- 【Lora微调】提高模型效率的创新方法
@fishv
人工智能大模型微调Lora
前言在自然语言处理(NLP)和机器学习的研究和应用中,随着模型规模的不断扩大,模型训练的计算成本和存储需求也不断攀升。大型预训练模型,如GPT、BERT等,虽然在许多任务上表现出色,但它们的训练和微调通常需要巨大的计算资源,这使得许多研究者和开发者无法充分利用这些模型进行个性化或领域特定的调整。为了在保持模型性能的同时减少计算开销,**Lora(Low-RankAdaptation)**应运而生。
- Liferay 前世今生
leisurelyZ
LiferayPortal开源项目javapaas低代码
从今天开始,我会开辟一个新的专栏,主攻Liferay这个开源框架。Liferay是一款基于Java技术栈的开源企业级门户解决方案,它被广泛应用于构建企业门户、内容管理系统、协作平台、社交网络、以及其他多种Web应用。Liferay提供了一个统一的平台,可以整合企业内部的各种应用、数据和内容,帮助组织提升运营效率、增强团队协作和改善客户体验。本文将详细介绍Liferay的基本概念、用途、官方资源、以
- Spring Boot 单元测试
leisurelyZ
springbootjunit
在软件开发过程中,单元测试是确保代码质量和稳定性的重要环节。对于使用SpringBoot框架构建的应用程序,编写单元测试同样重要。本文将介绍如何在SpringBoot中编写单元测试,帮助你更好地进行软件开发和维护。1.为什么需要单元测试?单元测试的主要目的是验证代码的最小可测试部分是否按预期工作。这不仅有助于发现和修复错误,还能提高代码的可维护性和可读性。对于SpringBoot应用,单元测试可以
- 详细介绍:云原生技术细节(关键组成部分、优势和挑战、常用云原生工具)
周杰伦_Jay
Linux和Docker云原生架构java容器kubernetesjenkinsdevops
目录前言1、云原生架构的关键组成部分1.1、微服务架构(MicroservicesArchitecture)1.2、容器化(Containerization)1.3、容器编排(ContainerOrchestration)1.4、服务网格(ServiceMesh)1.5、持续集成与持续部署(CI/CD)1.6、动态存储(DynamicStorage)1.7、API优先(API-First)1.8、
- 正则表达式的艺术:轻松驾驭 Python 的 re 库
傻啦嘿哟
mysql数据库java
目录一、正则表达式的基本概念二、Python的re库简介三、正则表达式的元字符四、正则表达式的贪婪与非贪婪模式五、实战案例六、总结正则表达式(RegularExpression)是文本处理中不可或缺的工具,它强大而灵活,能够帮助我们高效地匹配、查找、替换复杂的文本模式。Python的re库为我们提供了便捷的正则表达式操作接口。本文将带你领略正则表达式的艺术,通过简洁明了的代码和案例,轻松驾驭Pyt
- Hadoop、Hive、Hbase集群间的数据迁移
这个操蛋的人生!!!
一、hadoop集群间拷贝数据:迁移之前需要把两个集群的所有节点都互通/etc/hosts文件(重要,包括各个数据节点)两个集群版本不相同hadoopdistcphftp://192.168.57.73:50070/hive3/20171008/hive3/如果两个集群的版本相同,则可以使用hdfs协议,命令如下:hadoopdistcphdfs://namenodeip:9000/foohdfs
- [Centos/Jupyterhub] 多用户远程登录 Jupyter 详细配置
風の唄を聴け
CentosJupyterjupyterhub多用户登录jupyterhub常用配置
目录1.安装环境配置1.1安装jupyter1.2安装npm/nodejs1.4安装configurable-http-proxy1.5安装认证插件1.3安装jupyterhub2.Jupyterhub配置2.1用户登录设置2.2URL设置2.3启动/关闭的初始设置2.4关闭空闲servers3.启动jupyterhub3.1添加环境变量3.2使用root权限启动4.常见问题4.1无法多用户同时登
- 一个上亿用户的电商平台的架构设计
北京小太阳
java算法
一.总体架构Listitem客户端层(ClientLayer)Web客户端:使用现代前端框架(如React,Angular,Vue.js)开发响应式网页,保证在不同设备上的良好用户体验。移动客户端:开发iOS和Android原生应用,利用平台特性提供优质用户体验。或者使用ReactNative或Flutter等跨平台框架来节省开发成本。2.API层(APILayer)API设计:设计RESTful
