web优化之-js 异步加载 js延迟执行 js插件
最近因工作的需要主要做web前段的优化,其中之一就是js的优化,在项目中的js代码相对比较规范的,都是$(function(){})这种格 式。但是大家都知道js的下载比较耗时的,它的解析和执行是阻塞式的。我们是否可以先让js下载下来,在windows的load事件中在去解析和执行 了。答案是肯定的,其中ControlJS .js就实现了这种方式。个人觉得它比LAB的延迟加载要优秀的一点,减少了js的加载时间。但是该js功能相对比较强大,同时也没有解决js依赖关系的加载。个人自己写了一个小插件 来实现js异步加载延迟执行。
代码如下:
(function () {
var document = window.document;
var getAttribute = function (elem, name) {
var attrs = elem.attributes;
var len = attrs.length;
for (var i = 0; i < len; i++) {
var attr = attrs[i];
if (name === attr.nodeName) {
return attr.nodeValue;
}
}
return undefined;
};
var scriptsData;
var orders = [];
var findScripts = function () {
var aScripts = document.getElementsByTagName('script');
var len = aScripts.length;
var scriptsArr = [];
var scriptsSrc = [];
for (var i = 0; i < len; i++) {
var script = aScripts[i];
if ("text/asynjs" === getAttribute(script, "type") && "undefined" === typeof (script.founded)) {
script.founded = true;
var order = getAttribute(script, "order") || getAttribute(script, "data-order") || 0;
script.order = order;
if (orders.indexOf(order) < 0) {
orders.push(order);
}
var src = getAttribute(script, "asynsrc") || getAttribute(script, "data-asynsrc");
script.src = src;
if (src && scriptsSrc.indexOf(src) < 0) {
scriptsArr.push(script);
}
}
}
orders.sort(function compare(a, b) { return a - b; });
return scriptsData = scriptsArr;
};
var downloadScripts = function (scriptArr) {
var scripts = scriptArr || findScripts();
var len = scripts.length;
for (var i = 0; i < len; i++) {
var img = new Image();
img.src = scripts[i].src;
img.style.display = "none";
}
};
var processScripts = function (scriptArr) {
var scripts = (scriptArr && scriptArr.constructor === Array) ? scriptArr : scriptsData;
var len = scripts.length;
var failscripts = [];
var wdata = [];
for (var i = orders.length - 1; i >= 0; i--) {
var order = orders[i];
var urls = [];
var fns = [];
for (var j = 0, len = scripts.length; j < len; j++) {
var script = scripts[j];
if (script.order == order) {
urls.push(script.src);
}
}
if (i == orders.length - 1) {
wdata[order] = processScript(urls)
}
else {
var nextorder = orders[i + 1];
fns.push(wdata[nextorder]);
wdata[order] = processScript(urls, fns);
}
}
var exorder = orders[0]
wdata[orders[0]]();
};
var processScript = function (urls, fn) {
return function () {
for (var i = 0; i < urls.length; i++) {
var se = document.createElement('script');
if (fn && fn[i]) {
se.onload = se.onreadystatechange = fn[i];
}
se.src = urls[i];
var s1 = document.getElementsByTagName('script')[0];
s1.parentNode.insertBefore(se, s1);
}
}
}
if (document.addEventListener) {
document.addEventListener("DOMContentLoaded", function () { downloadScripts(); }, false);
window.addEventListener("load", function () { setTimeout(processScripts, 0); }, false);
} else if (document.attachEvent) {
document.attachEvent("onreadystatechange", function () { downloadScripts(); });
window.attachEvent("onload", function () { setTimeout(processScripts, 0); });
}
})();
调用代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>test</title>
<script type="text/javascript" src="Scripts/asynload.js"></script>
</head>
<body>
<div id="container">
<img src="images/bmw_m1_hood.jpg" width="765" height="574" alt="BMW M1 Hood">
<script type="text/asynjs" order="3" asynsrc="test.js"></script>
<script type="text/asynjs" order="1" asynsrc="Scripts/jquery-1.7.2.js"></script>
<script type="text/asynjs" order="2" asynsrc="Scripts/jquery.lazyload.js"></script>
<img src="images/bmw_m1_side.jpg" width="765" height="574" alt="BMW M1 Side" />
<img data-original="images/viper_1.jpg" width="765" height="574" alt="Viper 1" />
<img data-original="images/viper_corner.jpg" width="765" height="574" alt="Viper Corner" />
<img data-original="images/bmw_m3_gt.jpg" width="765" height="574" alt="BMW M3 GT" />
<img data-original="images/corvette_pitstop.jpg" width="765" height="574" alt="Corvette Pitstop" />
</div>
</body>
</html>
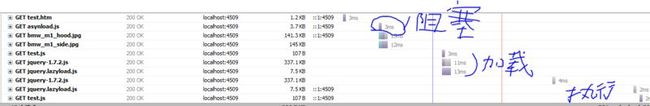
IE9下执行结果:
firefox的执行结果:
其中jquery.lazyload.js是图片延迟加载的jquery插件。test.js的代码$(function () {$("img[data-original]").lazyload();});。