Wijmo 更优美的jQuery UI部件集:通过jsFiddle测试Wijmo Gauges
Wijmo 的巨大优势之一就是,它们是非常流行的jQuery UI部件。这将意味着它们的基础类库具有很多支持者。具有众多的支持者同时也意味着更多好用的工具。这些好用的工具之一就是很酷的jsFiddle,这是一个实时的HTML/CSS/JavaScript snippet编辑器。用它来以一种迅速的无开销的方式测试一些小东西是相当棒的。事实上,我们可以用它来实时的测试一些wijmo部件,这里我们会看到如何做到这一点。因为Wijmo gauges使用到了基于浏览器能力的SVG或者VML,这些是“无插件网页”的一个重要的部分(正在被iOS移动设备上的Safari和Windows8中间的Metro IE大力推广),也是我们可以这样摆弄他们的原因。
如果你正在建立一个ASP.NET MVC 应用程序, Wijmo Complete包含在Studio for ASP.NET Wijmo的MVC Tools 。如果你正在使用一种不同的技术(比如说Ruby或者PHP),你可以直接去Wijmo 站点寻找非.NET的套件包。无论哪种方式,我们在本篇博客中,我们将引用CDN链接上的Wijmo站点 http://wijmo.com/downloads/。
在这篇文章中,我们将使用到仪表部件。让我们切入今的正题吧!
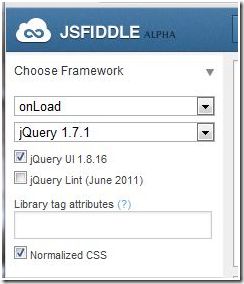
第一步:选择框架
打开jsFiddle.net,在左侧的下拉列表中选择jQuery 1.7.1。稍等片刻等待关联的框架出现,之后勾选上jQuery UI 1.8.16。它应当看起来像下面这个样子:
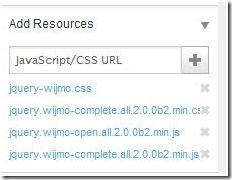
第二步:添加对Wijmo的引用
紧挨着选择框架的位置时添加资源。这里我们需要添加对Wijmo的引用。 jQuery 以及 jQuery UI已经被处理过了,所以我们只需要添加主题,Wijmo样式表以及到Wijmo库的引用。所有我们需要知道的是库的URL。jsFiddle将会处理关系和类型。只需要将URL粘贴到文本框,之后点击巨大的加号按钮。添加的顺序很重要,链接将按照你添加的顺序自上而下的添加。依照Wijmo CDN文档中显示的顺序就不会出什么问题。
最终的结果应当是这个样子的:
第三步:添加HTML和JavaScript
为了快速上手,你可以从我们的Wijmo Explorer中间拷贝示例,或者使用Quick Start中提供的示例代码。这里我们从最基本的仪表盘代码开始,然后逐步的建立一些样式。
使得你的HTML窗格看起来像下面这样(点击查看放大结果):
然后向JavaScript窗格中添加以下JavaScript代码:
现在,单击顶部的运行按钮,你会看到一个非常基本的仪表出现在结果窗格中!
第四步:变得更花哨!