- 南方cass简码识别大全_CASS分类简码
Demeyi-邓子
南方cass简码识别大全
简码GTC码简码GTC码简码GTC码简码GTC码特殊码用法居民地类管线设施水系设施铁路设施W围墙厚度省略小数点及小数点前面的"0":砼F141111高压杆A171101水涯线S181101一般铁路H1161101"W18"表示围墙厚度为0.18米;"W-2"为-0.2米厚;混F2141161通讯杆T172001单线沟I183101建筑中铁路H2161401"W"表示画厚度为0.15米的围墙。"w-
- 数字输出格式中的RAW与PCM有哪些区别
~远在太平洋~
测试pcmRAW
数字输出格式中的RAW与PCM在音频和视频处理领域有着显著的区别。以下是对这两种格式的详细比较:一、定义与原理RAW定义:RAW通常指的是未经任何处理或压缩的原始数据格式。在音频领域,它表示音频文件中未经过编码或压缩的纯音频数据。原理:RAW音频数据直接从音频源(如麦克风、乐器等)获取,不经过任何形式的编码或压缩处理。PCM(PulseCodeModulation,脉冲编码调制)定义:PCM是一种
- Hive面试题汇总
大数据侠客
hive相关问题汇总及解决hivehadoop数据仓库面试
Hive定义Hive是建立在Hadoop上的数据仓库基础构架。可以将结构化的数据文件映射为一张数据库表,并提供简单的sql查询功能,可以将sql语句转换为MapReduce任务进行运行。其优点是学习成本低,可以通过类SQL语句快速实现简单的MapReduce统计,不必开发专门的MapReduce应用,十分适合数据仓库的统计分析。它提供了一系列的工具,可以用来进行数据提取转化加载(ETL),这是一种
- python广告点击率预测_常见计算广告点击率预估算法总结
weixin_39850143
python广告点击率预测
欢迎大家前往腾讯云技术社区,获取更多腾讯海量技术实践干货哦~作者:导语:本文讨论了CTR预估模型,包括工业界使用比较广的比较经典模型和学术界最新的结合DeepLearning的一些工作。前言谈到CTR,都多多少少有些了解,尤其在互联网广告这块,简而言之,就是给某个网络服务使用者推送一个广告,该广告被点击的概率,这个问题难度简单到街边算命随口告诉你今天适不适合娶亲、适不适合搬迁一样,也可以复杂到拿到
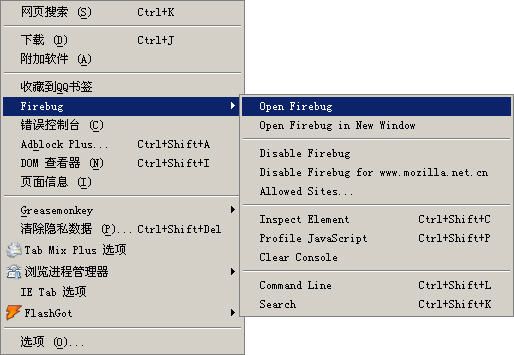
- python 菜单调用_Python Tkinter Menu菜单(窗口菜单和右键菜单)使用详解
weixin_39997311
python菜单调用
Tkinter为菜单提供了Menu类,该类既可代表菜单条,也可代表菜单,还可代表上下文菜单(右键菜单)。简单来说,Menu类就可以搞定所有菜单相关内容。程序可调用Menu的构造方法来创建菜单,在创建菜单之后可通过如下方法添加菜单项:add_command():添加菜单项。add_checkbutton():添加复选框菜单项。add_radiobutton():添加单选钮菜单项。add_separa
- 游戏引擎架构第二版中文pdf_Allen Kashiwa的游戏开发信息
weixin_39811166
游戏引擎架构第二版中文pdf
0本文首发于我的github和我的博客,欢迎大家与我交流。1基础知识与通用技能1.1语言相关1.1.1C/C++C++Primer1.1.2C#C#编程指南CLRviaC#(第4版)1.1.3LuaProgramminginLua1.1.4Python廖雪峰的Python教程1.2语言无关1.2.1算法算法图解DataStructureVisualizations算法可视化visualgoIntr
- mysql主从数据一致性怎么校验_mysql主从数据一致性校验及纠错工具
Oliverzzzhang
目录1、概述2、percona-tooldit工具的安装3、新建用户4、pt-table-checksum使用5、pt-table-sync使用6、个人总结1、概述假如你是一位运维人员,假如你生产环境上目录1、概述2、percona-tooldit工具的安装3、新建用户4、pt-table-checksum使用5、pt-table-sync使用6、个人总结1、概述假如你是一位运维人员,假如你生产环
- python的中文翻译-再聊聊Python中文社区的翻译
weixin_37988176
