Silverlight+WCF 新手实例 象棋 棋盘(二)
1.先新建一个和棋子相关的类库
打开VS2010后->新建->项目->Silverlight类库,名称就定为"ChessLib"
新建一个类名为Board.cs,棋盘类
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace ChessLib
{
/// <summary>
/// 棋盘
/// </summary>
public class Board
{
}
}
乱七八糟:
由于继承自VS2005的想法,要画棋盘就是画线了,画线就要找GDI+了。于是在类里找什么DrawLine之类的,
结果什么Draw都找不到,找到WPF有的,Silverlight里也是没有的。
最后,画线还是得用Line控件,然后找个画布Add进去。
画线的控件后台生成的代码就是赋几个属性了:
{
X1 = x1,
Y1 = y1,
X2 = x2,
Y2 = y2,
Stroke = new SolidColorBrush(Colors.Black),//线的颜色
StrokeThickness = 1//线的粗细
};
按原始人冲动的想法,封闭个Line函数出来,传入几个点,生成一条线,还得加上一个画布。
原始代码就变成了
{
Panel container;
private void DrawLine( double x1, double y1, double x2, double y2)
{
Line line = new Line()
{
X1 = x1,
Y1 = y1,
X2 = x2,
Y2 = y2,
Stroke = new SolidColorBrush(Colors.Black),
StrokeThickness = 1
};
container.Children.Add(line);
}
}
有了画线函数,我们要想想棋盘里有多少条线了。
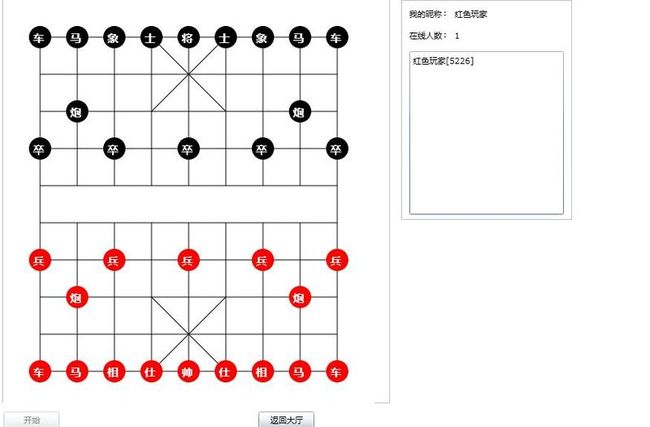
于是我们再看看象棋的图片:
数一数了,10条横线,9条直线。还有两个X线。如果棋子移走后,还能发现有一些点的修饰线(_| |_)像这种的。
于是冲动的就又要弄个函数来画线了
{
// 画横线
for ( int i = ; i < 10 ; i ++ )
{
DrawLine( , i, 8 , i);
}
// 画7条直线,两边另外补
for ( int j = 1 ; j < 8 ; j ++ )
{
DrawLine(j, , j, 4 );
}
for ( int k = 1 ; k < 8 ; k ++ )
{
DrawLine(k, 5 , k, 9 );
}
}
由于棋盘中间有河界分隔,直线就不能直接从上到下了,于是分开两个for来循环了。左右两边两条是链接着的,我们另外补上了。
其实,看了棋盘,就知道棋盘的每条线都有间隔的,而且间隔后的宽和高都是一样的。这样我们就会想加多一个变量来表示了: public int gap = 50;
我们的for里,传的都是点1.2.3.4.5,生成后,线都靠在一起的,所以还得加上个间隔隔开一下。
一开始呢DrawLine(k*gap, 5*gap, k*gap, 9*gap);的传,于是重复的多了,发现直接把gap都拉到函数里面就行了。
于是目前的代码就变成了下面的了[这里加了一个DrawIn方法,用于外面调用,同时为棋盘增加宽和高属性]:
{
/// <summary>
/// 棋盘隔宽
/// </summary>
///
public int gap = 50 ;
public double Width
{
get ;
set ;
}
public double Height
{
get ;
set ;
}
Panel container;
public void DrawIn(Panel control)
{
Width = gap * 9 ;
Height = gap * 10 ;
container = control;
Draw();
}
private void DrawLine( double x1, double y1, double x2, double y2)
{
Line line = new Line()
{
X1 = x1 * gap,
Y1 = y1 * gap,
X2 = x2 * gap,
Y2 = y2 * gap,
Stroke = new SolidColorBrush(Colors.Black),
StrokeThickness = 1
};
container.Children.Add(line);
}
private void Draw()
{
// 画横线
for ( int i = ; i < 10 ; i ++ )
{
DrawLine( , i, 8 , i);
}
// 画7条直线,两边另外补
for ( int j = 1 ; j < 8 ; j ++ )
{
DrawLine(j, , j, 4 );
}
for ( int k = 1 ; k < 8 ; k ++ )
{
DrawLine(k, 5 , k, 9 );
}
}
好了,新建一个SilverLight应用程序,添加引用这个类库,实例Board board=new Board(); board.DrawIn(Canvas画布的ID);
