chrome插件-显示在地址栏的二维码
因为个人爱好并且工作中有这样的一个需求:用手机测试开发好的页面时,要将地址传到手机去测试。虽然有很多的方法,比如用qq、360浏览器的传送等,但是觉得挺麻烦的,于是就自己折腾了这么一个插件。本文主要是学习chrome插件的开发,实现一个在地址栏添加一个图标,点击后显示当前url的二维码图片,其中包括了图标的设置,当前tab一些信息的读取,二维码的生成等。
在此之前,不需要了解一些关于chrome插件开发的知识,谷歌的文档当然是最全的,但是访问成了问题,国内的我推荐360的,http://open.chrome.360.cn/extension_dev/overview.html,这个网站的很不错。如果你不喜欢看这些文档,那么也可以直接从代码入手,O(∩_∩)O~
一下的步骤是以我的插件开发为例。
第一,准备一些基本材料,建立manifest.json文件。
要准备的东西就是图标,因为插件都需要一个图标,如果没有也可以,毕竟为了区别开其他的插件,我觉得这个是有必要的。这里需要提供一个128x128的图标,这个图标将在webstore安装时候使用。扩展需要一个48x48的图标,扩展管理页面需要这个图标。同时,你还可以提供给一个16x16的图标作为扩页面的fa网页图标 。
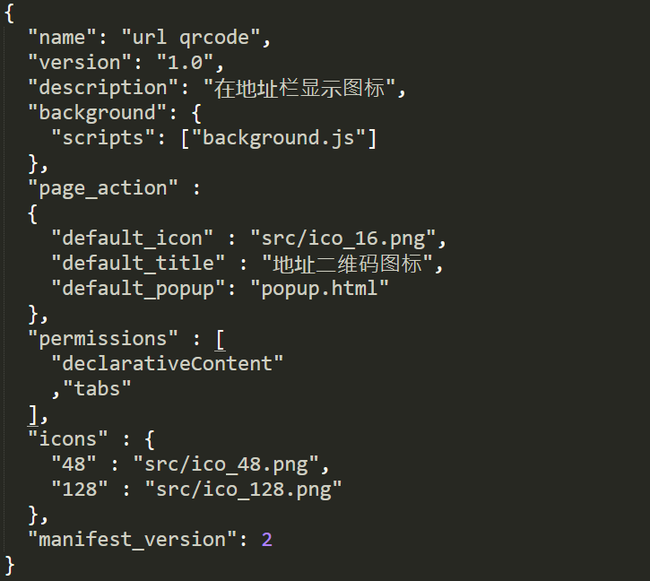
如果没有合适的图标可以后续添加,到这里可以添加manifest.json文件了,这个文件是必须要有的,因为这个文件告诉浏览器你这个插件的所有信息。关于这个文件中的 name 、version、description 这些设置都比较简单,而manifest_version目前默认是2,其他的就要根据实际情况来设置了,我的设置如下图:
第二、添加一些基本的文件
首先需要添加一个 background.js这是用来监听页面变化用的。还要添加一个popup页面文件popup.html,这个文件是点击图标后显示的弹窗页面,至于要在里面实现什么东西,可以在这页面再引用。基本的文件就是这两个了,是不是有点简答,O(∩_∩)O~
第三、修改background.js,实现页面加载时地址栏加载图标
在修改之前,应该往manifest.json文件里面添加了permissions的选项,增加declarativeContent tabs这两项,因为我们监听页面时会需要用到这两个,上图可见,我已经添加进去了O(∩_∩)O~
那么接着就是background.js的代码了,我们需要用到 chrome.runtime.onInstalled.addListener 来监听页面初始化加载,通过chrome.declarativeContent.onPageChanged的一些方法来规定图标在什么时候显示,我这里需要的是urld的schemes必须包含http或https才能显示,代码如下:
chrome.runtime.onInstalled.addListener(function() {
// Replace all rules ...
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
// With a new rule ...
chrome.declarativeContent.onPageChanged.addRules([
{
// That fires when a page's URL contains a 'g' ...
conditions: [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: { schemes:['https','http'] },
})
],
// And shows the extension's page action.
actions: [ new chrome.declarativeContent.ShowPageAction() ]
}
]);
});
});
其实这段代码是从官方deom中copy过来然后再修改一下...
这样就可以实现了地址栏图标的添加了。
第四、修改弹出框页面popup.html
popup.html没有太多的修饰,但是要实现二维码,这里引用了jquery jquery.qrcode.js 来实现。关于 jquery.qrcode.js 的用法,需要详细了解的自己百度一下,这里就不多说了。值得注意的是不能在页面里面写js,chrome是禁止这么做的,那么要在这里引入一个js文件来操作页面的dom,于是就需要增加一个popup.js。文件代码如下:
<!doctype html>
<html>
<head>
<title>二维码</title>
<script src="src/jquery-2.1.3.min.js"></script>
<script src="src/jquery.qrcode.js"></script>
<script src="popup.js"></script>
</head>
<body>
<div id="qrcode"></div>
</body>
</html>
第五、修改popup.js来实现二维码的显示
通过chrome.windows.getCurrent来获取当前的窗体,通过chrome.tabs.getSelected来获取当前页面,通过jQuery('#qrcode').qrcode来绘制二维码。这里我还添加了一个drawImg方法,将网站的favIcon画在二维码的中间O(∩_∩)O~,具体实现的代码如下:
chrome.windows.getCurrent(function(win){
chrome.tabs.getSelected(function(tab){
var img,_width=160,_height=160;
//console.log(tab);
jQuery('#qrcode').qrcode({width:_width,height:_height,text:tab.url});
if(tab.favIconUrl){
img = new Image();
img.src = tab.favIconUrl;
img.onload=function(){
var _w = img.width,_h = img.height
,_x = 0 ,_y = 0
;
if(_w && _h){
drawImg(img,(_width-_w)/2,(_height-_h)/2)
}
}
}
})
});
//加入图片
function drawImg(img,x,y){
var myCanvas = document.getElementsByTagName('canvas')
,_canvas = myCanvas[0]
,myctx = _canvas.getContext('2d')
;
myctx.drawImage(img,x||0,y||0);
}
最后,我们就可以进行调试了,调试的方法是在扩展程序中“加载正在开发的扩展程序”,如下
我们可以看到的效果:
O(∩_∩)O~这样,一个简单的插件就实现了,本插件已经提交到了git.oschina.net,感兴趣的朋友可以去看看,传送门。希望能给像我一样努力的菜鸟一些帮助,欢迎大家指教!
本文同步在我的个人博客发布 http://www.subying.com/archives/96.html