在写《学习Python,怎能不懂点PEP呢?》的时候,我已经发现国内的Python翻译环境不容乐观。这个结论可能不对,毕竟这几年Python大热,或许有不少优秀的翻译项目,只是我还不知道而已。不管如何,接着上一篇关于“Python学习资料汉化”的话题,今天,我们再聊聊Python中文社区的翻译话题。Python部落的翻译社很巧合的是,Python部落(公众号:Python程序员)刚刚低调地上线了“
- 数据项目相关的AWS云计算架构设计
weixin_30777913
云计算数据仓库awssparkpython
电商数据平台架构高性能:使用AmazonEC2的计算优化实例处理业务逻辑和数据计算,搭配AmazonElastiCache内存缓存,加速数据读取。应用负载均衡器(ALB)在EC2实例间分发流量,实现负载均衡。高可用性:采用多可用区(Multi-AZ)部署,将EC2实例、数据库等资源分布在多个可用区。使用AmazonRDS并开启多AZ部署,实现数据库自动故障转移。利用AWSAutoScaling根据
- 【Python】 -- 趣味代码 - 圣诞树
电科_银尘
Python趣味编程python开发语言
文章目录文章目录01圣诞树动图设计框架02圣诞树程序代码01圣诞树动图设计框架下面是对代码主要部分的详细解释:导入库:代码开始部分导入了turtle库,并给它起了别名t,同时导入了random库并给它起了别名r,以及time库。设置画布:使用screensize设置画布背景为黑色,title设置窗口标题为"圣诞快乐",setup设置画布大小为800x800像素。设置画笔:pencolor设置画笔颜
- VASP6.3.2和6.4.3安装问题
江河盈满
开源软件
在参考B站的VASP安装教程,运行“makeDEPS=1-j8”命令时报错在运行“makeDEPS=1-j8”之前,已做了以下修改vimakefile.include#进入makefile文件#将文件中的“icc”修改为“icx”,“icpc”修改为“icpx”#将文件中的“xHost”替换成了“-march=core-avx2”,如下图所示在运行“makeDEPS=1-j8”时报错提示“fpp:
- 电商商业平台技术架构系列教程之:电商平台系统架构设计
AI天才研究院
AI大模型企业级应用开发实战大数据人工智能语言模型JavaPython架构设计
作者:禅与计算机程序设计艺术1.背景介绍1.1电商背景简介电商俗称网上购物,是一种通过网络直接进行商品交易的一种服务方式。在电商平台的运作中,消费者可以选择浏览、搜索和购买自己需要的产品或服务。通过平台发布的产品及其信息,用户可以方便地找到相关的产品和服务,从而提高效率和效益。而电商平台则是提供交易平台、管理后台、销售数据分析等功能。1.2电商系统架构概述电商平台通常由后端服务(API服务)、数据
- (旋转数组的)二分查找算法
「已注销」
涨知识二分查找旋转数组
二分查找算法(BinarySearch)是一种高效的、应用广泛的查找算法。它是一种采用分治策略的算法。基本二分查找算法二分查找是针对顺序存储的有序序列的;二分查找的基本思想是:将目标元素与序列中位数比较,如果大于中位数则在右半段序列查找,反之在左半段查找。为了能够方便表示(以升序序列为例),设置两个索引值start,end表示查找范围即下图中的两个灰色箭头,设置一个标记mid表示当前范围的中间位置
- 代码审查中的自动化与AI应用
测试者家园
软件测试人工智能质量效能软件测试质量效能自动化测试人工智能代码审查单元测试AI赋能
代码审查(CodeReview)作为软件开发中的一项重要实践,通常被认为是提高代码质量、减少bug和提升团队协作的重要手段。随着开发规模的不断扩大,手动代码审查在效率、准确性、以及可扩展性上都存在明显的局限性。尤其是在敏捷开发和DevOps环境下,开发和部署的速度要求越来越高,如何通过智能化手段提升代码审查的效率和质量成为了技术领域关注的热点。本文将探讨如何利用自动化与AI技术优化代码审查过程,重
- 如何解决Package ‘zipp’ requires a different Python: 3.5.2 not in '>=3.6
@_sunny_@
pippythontensorflow
如何解决Package‘zipp’requiresadifferentPython:3.5.2notin'>=3.6我出现这个问题是在我的服务器上,安装TensorFlow包的时候。原因就是Python的版本较低,Zipp的版本较高解决办法输入pip3list查看包的版本,然后将zipp包先卸载pip3uninstallzipp然后下载指定版本的Zipp包pip3installzipp==1.0.