可以看到界面线已有几条线了来了。
两边还没有线,我们接着补上两边的线,然后是画两个XX,还有加上一些修饰线,棋盘就差不多完成了。
我们在Draw函数里加上以下代码:
DrawLine( , , , 9 );
DrawLine( 8 , , 8 , 9 );
// 画交叉线
DrawLine( 3 , , 5 , 2 );
DrawLine( 3 , 2 , 5 , );
DrawLine( 3 , 7 , 5 , 9 );
DrawLine( 3 , 9 , 5 , 7 );
接下来麻烦一点的就是画修饰线了,像“炮”的位置四边都有8条修饰线。而兵的位置有两条
我仔细研究了下,两边的兵的修饰线+起来就是一个“炮”的修饰线,
于是多了三个函数:
private void DrawLineLeft2(double x, double y) //一个点,左边两个修饰线[4条]
private void DrawLineRight2(double x, double y)//一个点,右边两个修饰线[4条]
private void DrawLine4(double x, double y)//一个点,上下左右四个修饰线,里面就是左+右了
函数实现如下:
{
DrawLineLeft2(x, y);
DrawLineRight2(x, y);
}
private void DrawLineRight2( double x, double y)
{
x = x * gap;
y = y * gap;
// 右两条直接
DrawLine(x + minGap, y - minGap * 2 , x + minGap, y - minGap);
DrawLine(x + minGap, y + minGap * 2 , x + minGap, y + minGap);
// 右两条横线
DrawLine(x + minGap, y - minGap, x + minGap * 2 , y - minGap);
DrawLine(x + minGap, y + minGap, x + minGap * 2 , y + minGap);
}
private void DrawLineLeft2( double x, double y)
{
x = x * gap;
y = y * gap;
// 左两条直接
DrawLine(x - minGap, y - minGap * 2 , x - minGap, y - minGap);
DrawLine(x - minGap, y + minGap * 2 , x - minGap, y + minGap);
// 左两条横线
DrawLine(x - minGap * 2 , y - minGap, x - minGap, y - minGap);
DrawLine(x - minGap * 2 , y + minGap, x - minGap, y + minGap);
}
看到没有,代码里多了一个minGap,想想啦,那几个修饰线离那个点是有点距离的,所以多定义了这个小间隔。
private int minGap = 5;//修饰隔宽
于是我们还在Draw函数里加上这几个调用
DrawLine4( 1 , 2 );
DrawLine4( 1 , 7 );
DrawLine4( 7 , 2 );
DrawLine4( 7 , 7 );
// 画修饰线[兵]
DrawLine4( 2 , 3 );
DrawLine4( 4 , 3 );
DrawLine4( 6 , 3 );
DrawLine4( 2 , 6 );
DrawLine4( 4 , 6 );
DrawLine4( 6 , 6 );
DrawLineLeft2( 8 , 3 );
DrawLineLeft2( 8 , 6 );
DrawLineRight2( , 3 );
DrawLineRight2( , 6 );
OK,到此,棋盘代码就完成了。运行一下。看下效果:
我们发现,这棋盘太靠边了,于是加上两个margin让它宽出来一下,完整类代码如下:
/// 棋盘
/// </summary>
public class Board
{
/// <summary>
/// 棋盘Left偏移量
/// </summary>
public int marginLeft = 50 ;
/// <summary>
/// 棋盘Top偏移量
/// </summary>
public int marginTop = 50 ;
/// <summary>
/// 棋盘隔宽
/// </summary>
public int gap = 50 ;
private int minGap = 5 ; // 修饰隔宽
Panel container;
public double Width
{
get ;
set ;
}
public double Height
{
get ;
set ;
}
public void DrawIn(Panel control)
{
Width = gap * 9 + marginLeft;
Height = gap * 10 + marginTop;
container = control;
Draw();
}
private void Draw()
{
// 画横线
for ( int i = ; i < 10 ; i ++ )
