使用 IntraWeb (8) - 系统模板
我们可以自定义系统错误模板, 编辑 IWError.html 放到模板文件夹后, 它将替换默认的模板.
{在主页面, 这是要模拟一个系统错误}
procedure TIWForm1.IWButton1Click(Sender: TObject);
begin
Release;
end;
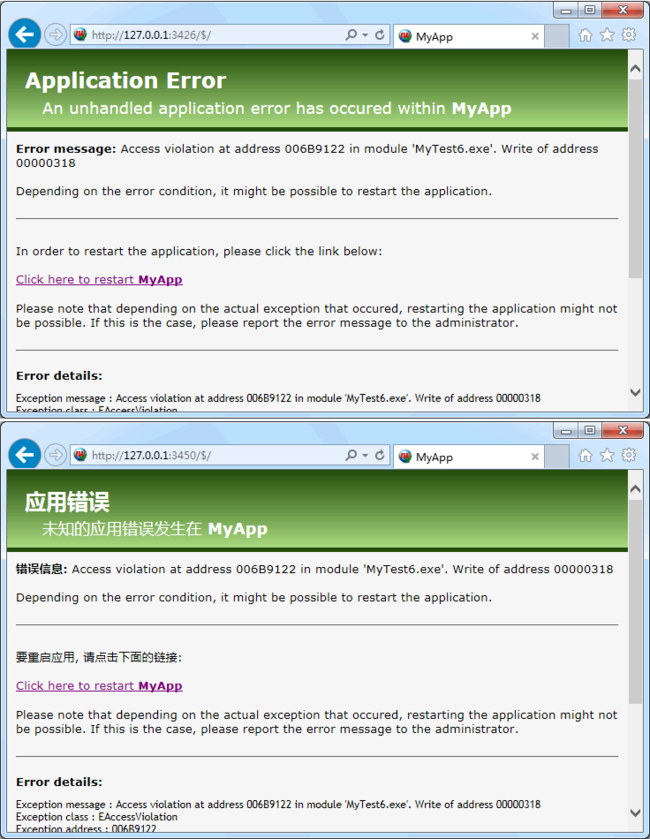
修改前后的 IWError.html 对比:

我想办法抠出了 IWError.html 源文件, 从里面可以了解到更多关于模板的问题: <!DOCTYPE HTML> <html> <head> <META HTTP-EQUIV="Content-Type" content="text/html; charset=utf-8"> <META HTTP-EQUIV="Expires" CONTENT="-1"> <META HTTP-EQUIV="pragma" CONTENT="no-cache"> <META HTTP-EQUIV="cache-control" content="no-cache"> <META Name="GENERATOR" content="IntraWeb"> <style type="text/css"> body, div, span, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre { border: 0 none; margin: 0; padding: 0; vertical-align: baseline; } .iw-body { background-color: {%BODYBACKCOLOR%}; color: {%BODYTEXTCOLOR%}; font-family: Verdana, Geneva, sans-serif; } .iw-header-green{ padding-top: 20px; padding-left: 20px; padding-bottom: 10px; font-size: x-large; color: {%HEADERTEXTCOLOR%}; background-color: {%FROMCOLOR%}; background-image: -webkit-gradient(linear, left top, left bottom, from({%FROMCOLOR%}), to({%TOCOLOR%})); background-image: -webkit-linear-gradient(top, {%FROMCOLOR%}, {%TOCOLOR%}); background-image: -moz-linear-gradient(top, {%FROMCOLOR%}, {%TOCOLOR%}); background-image: -ms-linear-gradient(top, {%FROMCOLOR%}, {%TOCOLOR%}); background-image: -o-linear-gradient(top, {%FROMCOLOR%}, {%TOCOLOR%}); background-image: linear-gradient(to bottom, {%FROMCOLOR%}, {%TOCOLOR%});filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr={%FROMCOLOR%}, endColorstr={%TOCOLOR%});} .iw-header-subtitle { font-size: large; padding-left: 20px; } .iw-headerline { background-color: {%FROMCOLOR%}; height: 5px; } .iw-content { padding: 10px; font-size: small; } .iw-restart { padding: 10px; font-size: small; } .iw-stacktrace { padding: 10px; font-size: 12px; font-family:"Trebuchet MS", Arial, Helvetica, sans-serif } </style> <title>{%APPNAME%}</title> </head> <body class="iw-body"> <div class="iw-header-green"><strong>Application Error</strong><br> <span class="iw-header-subtitle">An unhandled application error has occured within <strong>{%APPNAME%}</strong></span><br></div> <div class="iw-headerline"> </div> <div class="iw-content"> <strong>Error message:</strong> {%CONTENT%} <br><br> {%EXCEPTIONSPECIFIC%} <br><br><hr> </div> <div class="iw-restart"> In order to restart the application, please click the link below: <br><br> <a href="http://www.cnblogs.com/del/p/{%APPADDRESS%}$/start">Click here to restart <b>{%APPNAME%}</b></a> <br><br> Please note that depending on the actual exception that occured, restarting the application might not be possible. If this is the case, please report the error message to the administrator. <br><br><hr> </div> <span class="iw-content"><strong>{%ERRORDETAILS_TITLE%}</strong></span> <div class="iw-stacktrace">{%ERRORDETAILS_CONTENT%}</div> </body> </html>
IWShowMessage.html(默认信息模板) 和 IWException.html(默认异常模板) 的内嵌标签有: {%textMessage%}、{%butnOk%}
IWError.html(默认错误模板) 的内嵌标签有: {%CONTENT%}, {%AppName%}, {%AppID%}, {%ATOZEDLOGO%}, {%IntraWebLOGO%}, {%APPADDRESS%}, {%EXCEPTIONSPECIFIC%}
关于模板的最新参考: http://www.atozed.com/intraweb/docs/Layout/HTMLTemplates.aspx