本文主要介绍Android L新增加的两个UI控件RecyclerView,CardView的导入和使用。
RecyclerView:ListView的升级版,它提供了更好的性能而且更容易使用。该控件是一个可以装载大量的视图集合,并且可以非常效率的进行回收和滚动。当你list中的元素经常动态改变时可以使用RecyclerView控件。它提供了如下两个功能:
1、为每个条目位置提供了layout管理器(RecyclerView.setLayoutManager)
2、为每个条目设置了操作动画(RecyclerView.setItemAnimator)
CardView:Google提供的一个卡片式视图组件。CardView继承自FrameLayout,允许你在Card视图中显示信息, CardView也可以设置阴影和圆角。(其实现在很多应用都自定义了Card视图,Google这回将Card视图作为基本控件,可以拿来直接使用了。)
本例就是一个使用RecyclerView来展示多个CardView的一个小例子,先看下效果图:
导入RecyclerView,CardView
由于RecyclerView,CardView是放在support library v7包中,所以我们想要使用就必须要导包。
下面就介绍下在Eclipse和Android Studio中是如何导入这两个包的。
Eclipse:
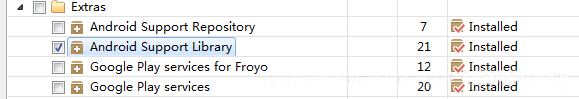
第一步:通过SDK manager下载/更新Android Support Libraries(5.0版本最新为21)
第二步:导入CardView和RecyclerView项目(都在support v7中)
1、在Eclipse中点击Import,导入Android项目
2、导入CardView和RecycleView,路径为your sdk path\extras\android\support\v7\cardview(RecycleView则为相同目录下的recyclerview)
3、导入时记得将工程copy到本地并建议重命名,这样方便以后管理例如:
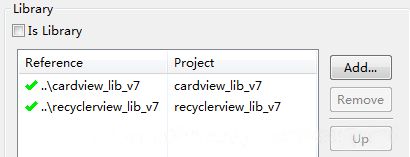
第三步:设置Library
1、将两个工程设置为Library
2、在主工程中引入这两个Library例如:
通过这三步就可以将这两个包导入进来了。
Android Studio
Android Stuido相对于Eclipse简单的多。
第一步:首先要确保已经将Android Support Libraries升级到最新。
第二步:打开项目中的build.gradle文件,在dependencies中添加如下代码。
|
1
2
3
4
|
dependencies {
compile 'com.android.support:recyclerview-v7:21.+'
compile 'com.android.support:cardview-v7:21.+'
}
|
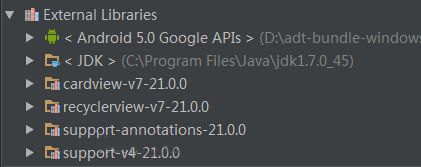
第三步:重新Build一下工程,Build完成后就会发现这两个包就已经导入进来了。
代码介绍:
主题:
首先这个黑色基调的主题是使用了Material.Dark.ActionBar样式。
设置方法:修改values-v21文件夹下styles.xml文件:
|
1
2
3
4
|
<resources>
<style name="AppTheme" parent="android:ThemeOverlay.Material.Dark.ActionBar">
</style>
</resources>
|
布局文件:
recycler_view.xml(RecyclerView布局文件):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MyActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MyActivity" />
</FrameLayout>
|
FrameLayout里包含了RecyclerView控件。
card_view.xml(CardView布局文件):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:orientation="horizontal"
card_view:cardBackgroundColor="@color/cardview_dark_background"
card_view:cardCornerRadius="5dp" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:padding="5dp" >
<ImageView
android:id="@+id/pic"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:scaleType="centerCrop" />
<TextView
android:clickable="true"
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="10dp"
android:layout_marginRight="10dp"
android:gravity="right|bottom"
android:textColor="@android:color/white"
android:textSize="24sp" />
</RelativeLayout>
</android.support.v7.widget.CardView>
|
CardView视图中包含了一个ImageView和一个TextView分别显示图片和文字信息。
唯一需要介绍的就是在布局文件中使用了,如下两个属性:
|
1
2
|
card_view:cardBackgroundColor="@color/cardview_dark_background"
card_view:cardCornerRadius="5dp"
|
他俩的作用分别是设置CardView的背景颜色和外围的圆角大小(注意要使用card_view命名空间)
代码:
Actor类(封装数据的Model类):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
public class Actor
{
String name;
String picName;
public Actor(String name, String picName)
{
this.name = name;
this.picName = picName;
}
public int getImageResourceId( Context context )
{
try
{
return context.getResources().getIdentifier(this.picName, "drawable", context.getPackageName());