酷!我们现在可以快速的测试这个仪表不同的样式和属性。这个仪表可以显示成任何东西,从温度到速度表到转速表再到订单完成率。让我们假设我们是一个小型的仓库,我们每周有两个级别的奖金目标-完成80个订单是第一级奖金目标,而完成90个订单是第二级奖金目标。这样,仓库的工作人员可以追踪他们的进展,我们将添加一些彩色的范围并且扩大仪表盘显示的值的范围,同时在加上其他的一些样式选项。这些选项将全部列举在http://wijmo.com/wiki/index.php/RadialGauge.文档中。请注意“ranges”是一个数组,这是因为每一个仪表可以拥有不止一个范围设定。
要小小的改动一下样式,我们决定扩展范围,稍稍的旋转一下仪表,并且添加我们自定义的两个范围。和其它Wijmo仪表所有的功能类似(以及任何通用的Wijmo部件),选项可以通过属性数组很容易的被设置。将现有的JavaScript代码替换成以下代码片断(提示:在粘贴之后,在顶部菜单中找到TidyUp按钮并且单击,可以解决缩进问题):
- $("#gauge").wijradialgauge({
- value: 60,
- max: 120,
- startAngle: -33,
- sweepAngle: 240,
- 400,
- height: 400,
- ranges: [{
- start 25,
- end 25,
- startValue: 80,
- endValue: 90,
- startDistance: 0.84,
- endDistance: 0.84,
- style: {
- fill: "#FFFF00",
- stroke: "#FFFF00",
- "stroke-width": "0"}},
- {
- start 25,
- end 25,
- startValue: 90,
- endValue: 100,
- startDistance: 0.84,
- endDistance: 0.84,
- style: {
- fill: "#FF0000",
- stroke: "#FF0000",
- "stroke-width": "0"}
- }]
- }
- );
现在我们的仪表看起来像下面的图片。它简单易读,和谐并且向仓库人员提供明确的目标。
到目前为止还不错,但我们可以在添加一点点微调,以提示它们何时已经接近目标。让我们添加一个从65到80的锥形范围,目的是在他们接近目标时,激发工作的热情。将你的JavaScript窗格中的内容替换为以下代码:
- $("#gauge").wijradialgauge({
- value: 60,
- max: 120,
- startAngle: -33,
- sweepAngle: 240,
- 400,
- height: 400,
- ranges: [{
- start 25,
- end 25,
- startValue: 80,
- endValue: 90,
- startDistance: 0.84,
- endDistance: 0.84,
- style: {
- fill: "#FFFF00",
- stroke: "#FFFF00",
- "stroke-width": "0"}},
- {
- start 25,
- end 25,
- startValue: 90,
- endValue: 100,
- startDistance: 0.84,
- endDistance: 0.84,
- style: {
- fill: "#FF0000",
- stroke: "#FF0000",
- "stroke-width": "0"}
- },
- {
- start 1,
- end 25,
- startValue: 65,
- endValue: 80,
- startDistance: 0.98,
- endDistance: 0.84,
- style: {
- fill: "#008000",
- stroke: "#008000",
- "stroke-width": "0"}
- }]
- }
- );
之后我们的仪表就显示成下面这个样子:
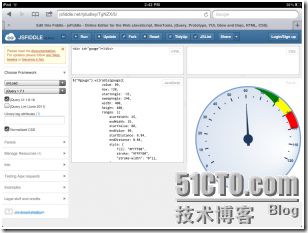
第五步:手机测试
因为所有这一切都是在浏览器内部代码和图形渲染得支持下完成,你可以在iPad或者其他移动设备上运行jsFiddle。下面的截图就是在我的iPad上运行的结果:
不错,在机场的候机时间变得更有成效!
第六步:制作一个真正的应用程序
因为这只是纯粹的客户端代码,仪表的值可以简单的通过向其提供一个新的值改变。你可能会希望包含一个更新仓库管理系统的值的一个小功能。仅仅作为一个简单的例子,我们将等待三秒钟,然后将其值修改为78(仓库越来越接近他们的奖金!)。
向JavaScript窗格的最低部添加以下代码,位于仪表函数之外:
- window.setTimeout(function() {
- $("#gauge").wijradialgauge("option", "value", 78);},5000);
- window.setTimeout(function() {$("#gauge").wijradialgauge("option", "value", 78);},3000);
现在,在仪表呈现出来三秒钟后,该值将更新为78。这很容易!
所有我们通过jsFiddle构建的代码可以直接复制到一个HTML页面,直接就可以工作。但是别忘记添加引用!将jsFiddle HTML窗格的内容放置到页面的<body>,同时 将JavaScript的内容放置在script标签之间(通常会放置在$(‘document’).ready()块的内部)。
我创建了一个简单的HTML页面以演示这样如何工作: Download Wijgauge HTML sample。
你可以直接在浏览器或者在任何你喜欢的HTML编辑器打开这个文件 。
总结
今天我们在这里做了几件事情。首先,我们看到了jsFiddle是如何不错地快速构建和测试客户端代码。其次,我们已经认识到使用Wijmo gauges是多么的容易。你可以在这里观看这个sample的最终版本http://jsfiddle.net/rjdudley/TgNZX/9/,但是希望你已经建立起来自己的程序。
向jsFiddle team致以诚挚的感谢!
我想向jsFiddle team送上一个巨大的“谢谢”,因为他们创造了这样一个很酷的工具!那么的简单,优雅,正是我们在许多情况下需要的。
Wijmo下载,请进入Studio for ASP.NET Wijmo 2012 v1正式发布(2012.03.22更新)!
本文出自 “葡萄城控件博客” 博客,请务必保留此出处http://powertoolsteam.blog.51cto.com/2369428/839415