高性能移动Web
移动Web简介
移动产品列表
•基于电视的设备,包括:智能电视,游戏机(如Xbox)和机顶盒(如Chromecast,亚马逊火 Fire TV等)
•桌面设备,包括使用笔记本电脑的操作系统,如Windows,Mac OS X中,Linux的或Chrome OS
•平板
•Phablets,屏幕大于5.5的手机
•智能手机,采用了大操作系统的手机如Android,iOS的,Windows或黑莓手机等。
•社交设备:Firefox OS, Nokia AshaOS,诺基亚的Asha或功能手机等
•智能手表等穿戴设备。
移动硬件
主要衡量指标如下:
•CPU: 解析,渲染和执行
•内存:DOM树,图像缓存和解压数据存储
•GPU:一些渲染操作(通常称为硬件加速)
•GPU内存: 图像缓冲区和层存储
移动设备的CPU速度通常只有桌面设备的20%,内存通常只有30%。
移动网络
移动网络比Wi-Fi更不稳定。移动网络切换时不稳定。主要移动网络类型如下:
• GPRS (2G)
• EDGE (2G, 2.5G or 3G)
• UMTS (3G)
• WCDMA (3G)
• TD-SCDMA (3G 非主流)
• HSPA (3G)
• EVDO (3G)
• HSPA+ (3G or 4G)
• Mobile WiMax (4G)
• LTE (4G)
• TDD-LTE (4G非主流)
根据https://gsmaintelligence.com/的分析数据,2014年底,2G 64%、3G 30%、4G 6%。
美国:2G 20%、3G 55%、4G 25%。http://www.4gamericas.org/index.cfm?fuseaction=page&pageid=2253也提供了类似的数据。
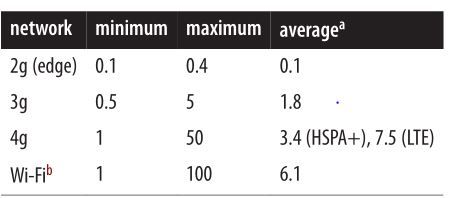
移动网络的速度:
注意对于不大的数据而言,不一定是带宽越大越好。
延迟: Round Trip Time (RTT) ,因为多了手机到基站,基站到承载网管的过程,通常相当大。
手机通常有radio休眠机制以节能,3G唤醒连接可能要2.5s,4G可以在100ms内完成。
移动操作系统
主流:iOS,Android
其次: BlackBerry 10, Windows,Firefox OS, Tizen, Sailfish , ubuntu
再次:Symbian、MeeGo、webOS、Nokia Series 40等
引擎
渲染引擎
渲染引擎(也称为布局引擎)是下载、解析和渲染HTML和CSS代码和其他相关的内容,如SVG(Scalable Vector Graphics)和图像在屏幕上的代码。
WebKit称雄移动设备多年,在iOS,Android,黑莓,Symbian等都有。
现在的渲染引擎:
• WebKit
• Blink
• Trident
• Gecko
• Presto
WebKit是苹果公司于2001年创建的开源项目, 基于KHTML(1998年创建的基于Linux的浏览器引擎), 用于支持Safari浏览器。布局和渲染相关的组件被称为WebCore。黑莓,诺基亚,谷歌,三星和Palm,iOS的Safari浏览器都有使用它,是最常用的移动领域渲染引擎。但是HTML5的兼容性不怎么好。
Google Chrome放弃WebKit,开发了分支Blink。Opera也使用Blink。WebKit2是另外一项目,主要在Nokia的MeeGo使用。
Trident是在Internet Explorer中的专有引擎,而Gecko是Mozilla基金会管理的开源引擎发动机由。
Opera多年使用专用引擎Presto。从Opera 12起改用Blink。
执行引擎
用于解释JavaScript代码,管理变量和对象内存的运行时。
JavaScript执行引擎有2种:经典和JIT(Just in time)编译器。经典引擎解释的JavaScript的同时执行。JIT引擎预编译JavaScript代码为本地代码,然后再执行,在性能方面有了很大的改进。
第一个新引擎Carakan是由Opera为其桌面浏览器创建的; 然后V8,由谷歌开发的开源的JavaScript引擎,
目前在谷歌Chrome和其他项目,如node.js中使用。其他现代JavaScript引擎包括JägerMonkey(Mozilla基金会),IonMonkey(Mozilla基金会,自2013年),Nitro(也称为SquirrelFish)和Chakra(Internet Explorer)。
没有JIT功能的引擎有:JavaScriptCore(WebKit的一部分)和SpiderMonkey(Netscape和Firefox等)。
WEB平台
WEB平台解析和执行网页内容。分类如下:
•Web浏览器
•Web应用程序
•Web View
•电子书(比如epub和mobi都使用HTML5)
Web Apps
Web应用安装在应用程序菜单或屏幕上。用户看起来像应用,但是实质是HTML5,CSS和JavaScript。