}
catch (Exception e)
{
e.printStackTrace();
return -1;
}
}
}
|
封装了演员的名字和图片名,getImageResourceId()方法的作用就是根据图片命找到系统资源。
MyActivity(程序主控制Activity)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
public class MyActivity
extends Activity
{
private RecyclerView mRecyclerView;
private MyAdapter myAdapter;
private Listactors = new ArrayList();
private String[] names = { "朱茵", "张柏芝", "张敏", "巩俐", "黄圣依", "赵薇", "莫文蔚", "如花" };
private String[] pics = { "p1", "p2", "p3", "p4", "p5", "p6", "p7", "p8" };
@Override
protected void onCreate( Bundle savedInstanceState )
{
super.onCreate(savedInstanceState);
setContentView(R.layout.recycler_view);
actors.add(new Actor("朱茵", "p1"));
getActionBar().setTitle("那些年我们追的星女郎");
// 拿到RecyclerView
mRecyclerView = (RecyclerView) findViewById(R.id.list);
// 设置LinearLayoutManager
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
// 设置ItemAnimator
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
// 设置固定大小
mRecyclerView.setHasFixedSize(true);
// 初始化自定义的适配器
myAdapter = new MyAdapter(this, actors);
// 为mRecyclerView设置适配器
mRecyclerView.setAdapter(myAdapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch(item.getItemId()) {
// 当点击actionbar上的添加按钮时,向adapter中添加一个新数据并通知刷新
case R.id.action_add:
if (myAdapter.getItemCount() != names.length) {
actors.add(new Actor(names[myAdapter.getItemCount()], pics[myAdapter.getItemCount()]));
mRecyclerView.scrollToPosition(myAdapter.getItemCount() - 1);
myAdapter.notifyDataSetChanged();
}
return true;
// 当点击actionbar上的删除按钮时,向adapter中移除最后一个数据并通知刷新
case R.id.action_remove:
if (myAdapter.getItemCount() != 0) {
actors.remove(myAdapter.getItemCount()-1);
mRecyclerView.scrollToPosition(myAdapter.getItemCount() - 1);
myAdapter.notifyDataSetChanged();
}
return true;
}
return super.onOptionsItemSelected(item);
}
}
|
MyAdapter(自定义适配器类)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
public class MyAdapter
extends RecyclerView.Adapter{
private Listactors;
private Context mContext;
public MyAdapter( Context context , Listactors)
{
this.mContext = context;
this.actors = actors;
}
@Override
public ViewHolder onCreateViewHolder( ViewGroup viewGroup, int i )
{
// 给ViewHolder设置布局文件
View v = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.card_view, viewGroup, false);
return new ViewHolder(v);
}
@Override
public void onBindViewHolder( ViewHolder viewHolder, int i )
{
// 给ViewHolder设置元素
Actor p = actors.get(i);
viewHolder.mTextView.setText(p.name);
viewHolder.mImageView.setImageDrawable(mContext.getDrawable(p.getImageResourceId(mContext)));
}
@Override
public int getItemCount()
{
// 返回数据总数
return actors == null ? 0 : actors.size();
}
// 重写的自定义ViewHolder
public static class ViewHolder
extends RecyclerView.ViewHolder
{
public TextView mTextView;
public ImageView mImageView;
public ViewHolder( View v )
{
super(v);
mTextView = (TextView) v.findViewById(R.id.name);
mImageView = (ImageView) v.findViewById(R.id.pic);
}
}
}
|
以上所有代码就介绍完了,可以总结为以下两点:
RecyclerView:
理解为之前的ListView,不过需要设置LinearLayoutManager和ItemAnimator两个新属性。
RecyclerView.Adapter:
理解为默认自带和基于ViewHolder的新的适配器,只不过回调方法稍有不同,但本质都是一样的。
推荐阅读: