入门(一个简单的例子):
1.开发环境
myeclipse + jdk1.4
2.建立工程(project)
在myeclipse下建立一个web project,名字为“test-menu”.
3. 引入struts
点击菜单栏“myeclipse->add struts capabilities” 引入 struts。
4.使用struts-menu
1. 将struts-menu.jar(还需要一些jar包)拷贝到WEB-INF/lib目录下;
2. 将struts-menu.tld拷贝到WEB-INF目录下;
3.将struts-menu.war中的scripts、styles、images,templates目录拷贝到你的应用"/"目录下
4.修改struts-config.xml,在其中添加如下plugin代码:
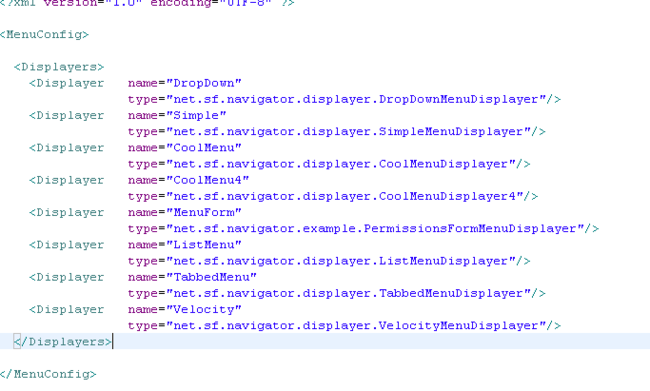
5. 配置menu-config.xml(此文件位于WEB-INF目录下)
内容为:
它将
http://locaohost:8080/test.do 的请求映射给test/test.java处理
7.test.java的内容为:
/**
*
*/
package test;
*
*/
package test;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpServletResponse;
import net.sf.navigator.menu.*;
import org.apache.struts.action.Action;
import org.apache.struts.action.ActionForm;
import org.apache.struts.action.ActionForward;
import org.apache.struts.action.ActionMapping;
import org.apache.struts.action.ActionForm;
import org.apache.struts.action.ActionForward;
import org.apache.struts.action.ActionMapping;
/**
* @author renshui
*
*/
public class test extends Action{
* @author renshui
*
*/
public class test extends Action{
public ActionForward execute(ActionMapping mapping, ActionForm form,
HttpServletRequest request, HttpServletResponse response) {
MenuRepository repository = new MenuRepository();
MenuRepository defaultRepository =(MenuRepository)this.getServlet().getServletContext
().getAttribute(MenuRepository.MENU_REPOSITORY_KEY);
repository.setDisplayers(defaultRepository.getDisplayers());
MenuComponent mc = new MenuComponent();
mc.setName("child");
mc.setTitle("child");
MenuComponent parentMenu = new MenuComponent();
parentMenu.setName("parent");
parentMenu.setTitle("parent");
repository.addMenu(parentMenu);
mc.setParent(parentMenu);
repository.addMenu(mc);
request.setAttribute("repository", repository);
return mapping.findForward("b");
}
}
mc.setName("child");
mc.setTitle("child");
MenuComponent parentMenu = new MenuComponent();
parentMenu.setName("parent");
parentMenu.setTitle("parent");
repository.addMenu(parentMenu);
mc.setParent(parentMenu);
repository.addMenu(mc);
request.setAttribute("repository", repository);
return mapping.findForward("b");
}
}
在这段代码里,建立了一个
parent
child
的菜单,转向b.jsp显示
8.
b.jsp的内容为
9.部署和运行,
在地址栏中输入
http://localhost:8080/test-menu/test.do效果如下
更进一步:
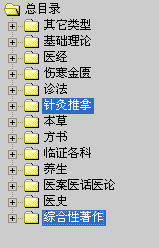
通过上面那个简单的例子,我们已经知道如何建立一个简单的菜单了。但是菜单的展现形式并不是我们所熟悉的类windows目录结构的形式,很容易使得用户用起来感到别扭,那么怎么实现这种效果(如下图)呢?
