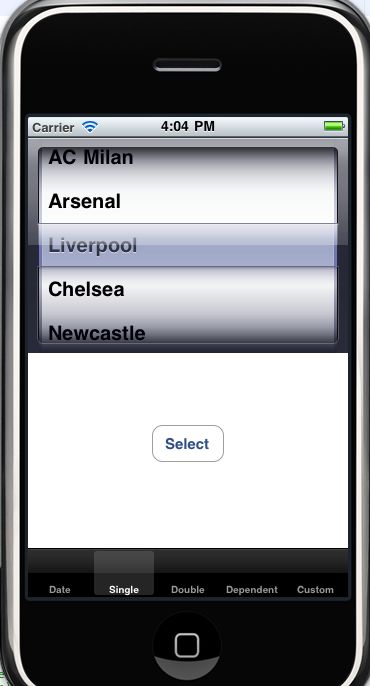
进行第二个,单个组件选取器,在SingleComponentPicker.h中声明输出口和操作
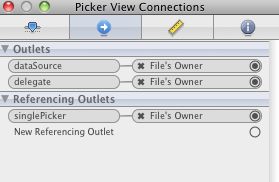
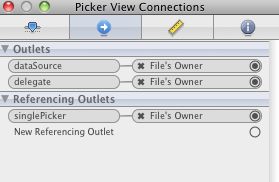
在相应的.xib中创建相应视图,一个Picker View和一个按钮,并完成如下关联


在相应.m文件中进行编码
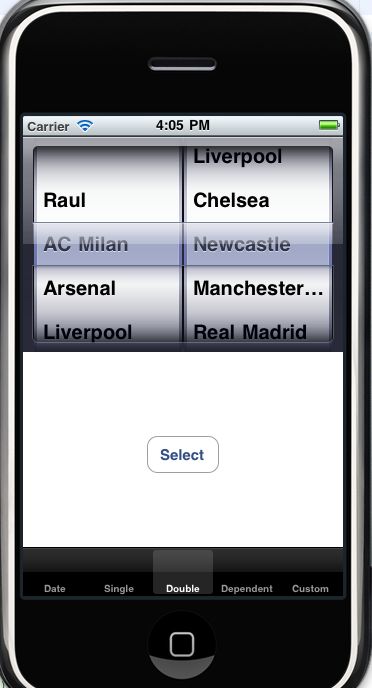
第二个视图也就完成了,下面创建第三个,在DoubleComponentPicker.h中声明输出口和操作
控件的形式和关联和第二个视图中一样,可以参考。在相应的.m文件中进行编码
这样就结束了



首先创建工程,选择Window-Based Application模板,取项目名称为Picker。生成后选中Classes文件夹,从File中选择new File,再选择UIViewController subclass图标,顺便点选下面的第三项-with xib for user interface,分别取名为DatePicker,SingleComponentPicker,DoubleComponentPicker,生成之后将.xib文件拖入Resources文件夹中。
先添加根视图控制器,单击PickerAppDelegate.h类
#import <UIKit/UIKit.h>
@interface PickersAppDelegate : NSObject <UIApplicationDelegate> {
UIWindow *window;
UITabBarController *rootController;
}
@property (nonatomic, retain) IBOutlet UIWindow *window;
@property (nonatomic, retain) IBOutlet UITabBarController *rootController;
@end
单击PickerAppDelegate.m
@synthesize window;
@synthesize rootController;
#pragma mark -
#pragma mark Application lifecycle
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[window addSubview:rootController.view];
[window makeKeyAndVisible];
return YES;
}
- (void)dealloc {
[rootController release];
[window release];
[super dealloc];
}
双击MainWindow.xib,从库中拖出一个Tab Bar Controller到nib主窗口,这样会出现一个新的窗口

起初下面只有两个标签,图上的3个标签是又添加上去了1个,选中新出现的窗口,按下花+1打开他的属性,点+,就能添加标签。

为了使每一个标签都能与对应的nib相关联,我们选中第一个。保留title为空,将nib name指定为DatePickerView,按花+4,将类改为DatePicker,再点中标签可以改变标签的名称。以此类推,完成剩下标签的相关连。


再nib主窗口中按住Ctrl将Picker App Delegate拖到Tab Bar Controller图标中。
单击DatePicker.h,完成代码
#import <UIKit/UIKit.h>
@interface DatePicker : UIViewController {
IBOutlet UIDatePicker *datePicker;
}
@property (nonatomic,retain) UIDatePicker *datePicker;
-(IBAction)buttonPressed;
@end
单击DatePicker.m,完成代码
@synthesize datePicker;
-(IBAction)buttonPressed{
NSData *selected = [datePicker date];
NSString *message = [[NSString alloc] initWithFormat:@"The date and time is:%@",selected];
UIAlertView *alert = [[UIAlertView alloc]
initWithTitle:@"Data and Time Selected"
message:message
delegate:nil
cancelButtonTitle:@"Yes,I did"
otherButtonTitles:nil];
[alert show];
[alert release];
[message release];
}
- (void)viewDidLoad {
NSDate *now = [[NSDate alloc] init];
[datePicker setDate:now animated:YES];
[now release];
[super viewDidLoad];
}
- (void)dealloc {
[datePicker release];
[super dealloc];
}
这样第一个视图就完成了。
进行第二个,单个组件选取器,在SingleComponentPicker.h中声明输出口和操作
#import <UIKit/UIKit.h>
@interface SinglecomponentPickerViewController : UIViewController
<UIPickerViewDelegate,UIPickerViewDataSource>{
IBOutlet UIPickerView *singlePicker;
NSArray *pickerData;
}
@property (nonatomic,retain) UIPickerView *singlePicker;
@property (nonatomic,retain) NSArray *pickerData;
-(IBAction)buttonPressed;
@end
在相应的.xib中创建相应视图,一个Picker View和一个按钮,并完成如下关联


在相应.m文件中进行编码
@synthesize singlePicker;
@synthesize pickerData;
-(IBAction)buttonPressed{
NSInteger row = [singlePicker selectedRowInComponent:0];
NSString *selected = [pickerData objectAtIndex:row];
NSString *title = [[NSString alloc] initWithFormat:@"You selected %@!",selected];
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:title
message:@"Thank you for choosing!"
delegate:nil
cancelButtonTitle:@"you'are welcome."
otherButtonTitles:nil];
[alert show];
[alert release];
[title release];
}
- (void)viewDidLoad {
NSArray *array = [[NSArray alloc] initWithObjects:@"Inter Milan",@"AC Milan",@"Arsenal",@"Liverpool",@"Chelsea",@"Newcastle",@"Manchester United",@"Real Madrid",nil];
self.pickerData = array;
[array release];
}
- (void)dealloc {
[singlePicker release];
[pickerData release];
[super dealloc];
}
#pragma mark -
#pragma mark Picker Data Source Methods
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView{
return 1;
}
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component{
return [pickerData count];
}
#pragma mark Picker Delegate Methods
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component{
return [pickerData objectAtIndex:row];
}
@end
第二个视图也就完成了,下面创建第三个,在DoubleComponentPicker.h中声明输出口和操作
#import <UIKit/UIKit.h>
#define kFillingComponent 0
#define kBreadComponent 1
@interface DoublecomponentPickerViewController : UIViewController
<UIPickerViewDelegate,UIPickerViewDataSource>{
IBOutlet UIPickerView *doublePicker;
NSArray *fillingTypes;
NSArray *breadTypes;
}
@property (nonatomic,retain)UIPickerView *doublePicker;
@property (nonatomic,retain)NSArray *fillingTypes;
@property (nonatomic,retain)NSArray *breadTypes;
-(IBAction)buttonPressed;
@end
控件的形式和关联和第二个视图中一样,可以参考。在相应的.m文件中进行编码
@synthesize doublePicker;
@synthesize fillingTypes;
@synthesize breadTypes;
-(IBAction)buttonPressed{
NSInteger breadRow = [doublePicker selectedRowInComponent:kBreadComponent];
NSInteger fillingRow = [doublePicker selectedRowInComponent:kFillingComponent];
NSString *bread = [breadTypes objectAtIndex:breadRow];
NSString *filling = [fillingTypes objectAtIndex:fillingRow];
NSString *message = [[NSString alloc] initWithFormat:@"your %@ on %@ bread will be right up.",filling,bread];
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Thank you"
message:message
delegate:nil
cancelButtonTitle:@"Great"
otherButtonTitles:nil];
[alert show];
[alert release];
[message release];
}
- (void)viewDidLoad {
NSArray *breadArray = [[NSArray alloc] initWithObjects:@"Inter Milan",@"AC Milan",@"Arsenal",@"Liverpool",@"Chelsea",@"Newcastle",@"Manchester United",@"Real Madrid",nil];
self.breadTypes = breadArray;
[breadArray release];
NSArray *fillingArray = [[NSArray alloc] initWithObjects:@"Raul",@"AC Milan",@"Arsenal",@"Liverpool",@"Chelsea",@"Newcastle",@"Manchester United",@"Real Madrid",nil];
self.fillingTypes = fillingArray;
[fillingArray release];
}
- (void)dealloc {
[doublePicker release];
[breadTypes release];
[fillingTypes release];
[super dealloc];
}
#pragma mark -
#pragma mark Picker Data Source Methods
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView{
return 2;
}
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component{
if (component == kBreadComponent) {
return [self.breadTypes count];
}
return [self.fillingTypes count];
}
#pragma mark Picker Delegate Methods
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component{
if (component == kBreadComponent) {
return [self.breadTypes objectAtIndex:row];
}
return [self.fillingTypes objectAtIndex:row];
}
@end
这样就结束了