高斯模糊效果实现方案及性能对比
现在越来越多的app在背景图中使用高斯模糊效果,如yahoo天气,效果做得很炫。 这里就用一个demo来谈谈它的不同实现方式及各自的优缺点。
1. RenderScript
谈到高斯模糊,第一个想到的就是RenderScript。RenderScript是由Android3.0引入,用来在Android上编写高性能代码的一种语言(使用C99标准)。 引用官方文档的描述:
RenderScript runtime will parallelize work across all processors available on a device, such as multi-core CPUs, GPUs, or DSPs, allowing you to focus on expressing algorithms rather than scheduling work or load balancing.
为了在Android中使用RenderScript,我们需要(直接贴官方文档,比直译更通俗易懂):
High-performance compute kernels are written in a C99-derived language.
A Java API is used for managing the lifetime of RenderScript resources and controlling kernel execution.
学习文档:http://developer.android.com/guide/topics/renderscript/compute.html
上面两点总结成一句话为:我们需要一组compute kernels(.rs文件中编写),及一组用于控制renderScript相关的java api(.rs文件自动生成为java类)。 由于compute kernels的编写需要一定的学习成本,从JELLY_BEAN_MR1开始,Androied内置了一些compute kernels用于常用的操作,其中就包括了Gaussian blur。
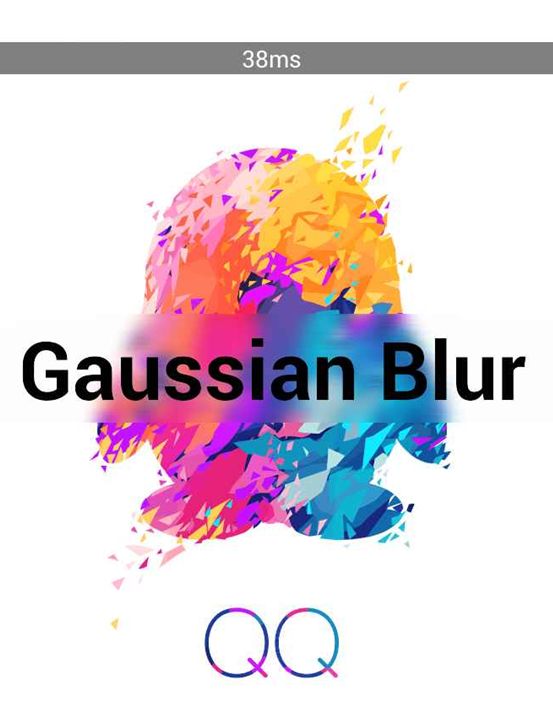
下面,通过实操来讲解一下RenderScript来实现高斯模糊,最终实现效果(讲文字背景进行模糊处理):
布局:
[html] view plaincopy![]()
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/picture"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/splash"
android:scaleType="centerCrop" />
<TextView
android:id="@+id/text"
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Gaussian Blur"
android:textColor="@android :color/black"
android:layout_gravity="center_vertical"
android:textStyle="bold"
android:textSize="48sp" />
<LinearLayout
android:id="@+id/controls"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#7f000000"
android:orientation="vertical"
android:layout_gravity="bottom" />
</FrameLayout>
核心代码:
[java] view plaincopy![]()
private void applyBlur() {
image.getViewTreeObserver().addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() {
@Override
public boolean onPreDraw() {
image.getViewTreeObserver().removeOnPreDrawListener(this);
image.buildDrawingCache();
Bitmap bmp = image.getDrawingCache();
blur(bmp, text, true);
return true;
}
});
}
@TargetApi(Build.VERSION_CODES.JELLY_BEAN_MR1)
private void blur(Bitmap bkg, View view) {
long startMs = System.currentTimeMillis();
float radius = 20;
Bitmap overlay = Bitmap.createBitmap((int)(view.getMeasuredWidth()), (int)(view.getMeasuredHeight()), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(overlay);
canvas.translate(-view.getLeft(), -view.getTop());
canvas.drawBitmap(bkg, 0, 0, null);
RenderScript rs = RenderScript.create(SecondActivity.this);
Allocation overlayAlloc = Allocation.createFromBitmap(rs, overlay);
ScriptIntrinsicBlur blur = ScriptIntrinsicBlur.create(rs, overlayAlloc.getElement());
blur.setInput(overlayAlloc);
blur.setRadius(radius);
blur.forEach(overlayAlloc);
overlayAlloc.copyTo(overlay);
view.setBackground(new BitmapDrawable(getResources(), overlay));
rs.destroy();
statusText.setText("cost " + (System.currentTimeMillis() - startMs) + "ms");
}
当ImageView开始加载背景图时,取出它的drawableCache,进行blur处理,Gaussian blur的主要逻辑在blur函数中。对于在Java中使用RenderScript,文档中也有详细描述,对应到我们的代码,步骤为:
初始化一个RenderScript Context.