{
DrawLine( , i, 8 , i);
}
// 画7条直线,两边另外补
for ( int j = 1 ; j < 8 ; j ++ )
{
DrawLine(j, , j, 4 );
}
for ( int k = 1 ; k < 8 ; k ++ )
{
DrawLine(k, 5 , k, 9 );
}
// 补上两边两条直线
DrawLine( , , , 9 );
DrawLine( 8 , , 8 , 9 );
// 画交叉线
DrawLine( 3 , , 5 , 2 );
DrawLine( 3 , 2 , 5 , );
DrawLine( 3 , 7 , 5 , 9 );
DrawLine( 3 , 9 , 5 , 7 );
// 画修饰线[炮]
DrawLine4( 1 , 2 );
DrawLine4( 1 , 7 );
DrawLine4( 7 , 2 );
DrawLine4( 7 , 7 );
// 画修饰线[兵]
DrawLine4( 2 , 3 );
DrawLine4( 4 , 3 );
DrawLine4( 6 , 3 );
DrawLine4( 2 , 6 );
DrawLine4( 4 , 6 );
DrawLine4( 6 , 6 );
DrawLineLeft2( 8 , 3 );
DrawLineLeft2( 8 , 6 );
DrawLineRight2( , 3 );
DrawLineRight2( , 6 );
}
private void DrawLine( double x1, double y1, double x2, double y2)
{
Line line = new Line()
{
X1 = x1 * gap + marginLeft,
Y1 = y1 * gap + marginTop,
X2 = x2 * gap + marginLeft,
Y2 = y2 * gap + marginTop,
Stroke = new SolidColorBrush(Colors.Black),
StrokeThickness = 1
};
container.Children.Add(line);
}
private void DrawLine4( double x, double y)
{
DrawLineLeft2(x, y);
DrawLineRight2(x, y);
}
private void DrawLineRight2( double x, double y)
{
x = x * gap;
y = y * gap;
// 右两条直接
DrawLine(x + minGap, y - minGap * 2 , x + minGap, y - minGap);
DrawLine(x + minGap, y + minGap * 2 , x + minGap, y + minGap);
// 右两条横线
DrawLine(x + minGap, y - minGap, x + minGap * 2 , y - minGap);
DrawLine(x + minGap, y + minGap, x + minGap * 2 , y + minGap);
}
private void DrawLineLeft2( double x, double y)
{
x = x * gap;
y = y * gap;
// 左两条直接
DrawLine(x - minGap, y - minGap * 2 , x - minGap, y - minGap);
DrawLine(x - minGap, y + minGap * 2 , x - minGap, y + minGap);
// 左两条横线
DrawLine(x - minGap * 2 , y - minGap, x - minGap, y - minGap);
DrawLine(x - minGap * 2 , y + minGap, x - minGap, y + minGap);
}
}
刚刚发现,几个修饰点没出来,发现是因为把gap移到了函数内部,而在画修饰的时候又传了*gap的值。
于是,我们简单修改一下Draw函数就可以了。判断传进点的数字来决定是不是*gap就可以了。
{
double tempGap = (x1 + y1) > 19 ? 1 : gap;
Line line = new Line()
{
X1 = x1 * tempGap + marginLeft,
Y1 = y1 * tempGap + marginTop,
X2 = x2 * tempGap + marginLeft,
Y2 = y2 * tempGap + marginTop,
Stroke = new SolidColorBrush(Colors.Black),
StrokeThickness = 1
};
container.Children.Add(line);
}
最后上传一张完整的图:
好了,本文到此结果,打完收工。
这里提示一下。那个窗口为什么用的Panel,因为我发现Grid还是Canvas都是继承自Panel,所以用了这个。
发现写的已经很新手了。
原文链接: http://www.cnblogs.com/cyq1162/archive/2010/07/06/1772294.html