转~WIN8 Metro UI 风格下的微软报表开发与设计 Metro UI SSRS
导语 -
作为 BI 系统前端展现的报表,其重要性不言而喻,我们对于一个好的报表的要求也无非主要包含以下几点:
1. 数据完整和正确,数据质量没有问题
2. 友好的清晰的界面,整洁美观,有得体的格式
3. 有很好的交互性和用户体验感,用户能够很容易找到需要的重要的数据
但是在微软体系下的 BI 开发人员,特别是 SSRS 报表开发人员对于报表的设计我想都有一个共同的感受:"报表设计出来了,很难看!交互性差!"。
也就是说,在上面提到的 3 点中,微软 SSRS 报表的非常直观的缺陷就是第二和第三点。
的确如此,微软的 SSRS 报表的界面一直不太好看,或者说功能提供的不够友好,所默认展示的图表等非常重要的组件看上去也不那么高大上。
改变 -
而我在这里想阐述的是,我们可以通过一些设计和报表技巧让我们的报表好看,并且生动起来。
我曾作为 Vendor 参与过一些微软的 BI 项目,其中就有对 UI 界面比较挑剔的客户。于是,纯粹是为了满足客户的需要,通过一些设计上的改变与技巧上的处理突破了一些固有的观念,彻底颠覆了他们对之前看到的所有 SSRS 报表的印象 。虽然仍然没有其它报表那么高大上,那么炫,但是作为我来说,已经是一种突破,因为对比自己之前所做的报表,终于能区分美与丑的感觉。
我相信下面我设计的几个原型案例,可以让部分 BI 开发人员改变一下对于微软 SSRS 报表的看法,希望能带给大家一些设计上的参考或者思路上的改变。
WIN 8 Metro UI (如果图片的显示超出了页面,请重新刷新本网页)
第一个例子,设计的思路参照了 METRO UI - WIN 8 风格。
它有几个特点:
1. 字体普遍采用独特的 Segoe UI / Segoe UI Light,通常情况下大标题或者单独的字体可以采用 Segoe UI Light,非标题类的可以采用 Segoe UI。
下面是采用了 Segoe UI 和 Segoe UI Light 之后的字体案例。
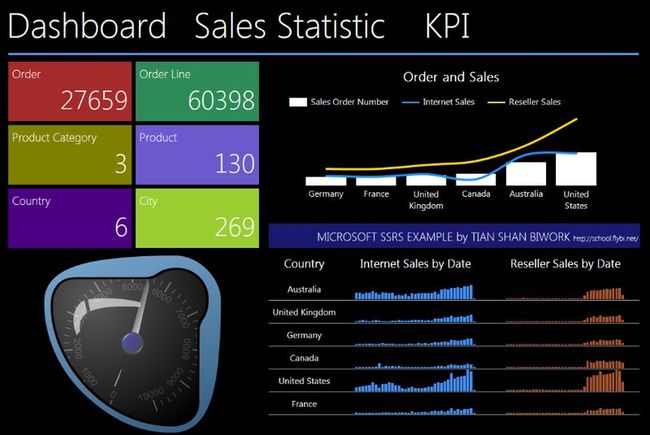
2. 这种 WIN 8 Metro UI 的设计只适合做 Dashboard,通常首页突出展示最重要的,最 High level 的数据。
比如上图中 WIN 8 魔术贴的数据就大致说明了:
总共有 27659 个订单,有 60398 个订单明细,3 个产品大分类和 130 种产品销往了 6 个国家的 269 个城市。
还包括其它的图表等等,均是最重要的数据信息,是用户第一时间希望得到的统计信息。
3. WIN 8 风格的报表,要注意到通常情况下它的背景以深色,暗色为主,比如这里我选用了黑色。
同时,其它重要的数据信息方面采用亮色,彩色来突出这些信息。
在彩色之上,采用白色字体形成反差突出信息标签和数据。
其实这个从 Office 365 上就可以看的出来,都是这种类似的设计风格。
在颜色的选择上,可以参考以下颜色。
当然还可以使用一些 METRO UI 的图标
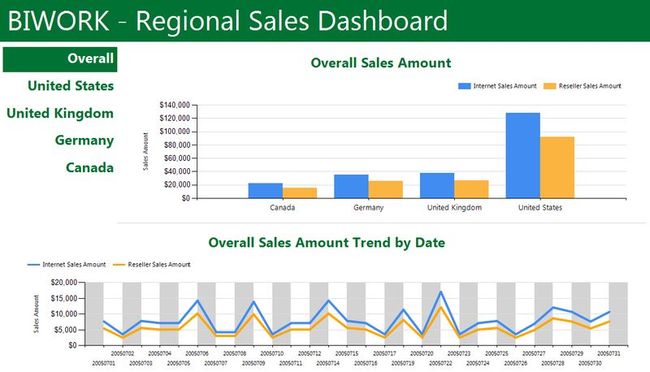
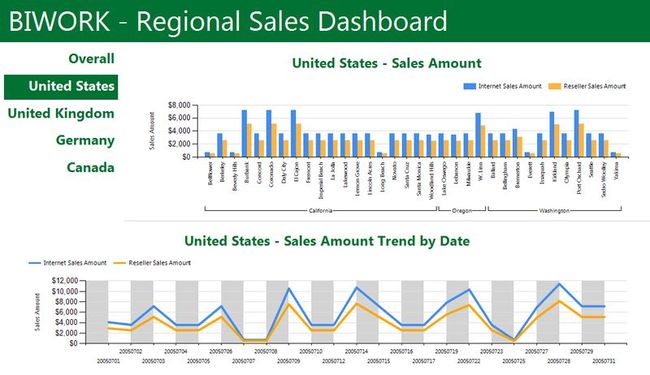
报表的导航与交互
默认的效果显示所有地区的 Internet Sales Amount 和 Reseller Sales Amount。
当点击图标上的柱状图 或者 左侧各个国家标签的时候,就可以钻取/跳转到各个国家对应的销售信息。
比如这里选择的是 United States,注意到 United States 被选中的时候它的背景色也发生了相应的改变,同时数据图表中的信息也发生了改变。
通常情况下,在 SSRS 报表开发中,像这样的需求可能会被分解成多个报表,让其在多个报表之间进行跳转。
或者,设置参数,让用户选择下拉框来选择相应的国家,然后才能看到各个国家的信息。
而这里的思路是考虑到不需要让用户选择参数改变国家,通过表图的重叠与控制显示和隐藏来实现的,并且合理的利用 ACTION 动作使得报表的跳转仍然停留在同一个报表中,自刷新的效果。当然参数的控制是特别需要注意的,容易出错,但是在设计思路上我想大家可以借鉴类似于这样的案例。
像这种导航的效果,我在实际的报表开发中使用的非常多,用户基本上就能在界面上点击,钻取到他所需要的所有数据。在用户体验和交互上,用户使用起来非常的顺手和舒服,这就是一个好的报表应该达到的目的。
我在我的这篇博客上提到了设计的思路与全过程,大家可以参看这篇文章 - http://www.cnblogs.com/biwork/p/3520064.html
总结
本人做过3年 JAVA 开发,跟着项目稀里糊涂的转入到微软 BI 开发,4年的 BI 开发中大致向不同的客户交付过 100 多个以上的 SSRS 报表。不同的需求,不同的客户,不同的规则与数据,深感每一个报表的开发都很难让客户百分之一百满意。
但是我们能做的就是尽自己最大可能,在数据质量上,界面设计上,用户体验与交互性上尽力的挖掘 SSRS 报表的潜力,做到“尽心尽责”四个字,我相信做出的报表一定是有生命力的。