至少创建一个Allocation对象用于存储需要处理的数据.
创建
compute kernel的实例,本例中是内置的ScriptIntrinsicBlur对象.设置
ScriptIntrinsicBlur实例的相关属性,包括Allocation, radius等.开始blur操作,对应(forEach).
将blur后的结果拷贝回bitmap中。
从上图可以看到,模糊处理花费了38ms(测试机为小米2s),由于Android假设每一帧的处理时间不能超过16ms(屏幕刷新频率60fps),因此,若在主线程里执行RenderScript操作,可能会造成卡顿现象。最好的方式是将其放入AsyncTask中执行。
此外,RenderScript在3.0引入,而一些内置的compute kernel在JELLY_BEAN_MR1中引入,为了在低版本手机中使用这些特性,我们不得不引入renderscript_v8兼容包,对于手Q安装包增量的硬性指标,貌似只能放弃JELLY_BEAN_MR1以下的用户?
有点不甘心,想想别的解决方案吧。
2. FastBlur
由于高斯模糊归根结底是像素点的操作,也许在java层可以直接操作像素点来进行模糊化处理。google一下,果不其然,一个名为stackblur的开源项目提供了名为fastBlur的方法在java层直接进行高斯模糊处理。
项目地址请猛戳: stackblur
ok,现在来改造我们的程序.
[java] view plaincopy![]()
private void blur(Bitmap bkg, View view) {
long startMs = System.currentTimeMillis();
float radius = 20;
Bitmap overlay = Bitmap.createBitmap((int)(view.getMeasuredWidth()), (int)(view.getMeasuredHeight()), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(overlay);
canvas.translate(-view.getLeft(), -view.getTop());
canvas.drawBitmap(bkg, 0, 0, null);
overlay = FastBlur.doBlur(overlay, (int)radius, true);
view.setBackground(new BitmapDrawable(getResources(), overlay));
statusText.setText("cost " + (System.currentTimeMillis() - startMs) + "ms");
}
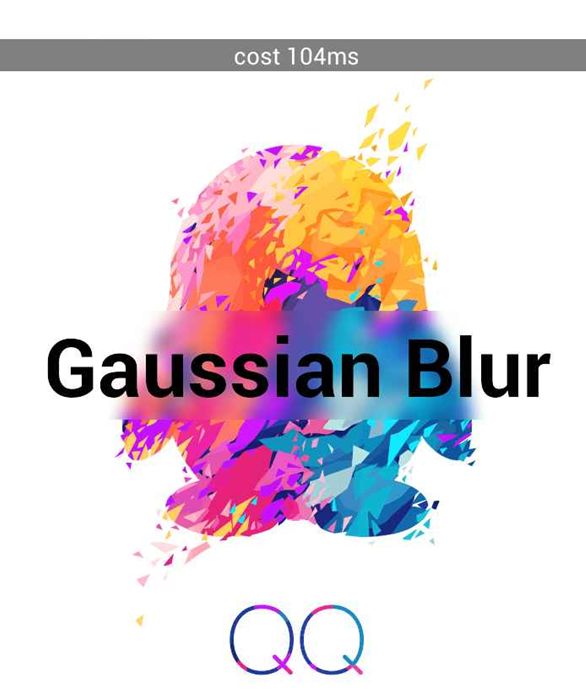
这里,仅仅是把RenderScript相关的操作换成了FastBlur提供的api。效果图如下: 
效果还不错,与RenderScript的实现差不多,但花费的时间却整整多了2倍多,这完全是无法接受的。好吧,只能继续探究。
3. AdvancedFastBlur
stackOverflow对于程序员来说永远是最大的宝藏。http://stackoverflow.com/questions/2067955/fast-bitmap-blur-for-android-sdk这篇提问帖终于提供了新的解决思路:
This is a shot in the dark, but you might try shrinking the image and then enlarging it again. This can be done with Bitmap.createScaledBitmap(Bitmap src, int dstWidth, int dstHeight, boolean filter). Make sure and set the filter parameter to true. It'll run in native code so it might be faster.