但从性能的角度来看,Web应用程序包括:
•承载文件服务器
•可能的本地资源安装
•安装的元数据
•网页渲染引擎和JavaScript的执行引擎加载内容,可能有浏览器进程的上下文
•没有编译或打包过程
•Web应用程序可以从浏览器或从应用商店安装
常见的Web应用程序的平台有:
•iOS的主屏幕Web应用程序
•Chrome浏览器主屏幕Web应用程序
•Firefox开放Web应用程序
iOS的主屏幕Web应用程序
Safari在苹果系统上有“Add to the Home Screen”功能。
当然站点要定义了 <meta>,添加后会以全屏显示:
实例:http://app.ft.com/
Web应用运行在iOS上的Web进程。这个处理过程使用WebCore和Nitro, 但是和safari比有所修改。iOS 5.0 Web应用才支持JIT。
Chrome浏览器主屏幕Web应用程序
谷歌Chrome浏览器Android版33支持主屏幕Web应用程序:
网站添加到主屏幕后默认不是一个Web应用程序,直接用chrome打开。需要声明manifest文件才行。参考资料:https://developer.chrome.com/multidevice/android/installtohomescreen。Android 4.4以后WEB应用程序和WebViews有不同的兼容性和性能。
Firefox开放Web应用程序
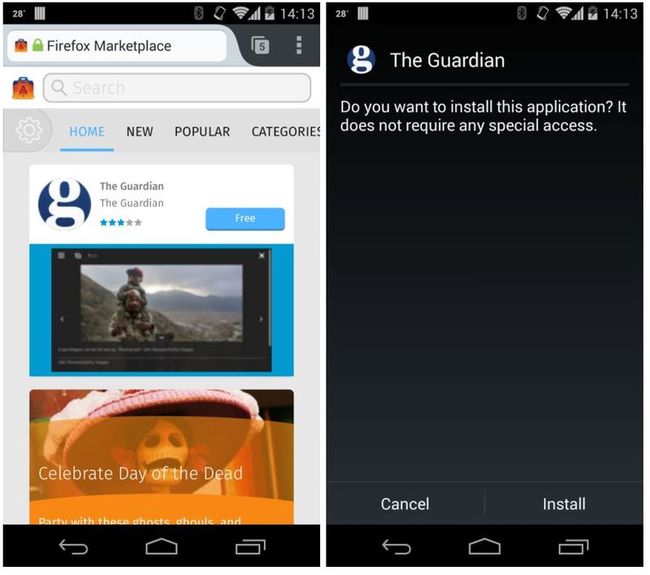
Firefox已经为网络应用程序创建了开放的平台,目前只能在Firefox Android版和Firefox OS上使用。
在Firefox OS或Firefox Android上,可以网站或Firefox的市场安装的Web应用程序。网站安装需要manifest文件和安装
JavaScript的API, 市场安装Mozilla的将处理好这些。
Web View
Web view在大多数平台上是允许本机应用运行网页内容的(类似按钮,标签和文本输入)控件,允许本机应用程序,包括和运行网页内容。它可以使用整个屏幕或只小部分。Web view的性能可能和浏览器有差异。
Web view的用途:
•显示丰富的内容
•执行JavaScript代码
•显示动画或广告
•应用的浏览器
•伪浏览器
•创建整个用户接口和逻辑与web内容(通常被称为本地Web应用程序或混合应用程序),如使用Apache Cordova或PhoneGap。
•在线web应用的本地shell
本地Web应用程序
一些平台上有官方平台来创建Web本地应用,无需创建本地项目,并添加Web视图。比如:
• Apache Cordova(又名PhoneGap),其中包含Adobe的PhoneGap构建服务
•JavaScript的Windows应用
•黑莓的WebWorks
•亚马逊Fire OS和Android的WebApp。
•Tizen Apps
相比Web应用程序,本地Web或混合应用程序包括:
•打包网页内容到zip或容器
•创建manifest
•签署包
•应用商店分发
另外注意:有把web view编译为本地代码的方法,比如Titanium Appcelerator。
应用内置浏览器
略
伪浏览器
伪浏览器不提供自己的渲染和执行引擎,是类似浏览器的本地web view应用。iOS上的Chrome就是伪浏览器。
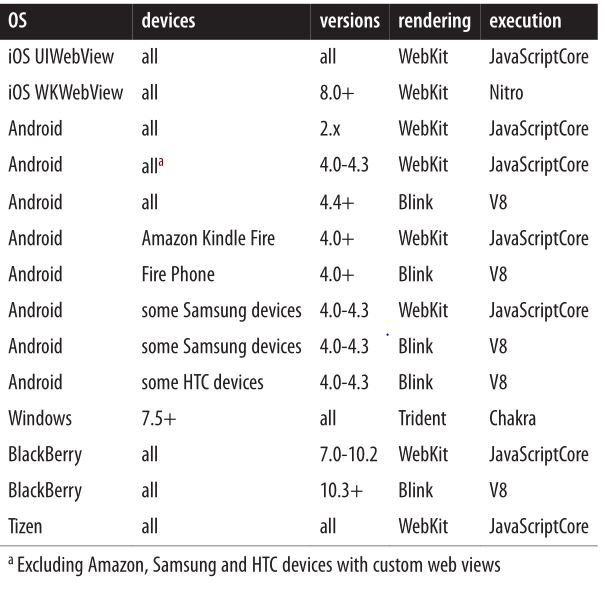
iOS的Web view
iOS的Web View基于WebKit的,和嵌入式Safari浏览器不同。iOS 8.0版起,我们有两个Web View:旧的UIWebView和新的WKWebView。
Android的Web view
多年来Android上的Web View是让许多公司不敢使用HTML5创建本地应用程序。Android 2.X的Web View极其缓慢,4.0有所改善,但直到4.4才比较完备。4.3及以前Web View基于WebKit,从4.0到4.3基本类似。为此一些Android的厂商,包括三星和HTC用现代版的WebKit或Chromium替换默认Web View。
亚马逊Kindle Fire保持着原生Android Web View,2代增加了Amazon Web View,基于Chromium 18。Fire Phone中在Android 4.2使用了Amazon Web View。
Android 4.4 (KitKat),谷歌用Chromium 30替换了Android Web View。4.4.1使用33。Android 5.0使用39,并支持更新。
Crosswalk:英特尔基于Chromium的开源项目。可以为Android 4.0+注射的WebView,支持Chrome浏览器的最新版本,但是包比较大。
Windows的Web view
基于Trident和Chakra,不支持注射web view。
注意Firefox OS没有本地应用,一切都是web app。