ext treegrid 异步加载

最近在做一个ext的项目,刚开时学ext,做一个树形显示列表,要求异步加载,在网上找了好久都没找到一个完整的例子,后来自己慢慢的研究终于搞出来了,js代码如下:
//定义树的加载器
var treeloader = new Ext.ux.tree.TreeGridLoader({
url : "listTreeXzqh.do"
});
//定义treegrid
var treeGrid = new Ext.ux.tree.TreeGrid({
title : '行政区划管理',
id : "xtgl005LT",
autoScroll : true,
autoHeight : true,
border : false,
animate : true,
enableDD : true,
rootVisible : false,
containerScroll : true,
columns : [ {
header : '行政区划名称',
dataIndex : 'xzqhmc',
width : 250
}, {
header : '行政区划代码',
dataIndex : 'xzqhdm',
width : 200
}, {
header : '行政区划简称',
dataIndex : 'xzqhjc',
width : 200
}, {
header : '行政区划级别',
dataIndex : 'xzqhjb',
width : 200,
renderer : function(n) {
if (n == '1') {
return "省、自治区";
} else if (n == '2') {
return "市、州";
} else if (n == '3') {
return "县";
} else if (n == '4') {
return "乡镇";
} else if (n == '5') {
return "村";
}
}
}, {
header : '乡镇类型',
hidden : true,
dataIndex : 'xzlx'
} ],
loader : treeloader
//绑定加载器
});
// 异步加载根节点
var rootnode = new Ext.tree.AsyncTreeNode({
id : '0',
text : '中华人民共和国行政区划代码',
draggable : false,// 根节点不容许拖动
expanded : true
});
//设置节点属性
rootnode.attributes = {
xzqhjb : '0',
xzqhdm : '0'
};
// 为tree设置根节点
treeGrid.setRootNode(rootnode);
// 响应加载前事件,传递node参数
treeGrid.on('beforeload', function(node) {
var xzqhjb = xzqhjb = node.attributes["xzqhjb"];
var xzqhdm = node.attributes["xzqhdm"];
treeGrid.loader.dataUrl = "./xtgl/listTreeXzqh.do?xzqhjb=" + xzqhjb
+ "&xzqhdm=" + xzqhdm; // 定义子节点的Loader
}, treeloader);
每次点击节点都会到后台查询子节点 后台返回的json数据为:
[{xzqhdm:'110000000000',xzqhmc:'北京市',xzqhjc:'北京市',xzqhjb:'1',xzqhjbmc:'',leaf:false},{xzqhdm:'120000000000',xzqhmc:'天津市',xzqhjc:'天津市',xzqhjb:'1',xzqhjbmc:'',leaf:false},{xzqhdm:'130000000000',xzqhmc:'河北省',xzqhjc:'河北省',xzqhjb:'1',xzqhjbmc:'',leaf:false},{xzqhdm:'140000000000',xzqhmc:'山西省',xzqhjc:'山西省',xzqhjb:'1',xzqhjbmc:'',leaf:false},{xzqhdm:'150000000000',xzqhmc:'内蒙古自治区',xzqhjc:'内蒙古自治区',xzqhjb:'1',xzqhjbmc:'',leaf:false}]
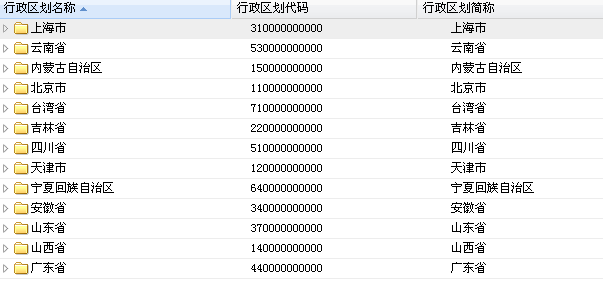
效果图:
图见附件