它所表述的原理为先通过缩小图片,使其丢失一些像素点,接着进行模糊化处理,然后再放大到原来尺寸。由于图片缩小后再进行模糊处理,需要处理的像素点和半径都变小,从而使得模糊处理速度加快。 了解原理,继续改善:
[java] view plaincopy![]()
private void blur(Bitmap bkg, View view) {
long startMs = System.currentTimeMillis();
float radius = 2;
float scaleFactor = 8;
Bitmap overlay = Bitmap.createBitmap((int)(view.getMeasuredWidth()/scaleFactor), (int)(view.getMeasuredHeight()/scaleFactor), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(overlay);
canvas.translate(-view.getLeft()/scaleFactor, -view.getTop()/scaleFactor);
canvas.scale(1 / scaleFactor, 1 / scaleFactor);
Paint paint = new Paint();
paint.setFlags(Paint.FILTER_BITMAP_FLAG);
canvas.drawBitmap(bkg, 0, 0, paint);
overlay = FastBlur.doBlur(overlay, (int)radius, true);
view.setBackground(new BitmapDrawable(getResources(), overlay));
statusText.setText("cost " + (System.currentTimeMillis() - startMs) + "ms");
}
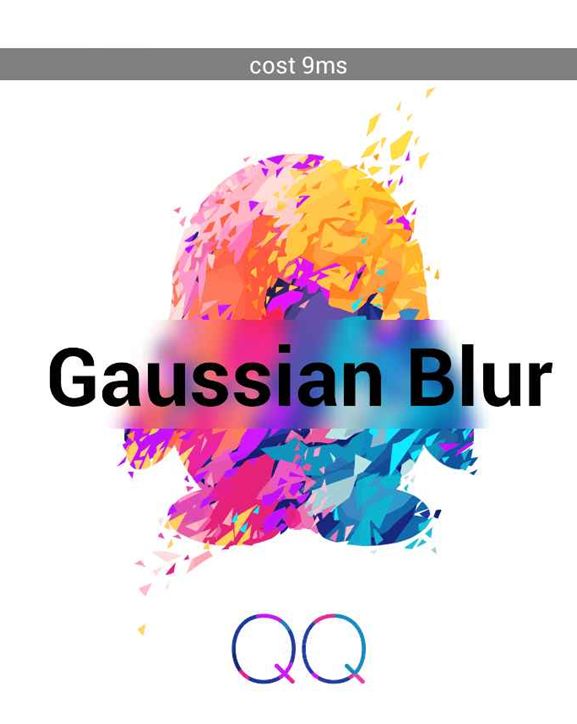
最新的代码所创建的bitmap为原图的1/8大小,接着,同样使用fastBlur来进行模糊化处理,最后再为textview设置背景,此时,背景图会自动放大到初始大小。注意,由于这里进行了缩放,radius的取值也要比之前小得多(这里将原始取值除以8得到近似值2)。下面是效果图:
惊呆了有木有!!效果一样,处理速度却快得惊人。它相对于renderScript方案来说,节省了拷贝bitmap到Allocation中,处理完后再拷贝回来的时间开销。
4. Warning
由于FastBlur是将整个bitmap拷贝到一个临时的buffer中进行像素点操作,因此,它不适合处理一些过大的背景图(很容导致OOM有木有~)。对于开发者来说,RenderScript方案和FastBlur方案的选择,需要你根据具体业务来衡量!