- 500吨“翔”要来了,我们投“翔”么?
蜗牛哒嗒
AD:打开支付宝首页搜索“7857987”立即领取红包事件起因:小区直线距离不到500米的地方要建一个大型垃圾站了,每天能处理500吨的垃圾!!!以后的日子里……不能淡定了。。。公示摘要:项目:罗泾中转站改扩建项目(宝山区生物能源再利用项目)地点:宝山区宝山工业园区潘川路1510号用地面积:8316.63平方米公示网站:宝山区人民政府门户网站看到这个公示的规划设计图,再去百度地图上搜了一看,那距离
- 华为eNSP常用命令整合-视图种类-划分vlan
S+叮当猫
华为网络智能路由器
视图种类和切换:三种视图①用户视图---默认状态下为用户视图,快捷键ctrl+z切换为用户视图②系统视图---[主机名]命令system-view进入系统视图,使用快捷键ctrl+z从系统视图切换回用户视图③接口视图---[主机名-接口名]在系统视图下,输入接口号,进入接口视图第一部分:划分vlan1.创建vlan:vlanbatch23---创建两个vlan,vlan1和vlan2(不要创建名字
- 百度地图当前位置 变化回调方法(oc)
fighterboy
-(void)didUpdateUserHeading:(BMKUserLocation*)userLocation{[_mapViewupdateLocationData:userLocation];NSLog(@"headingis%@",userLocation.heading);}
- 百度地图SDK Android版开发 9 覆盖物示例3批量点、海量点、点聚合
程序喵D
百度地图Android开发android百度地图
百度地图SDKAndroid版开发9覆盖物示例3批量点、海量点、点聚合前言相关的类和接口批量添加和删除海量点BaiduMap类BaiduMap.OnMultiPointClickListener接口MultiPointOption海量点选项MultiPointItem海量点单个点对象点聚合示例界面布局MapMarks类常量成员变量初始化创建覆盖物批量点海量点点聚合移除覆盖物设置属性加载地图和移除地
- 使用百度地图绘制热力图(BMapGL)
.ლ.
BMapGL/mapvglvue.js前端
首先要引入百度地图的js、api;(小萌新使用百度地图的时候记得要先申请密钥哦)然后在public下面的index中要先引入相关的js;接下来就可以开始绘制地图啦importBMapGLfrom"BMapGL";import*asmapvglfrom"mapvgl";import{BmlHeatmap}from"vue-baidu-map";//引人exportdefault{components
- 计算机毕业设计hadoop+spark知识图谱房源推荐系统 房价预测系统 房源数据分析 房源可视化 房源大数据大屏 大数据毕业设计 机器学习
计算机毕业设计大全
创新点:1.支付宝沙箱支付2.支付邮箱通知(JavaMail)3.短信验证码修改密码4.知识图谱5.四种推荐算法(协同过滤基于用户、物品、SVD混合神经网络、MLP深度学习模型)6.线性回归算法预测房价7.Python爬虫采集链家数据8.AI短信识别9.百度地图API10.lstm情感分析11.spark大屏可视化开发技术:springbootvue.jspythonechartssparkmys
- 专升本-WPS-word
蚂蚁呀嘿哦
专升本信息技术WPSwpsword
考点:视图有(5个):全屏显示,写作模式,页面(默认),大纲,web版式视图切换:只有web版式视图和页面视图是可以任意切换到其他视图,其他都是退出视图,则跳转到页面视图各视图的作用:全屏显示:整个屏幕来显示文档内容,其他功能区进行隐藏.Ctrl+alt+F大纲视图:当文档较长,设置多级标题样式,我们需要对内容进行规划,查看,折叠,升级降级阅读版式:以打印页面的形式显示,最接近打印效果。Ctrl+
- 国庆婚期行
BigBoss_df98
婚假7天,过得飞快,回忆起来,甜蜜不少。day1上午从单位离开,到了惠州的家,简单买了一些必备生活用品,打扫了下卫生,玩了2把游戏。晚上到平潭机场接女票,等了2小时,终于等到女票,短高跟,吊带裤,红T恤,黑直刘海,闪烁着大眼睛,一边打电话与爸妈报平安一边出来,许久未见,不知所言,只能拥抱。day2早上逛西湖,西湖宾馆吃了早茶,沿着百度地图找到了神舟租车,租了辆科鲁兹,去影院看《碟中谍6》,稍事休息
- 实现百度地图选点寻址(根据经纬度而非名称)