- python 爬虫4 - re模块(正则表达式)
Shin zhong
python爬虫正则表达式python
一、正则表达式1.概念正则表达式(RegularExpression,简称Regex)是一种用于匹配字符串的模式。它可以用来搜索、替换、验证文本中的特定模式。Python中的re模块提供了对正则表达式的支持。2.语法正则表达式的语法相对复杂,但理解其核心概念后,可以用非常简洁的方式来表达字符串匹配规则符号解释.匹配任意单个字符(除换行符)。^匹配字符串的开头。$匹配字符串的结尾。*匹配前面的字符0
- 【Vue】Part4 接口调用
福安德信息科技
WEB开发vue.jsokhttp前端
接口调用方式原生ajax基于jQuery的ajaxfetchaxios异步JavaScript的执行环境是「单线程」所谓单线程,是指JS引擎中负责解释和执行JavaScript代码的线程只有一个,也就是一次只能完成一项任务,这个任务执行完后才能执行下一个,它会「阻塞」其他任务。这个任务可称为主线程异步模式可以一起执行多个任务JS中常见的异步调用定时任何ajax事件函数promise主要解决异步深层
- 【2025软考高级架构师】案例题重点知识——第三部分
Richard Chijq
2025年软考系统架构师软考高级软件架构师
33.需求分析总结需求分析主要是用来分析系统主要做什么,提炼、分析、认真审查获取到的需求,确保所有项目干系人明白其中的含义,同时找出错误、遗漏或者不足的地方。需求分析的7个方面包括:1.建立系统边界2.创建用户界面原型3.创建数据流图4.创建数据字典5.确定需求的优先级6.分析系统的可行性7.使用QFD(QualityFunctionDeployment,质量功能展开,用户基本,期望需求,兴奋需求
- 广告计算学 刘鹏 听课笔记
qq415581343
广告计算笔记刘鹏
1.1广告的目的三个主体:advertisermediumaudience广告是非人员的、低成本的用户接触(reach)品牌(brank)广告vs效果(direct)广告:离线转化率vs即时转化1.2广告有效性模型三个阶段选择:曝光-广告位属性;关注-减少干扰、推荐解释、符合需求;解释:理解-用户能看懂;信息接受-认同(广告位不能只看流量,要高大上);态度:保持-艺术性带来的记忆效果;购买-价格可
- 9个正规可靠的兼职副业平台,在家也能有收入
AI学习不迷路
数据库前端javascript网络安全学习web安全兼职
随着互联网的普及和远程工作的兴起,找到一份既能赚钱又能在家中舒适的环境下进行的兼职工作变得越来越容易。以下是9个正规可靠的兼职副业平台,它们提供了多种灵活的工作机会,让你在家也能有稳定的收入。云队友这是一个提供远程工作机会的平台,包括编程、设计、市场营销等多种职位。云队友致力于为自由职业者和雇主搭建一个高效的对接平台。猪八戒网猪八戒网是中国领先的服务外包平台,提供设计、写作、翻译、软件开发等多种服
- ISO27001、风险评估与纵深防御
梦龙zmc
网络安全网络安全
ISO27001是国际标准化组织(ISO)和国际电工委员会(IEC)联合发布的信息安全管理体系(ISMS)标准,其最新版本为ISO/IEC27001:2013。该标准为组织提供了一套全面的方法,用于建立、实施、维护和持续改进信息安全管理体系,以保护组织的信息资产免受各种威胁,确保信息的机密性、完整性和可用性。ISO27001的主要内容和实施步骤包括:1.范围定义:明确信息安全管理体系的边界,包括需
- CDH大数据平台
梦龙zmc
大数据大数据
CDH概念CDH(ClouderaDistributionIncludingApacheHadoop)是由Cloudera公司提供的一个集成了ApacheHadoop以及相关生态系统的发行版本。CDH是一个大数据平台,简化和加速了大数据处理分析的部署和管理。CDH提供Hadoop的核心元素-可伸缩存储和分布式计算-以及基于web的用户界面和重要的企业功能。CDH是Apache许可的开放源码,是唯一
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/