画出来的 不可移动 限制比较死
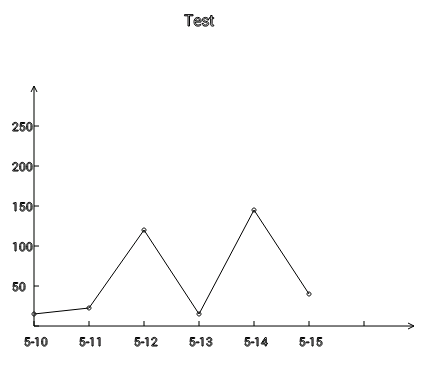
这个方法是画出来的,没有使用那个图表包achartengine-1.0.0.jar
ChartView.java
package com.example.chardemo_31;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.view.View;
public class ChartView extends View
{
public int XPoint = 50; // 原点的X坐标
public int YPoint = 460; // 原点的Y坐标
public int XScale = 55; // X的刻度长度
public int YScale = 40; // Y的刻度长度
public int XLength = 380; // X轴的长度
public int YLength = 240; // Y轴的长度
public String[] XLabel; // X的刻度
public String[] YLabel; // Y的刻度
public String[] Data; // 数据
public String Title; // 显示的标题
public ChartView(Context context)//必须建立的构造器
{
super(context);
}
//建立一个方法 可以传入X轴的刻度数组 Y轴的刻度数组 所有数据 标题名称
public void setInfo(String[] XLabels, String[] YLabels, String[] AllData,String strTitle){
XLabel = XLabels;
YLabel = YLabels;
Data = AllData;
Title = strTitle;
}
//覆写绘制方法
@Override
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);//重写onDraw方法
Paint paint = new Paint();//建立画笔 canvas是画布
paint.setStyle(Paint.Style.STROKE);//风格空心
paint.setAntiAlias(true);//去锯齿
paint.setColor(Color.BLACK);// 颜色
Paint paint1 = new Paint();
paint1.setStyle(Paint.Style.STROKE);
paint1.setAntiAlias(true);// 去锯齿
paint1.setColor(Color.DKGRAY);
paint.setTextSize(12); // 设置轴文字大小
// 设置Y轴
//canvas.drawLine(startX, startY, stopX, stopY, paint1)
canvas.drawLine(XPoint, YPoint - YLength, XPoint, YPoint, paint); // Y轴线
for (int i = 0; i * YScale < YLength; i++) {
canvas.drawLine(XPoint, YPoint - i * YScale, XPoint + 5, YPoint - i * YScale, paint); // 刻度
try {
// canvas.drawText(text, x, y, paint1)
canvas.drawText(YLabel[i], XPoint - 22,YPoint - i * YScale + 5, paint); // 文字
} catch (Exception e) {
}
}
canvas.drawLine(XPoint, YPoint - YLength, XPoint - 3, YPoint - YLength+ 6, paint); // 箭头
canvas.drawLine(XPoint, YPoint - YLength, XPoint + 3, YPoint - YLength+ 6, paint);
// 设置X轴
canvas.drawLine(XPoint, YPoint, XPoint + XLength, YPoint, paint); // 轴线
for (int i = 0; i * XScale < XLength; i++)
{
canvas.drawLine(XPoint + i * XScale, YPoint, XPoint + i * XScale,YPoint - 5, paint); // 刻度
try {
canvas.drawText(XLabel[i], XPoint + i * XScale - 10,YPoint + 20, paint); // 文字
// 数据值
if (i > 0 && YCoord(Data[i - 1]) != -999 && YCoord(Data[i]) != -999) // 保证有效数据
canvas.drawLine(XPoint + (i - 1) * XScale,YCoord(Data[i - 1]), XPoint + i * XScale,YCoord(Data[i]), paint);
canvas.drawCircle(XPoint + i * XScale, YCoord(Data[i]), 2,paint);
} catch (Exception e) {
}
}
canvas.drawLine(XPoint + XLength, YPoint, XPoint + XLength - 6,YPoint - 3, paint); // 箭头
canvas.drawLine(XPoint + XLength, YPoint, XPoint + XLength - 6,YPoint + 3, paint);
paint.setTextSize(16);
canvas.drawText(Title, 200, 160, paint);
}
private int YCoord(String y0) // 计算绘制时的Y坐标,无数据时返回-999
{
int y;
try {
y = Integer.parseInt(y0);
} catch (Exception e) {
return -999; // 出错则返回-999
}
try {
return YPoint - y * YScale / Integer.parseInt(YLabel[1]);
} catch (Exception e) {
}
return y;
}
}
MainActivity.java
package com.example.chardemo_31;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ChartView chartView = new ChartView(this);
chartView.setInfo(new String[]{"5-10", "5-11","5-12","5-13","5-14","5-15"},
new String[] { "", "50", "100", "150", "200", "250" }, // Y轴刻度,
new String[] { "15", "23", "120", "16", "145", "40", "12" }, // 数据
"Test");
setContentView(chartView);
}
}
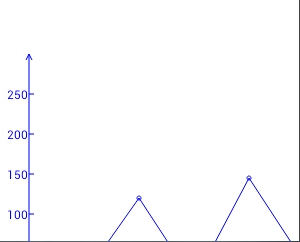
 这是在低分辨率下的情况,暂时不知道怎么该怎么办,同时任务需要生成日期,画2条线,也没有头绪
这是在低分辨率下的情况,暂时不知道怎么该怎么办,同时任务需要生成日期,画2条线,也没有头绪