Silverlight 引路蜂二维图形库示例:基本知识
前文说过引路蜂二维图形库的画板(Canvas)是以width x height 的二维整型数组来表示的。这个数组的每个值为一个32为整数。格式为ARGB,分别代表透明度,红色,绿色,蓝色。在画板上的绘制操作(点,线,多边形,填充等)是修改这些颜色值。
Graphics2D的构造函数为public Graphics2D(int width,int height), width和height分别代表画板的宽度和长度,单位为像素。所需内存为width x height x 4字节。Graphics2D内部实现是通过长度为width x height x 4字节的一维数组来存储这些像素值的。
坐标系统
和大部分图形系统一样,引路蜂二维图形库采用的坐标系的坐标原点在设备的左上角,如下图所示。
Graphics 2D 图形绘制
类Graphics2D为图形库中的一个核心类,它提供和Java SE平台中Graphics2D类似的功能。可以绘制各种基本几何图形,并可以设置画笔,画刷的属性。支持图形填充,绘制文字,绘制图像。对于画笔来说,可以设置画板的线型,宽度,连接类型等属性。对于画刷,可以指定填充方式(线性,圆形,材质)。并支持坐标变换等。使用Graphics2D的一般过程是首先创建Graphics2D实例,然后为Graphics2D指定画笔,画刷,和颜色。然后调用Graphics2D的drawXXX() 来绘制图形的轮廓,或调用fillXXX()来填充图形。
各种基本几何图形
引路蜂二维图形库提供对一些基本几何图形的支持,如点,线,矩形,圆弧,圆,曲线,并可以通过各种几何图形组合成任意的图形。
点
Point代表了平面上的一个点,在引路蜂二维图形库代表一个像素,点用来定义其它图形。
线段
Line定义了一条线段,可以使用两个点来定义一条线段,也可以使用Polyline来定义一条多义线,或Path来定义一条路径。
长方的图形
Rectangle,Arc,Ellipse,RoundRectangle都是类RectangularShape的子类,类RectangularShape一个特性是他们都有一个长方形的外框。
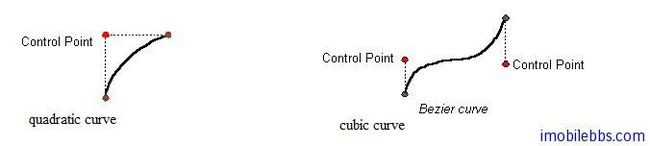
二次曲线和三次曲线
QuadCurve和CubicCurve定义多次曲线。可以由两个端点和一个或两个控制点来定义这些曲线。下图分别显示了二次曲线和三次曲线。
任意形状
类Path可以使用SVG定义任意的几何图形,这些图形可以通过连接线段,二次曲线或三次曲线来连接。
区域
通过Area类,可以对各种基本几何图形经过“交”,“并”,“差”来组合个复杂的几何图形,前面的例子“梨子”就是这种方式的结果。
文字
引路蜂二维图形库也提供不矢量字库的支持。并支持文字绘制,填充,绘制文字外轮廓的支持。
图像
除了对矢量图形的支持外,引路蜂二维图形库也可以用来绘制栅格图像。支持对图像透明度等。
画笔
画笔类Pen定义了绘制图形外轮廓的各种属性。如宽度,连接类型,线端端点类型等。
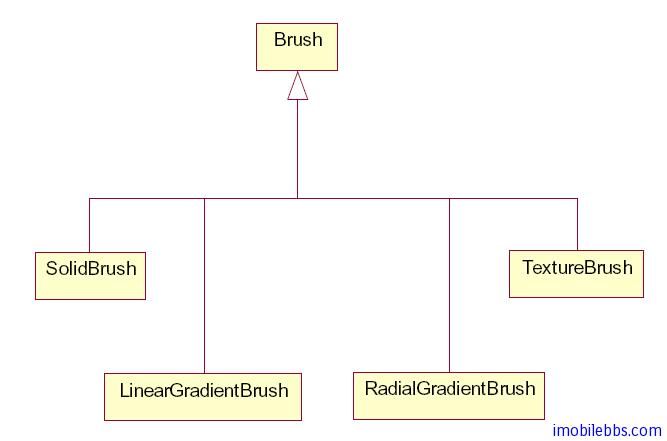
画刷
画刷类Brush定义了填充图形内部区域的属性,可以定义单色画刷,线性渐变画刷,圆形渐变画刷或时材质(图像)画刷。