360UI树形下拉框
我在很久以前曾发布过一个美化的单选下拉框组件,一度很火爆。相信现在读我帖子的人里面仍然有在用这个组件的。
以前那个帖子地址:http://www.iteye.com/topic/851317
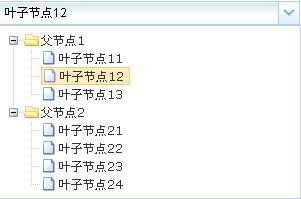
这次给大家介绍一款非常好用的树形下拉框组件:QUI(360UI即QUI)树形下拉框。
特点1:美化的并且可自定义的外观
该外观是由CSS和图片控制。通过修改CSS可以很方便地实现更改外观。
QUI树形下拉框不存在IE6中无法被浮动层遮住等问题。
特点2:使用简单
引入脚本和相应的CSS之后, 在页面写如下的HTML代码:
<div class="selectTree" treeType="ztree" id="sel01"><ul id="treeDemo" class="ztree"></ul></div>
然后为其指定JSON数据即可。数据格式:
var zNodes1 =[
{ id:1, pId:0, name:"父节点1",open:true},
{ id:11, pId:1, name:"叶子节点11"},
{ id:12, pId:1, name:"叶子节点12"},
{ id:13, pId:1, name:"叶子节点13"},
{ id:2, pId:0, name:"父节点2 ",open:true},
{ id:211, pId:2, name:"叶子节点21"},
{ id:212, pId:2, name:"叶子节点22"},
{ id:213, pId:2, name:"叶子节点23"},
{ id:214, pId:2, name:"叶子节点24"}
];
特点3:控制某些节点不可选
如果希望某些子节点(例如父节点)不可选择,为该项JSON数据设置clickExpand:true即可,这样点击后不会选中项,而是展开子节点。
特点4:触发close事件
可以为selectTree的div添加close事件,每当内容层关闭时会调用。通过这种方式可以将选中项传递给hidden表单元素,用于提交表单
特点5:自定义图标
特点6:宽度处理
QUI树形下拉框对于宽度的处理方式是:默认会有一个宽度,当树结构过宽则内容层会增大宽度用于自适应里面的内容。
还可以为下拉框和内容层强制指定一个宽度。效果如下:
特点7:树形下拉框可编辑
为下拉框代码添加一个editable="true"属性,就把它变成了一个可编辑的下拉框,效果如下:
![]()
特点8:可通过AJAX方式加载数据
下拉框的树结构可以通过ajax方式加载。详情请参见在线相关示例。
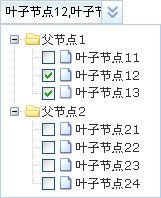
特点9:变成树形多选下拉框
为下拉框添加multiMode="true"属性,可以把它变成树形多选下拉框。效果如下:

当选择完毕后,鼠标移入可以显示所有选择的选项提示。效果如下:

特点10:树形多选下拉框的不分组模式
改变树形多选下拉框的JSON数据,让其不分组。那么就变成一个select多选下拉框。效果如下
特点11:树形下拉框的验证
结合QUI框架的验证机制,可以方便地为树形下拉框添加验证。效果如下:
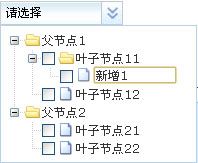
特点12:树形下拉框动态增删改选项
树形下拉框支持动态增删改选项。结合ajax机制可以方便地实现如下效果:
添加一个节点后的效果:
特点13:完美的浏览器兼容性
无论是IE6、IE7、IE8、IE9还是FireFox、Chrome、Safira,甚至在Linux下都保持功能与外观的一致性。
该select组件最新的下载地址:
http://qui-frame.googlecode.com/files/select.rar
更多组件下载地址:
http://www.360ui.net