Extjs gridpanel数据不显示,大侠救命
写个了测试gridpanel分页的测试程序,死活不能显示数据,哎,希望大虾给出解决方案。下边是我的代码:
JavaScript代码:
Ext.onReady(function(){
// create the Data Store
var store = new Ext.data.JsonStore({
root:'data',
totalProperty:'count',
fields:['id', 'name'],
proxy: new Ext.data.HttpProxy({
url:'json.jsp'
})
});
var grid = new Ext.grid.GridPanel({
el:'show',
width:500,
height:500,
store: store,
trackMouseOver:false,
disableSelection:true,
loadMask: true,
// grid columns
columns:[{
header: "标识",
dataIndex: 'id',
width: 80,
sortable: true
},{
header: "名称",
dataIndex: 'name',
width: 100
}],
bbar:new Ext.PagingToolbar({
pageSize:2,
store:store,
displayInfo:true,
displayMsg:'Displaying topics {0} - {1} of {2}',
emptyMsg:"No topics to display"
})
});
grid.render('show');
store.load({params:{start:0, limit:2}});
});
java代码:
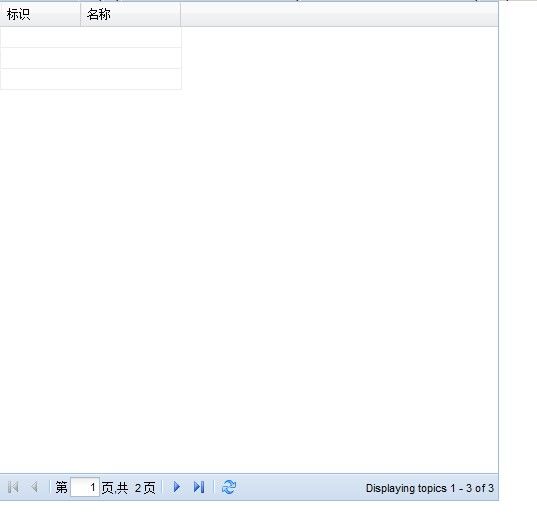
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %> <% //String limit=request.getParameter("limit"); //String start=request.getParameter("start"); String json="{"; int count=3; String personName="[[1,'张三'],[2,'李四'],[3,'王五']]"; json+="count:"+count+",data:"; json+=personName; json+="}"; response.getWriter().write(json); response.flushBuffer(); response.getWriter().close(); %>显示界面如下,可以正常显示记录的数量(3条),但是数据显示不出,希望大虾给分析一下。