下面是我的实现步骤:
(1)-(7)同上。
(8)
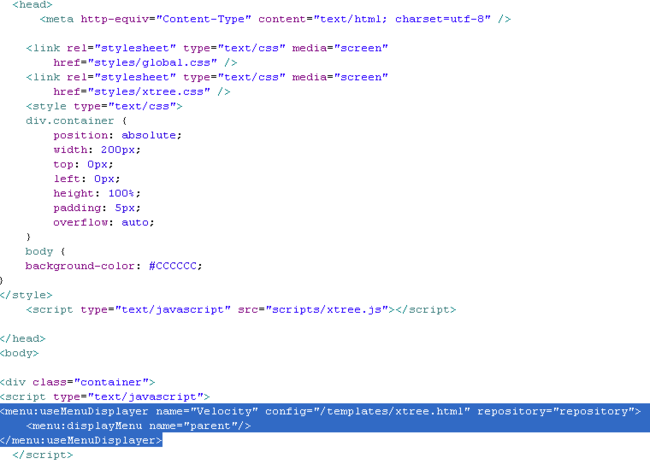
前端显示代码如下:
跟前面例子不同的地方主要是阴影区域,menuDisplayer变成了Velocity,
并且通过config="/templates/xtree.html"来控制显示方式。
但是默认的显示方式可能并不是我们想要的,如果想实现自己的效果就要自己去改写xtree.html文件。
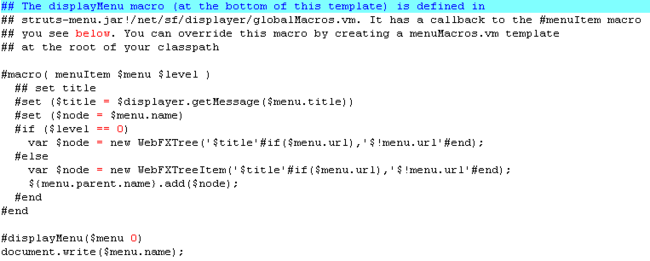
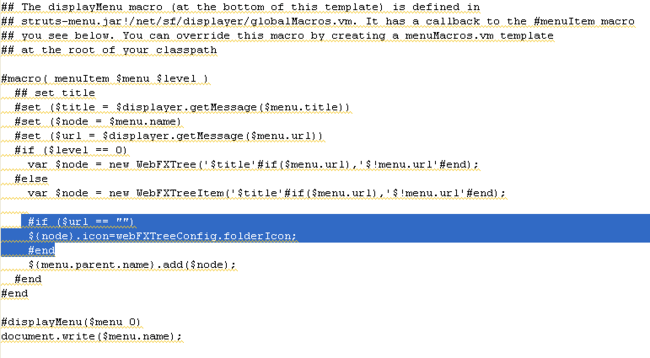
该文件的原始内容是这样的:
代码分析:
var $node = new WebFXTree('$title'#if($menu.url),'$!menu.url'#end);
新建一个根节点。
var $node = new WebFXTreeItem('$title'#if($menu.url),'$!menu.url'#end); //新建子节点
${menu.parent.name}.add($node);//建立起节点之间的父子关系。
如果使用如上默认的xtree.html作为显示模版,则将所有子节点的图标为“基础理论”“其它类型”前面的图标。有时候这跟我们的本意是不一样的。比如这些叶子节点语义上是“目录”,只不过当前没有“文件”罢了,而如果如下显示很可能给用户一个错觉,那就是把“基础理论”“其它类型”这些“目录”当成“文件”看了。
我们可以通过改变xtree.html来消除这种歧异,修改后的文件如图所示:
阴影部分为增加的内容:
我们先取出再test.java里为menu的url属性
#set ($url = $displayer.getMessage($menu.url))
阴影部分根据url 判断当前这个menu是不是“文件”,如果url是真的是文件则按照默认方式显示,如果不是则按照“目录显示”。
还有一个问题:
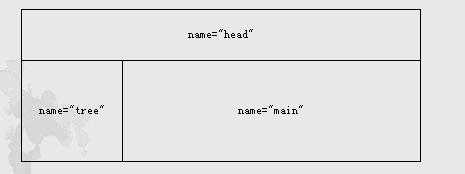
一般含有树状菜单的页面都被设计成frameset,
我们点击树的一个节点,会在main页面中显示返回的页面。这是通过设置
在struts-menu里,你如果使用
DropDownMenuDisplayer,可以设置menu的target属性,但是如果你使用VelocityMenuDisplayer显示,设置target属性
是不会起作用的。因为真正实现显示的是scripts/xtree.js,而xtree.js会对menu设置的target视而不见,那只能通过修改xtree.js的代码来设置target了。
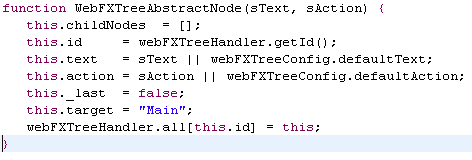
在WebFXTreeAbstractNode的定义中,增加了一个target属性:
this.target = "Main"; //Main是显示结果frame的名字
这样target的问题就解决了!