Cloud_99b0
目标;假定给某一目标点比如成都天府广场,用户点击地图上某点,实现给出路径;开发环境:百度地图api+html+js实现步骤:新建地图展示天府广场的位置标记点(目的点)添加事件监听用户点击地图添加标记点就是出发点规划出发点到目的点路线并显示注意:点击下一个出发点时要清理之前的显示路径和点代码:检索的核心是;DrivingRoute驾车导航类和search检索方法进一步请查看百度地图开发文档。若要步行
- GCJ-02火星坐标系和WGS-84坐标系转换关系
PrinciplesMan
前端python计算机视觉开发语言
WGS-84:GPS坐标系GCJ-02:火星坐标系,国测局02年发布的坐标体系,高德,腾讯等使用。BD-09:百度坐标系,百度自研,百度地图使用。GCJ-02转WGS-84公式#-*-coding:utf-8-*-importjsonimportmathx_pi=3.14159265358979324*3000.0/180.0pi=3.1415926535897932384626#πa=63782
- 计算机毕业设计hadoop+spark知识图谱美食推荐系统 美食价格预测 美团推荐系统 美团爬虫 大众点评爬虫 美食数据分析 美食可视化大屏 大数据毕设
计算机毕业设计大全
创新点:1.支付宝沙箱支付2.支付邮箱通知(JavaMail)3.短信验证码修改密码4.知识图谱5.四种推荐算法(协同过滤基于用户、物品、SVD混合神经网络、MLP深度学习模型)6.线性回归算法预测房价7.Python爬虫采集大众点评美食数据8.AI短信识别9.百度地图API10.lstm情感分析11.spark大屏可视化开发技术:springbootvue.jspythonechartsspar
- 百度地图SDK Android版开发 1 配置
程序喵D
百度地图Android开发androidjava
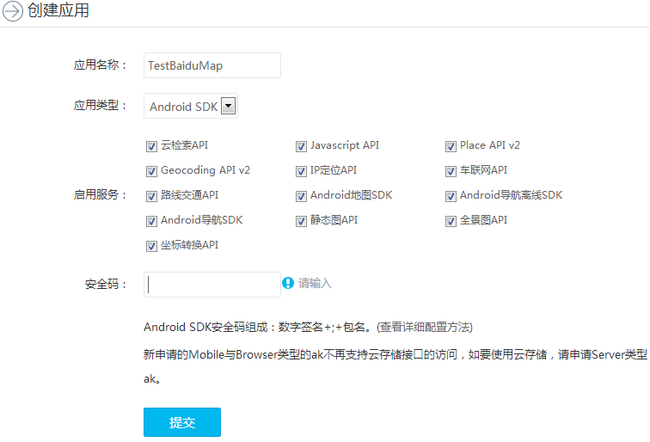
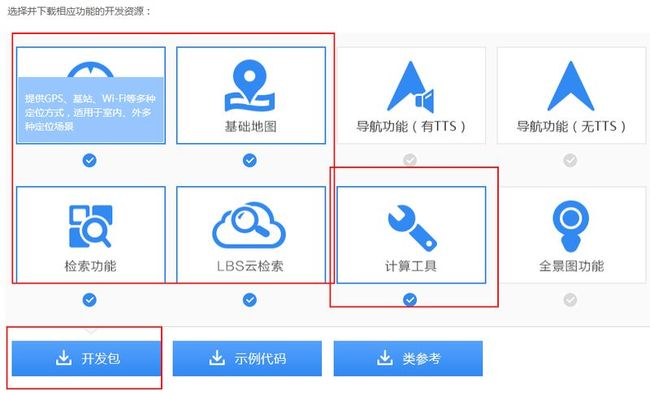
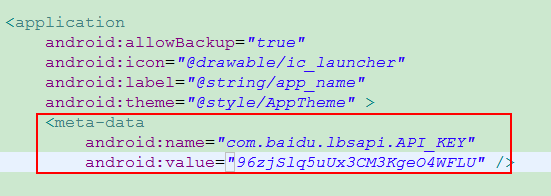
百度地图SDKAndroid版开发1配置前言步骤1创建工程步骤2配置地图开发包拷贝开发包配置jniLibs目录配置依赖配置开发密钥(AK)地图权限配置地图初始化步骤3显示地图布局文件地图Activity步骤4运行效果前言本文主要介绍如何使用百度地图SDK开发Android地图应用。准备工作:申请百度地图移动版开发密钥(AK)入口注册和获取密钥教程下载地图开发包入口本文下载基础地图版本BaiduLB
- 百度地图SDK Android版开发 3 地图图层
程序喵D
百度地图Android开发androidjava
百度地图SDKAndroid版开发3地图图层前言百度地图图层地图底图地图底图类型普通地图卫星图空白地图地图类图层类型常量接口实时路况接口百度城市热力图接口示例代码地图风格类界面布局控件响应事件运行效果图前言本文主要介绍百度地图图层相关的功能和接口,以及使用方法。百度地图图层地图底图地图底图类型百度地图SDK提供了3种类型的地图资源:普通矢量地图。卫星图。空白地图。普通地图基础的道路地图。显示道路、
- Android中引用百度地图sdk
aabbcc又一年
android百度定位
1.在百度那里注册成为开发者,创建对应的应用,填写包名,sha1,最后得到AK。2.下载sdk,解压得到jar包,和各个平台的so库。3.由于我是组件化开发,将jar包和各个平台的so库目录复制到common的libs目录下,右击jar包,addaslibrary。common的build.gradle就多此jar的引用。//这里是common模块,使用api,而不是implementationa
- Android 应用集成百度地图定位SDK
Just_Paranoid
Androidandroid百度地图SDK
在当今的移动互联网时代,位置服务已经成为了众多应用不可或缺的功能之一。无论是社交应用中的位置分享,还是服务类应用中的位置导航,都离不开精准的定位技术。为了满足这一需求,越来越多的开发者选择集成第三方的定位SDK。其中,百度定位SDK凭借其高精度和丰富的功能。集成百度定位功能到你的Android应用中是一个相对直接的过程,但需要遵循几个关键步骤。参考官方文档:https://lbsyun.baidu
- 基于百度地图和百度路书的行车轨迹回放(含途经点的多次导航)
LBB1011
技术百度
目录先来看看我做了个啥我为什么要这件事我用到的工具正式开始创建一张空地图设置我的起点、终点、途经点为上面几个关键点打上标签绘制折线绘制折线的方法第一个难点加一辆小车在路上跑添加路书第二个难点源码在这里先来看看我做了个啥点击查看动态效果我为什么要这件事因为我本人家在农村工作地点在南京,为了能看到孩子所以我基本每周都会回去。为了顺路能节省点油钱,所以经常在QQ、微信各大拼车群里顺风车带几个人。但是问题
- 百度地图的使用(js,vue2,vue3)
Nancy哇
地图百度javascript开发语言vue前端cssvue.js
百度地图的使用创建应用获取密钥akak是在百度地图开发者平台申请的密钥详见http://lbsyun.baidu.com/apiconsole/key一、原生js使用百度地图引入初始化地图varmap=newBMapGL.Map("container");//创建地图实例varpoint=newBMapGL.Point(116.404,39.928);//创建点坐标map.centerAndZoo
- 【vue baidu-map】实现百度地图展示基地,鼠标悬浮标注点展示详细信息
米老鼠的摩托车日记
vue2vue.js百度javascript
实现效果如下:自用代码记录视频箭头视频监控名称:{{item.name}}-->-->企业名称:{{current}}testt-->-->{{key}}({{value}})//varecharts=require('echarts')import{getPlantBases}from'@/api/table'import{getUserEquipments,getPageList}from'@
- 热门免费API集锦:提升开发效率的推荐清单
API小百科_APISpace
百度地图:百度地图提供了Android,iOS版本的SDK和JavaScriptAPI,可进行定位、地图、数据、出行、鹰眼轨迹和分析服务。高德地图:高德地图提供了JavaScript和web服务API,Android和iOSSDK,支持地图,定位,搜索,路线规划,导航和室内地图等。腾讯地图:腾讯地图提供了JavaScriptAPI,Android和iOSSDK,支持定位,地图,地点搜索,路线和导航
- vue + echarts + 百度地图 画地图散点图
电脑有点热
vueechartsvueecharts
更新:升级echarts5.0.1版本后,之前的操作引入百度地图发现地图并没有绘制,需要在文件引入MP的地方新增一句import'echarts/extension/bmap.js'-------------------------------------------分割线---------------------------------创建画图区域创建js文件引入百度地图js文件,baidu-m
- 梦想照进现实:走进黑玛亚花园
晓霞_e8e2
早晨伴着阳光,吹着微风来到了蛇口,这个我在百度地图上观望了已久的位置。图片发自App图片发自App天空很蓝,心情很雀跃,每一步每一眼,都让我无比舒畅。图片发自App终于跟着导航来到了黑玛亚花园的路口。临近的有很多小巧精致的小店。图片发自App图片发自App我站在对面,看着橱窗,梦想在这一刻落地了。图片发自App精致的杯子,芳香的红茶,还有精美的水果盘。图片发自App我在公众号、官网在百度图片观摩了
- 百度地图与腾讯地图经纬度互转
sir.山
js百度地图腾讯地图经纬度经纬度互转
/**百度地图---->腾讯地图@paramdouble$lat纬度@paramdouble$lng经度@returnarray();*/functionbdMap_to_txMap(lat,lng){pi=3.14159265358979324*3000.0/180.0;x=lng-0.0065;y=lat-0.006;varz=Math.sqrt(x*x+y*y)-0.00002*Math.s
- AnyGo分享,支持通过Mac修改IOS定位
stpFrog
macosanygo
软件操作1、iphone连接到mac2、启动软件,点击开始,选择IOS3、选择设备后,按提示开启手机的调试模式,按提示输入电脑密码,信任,手机信任,确保手机处于解锁亮屏状态。4、地图选点选点,然后点移动,可以点收藏,下次直接收藏里面go5、手机上百度地图打开看看自己的定位是不是在选取的点上。软件分享链接:https://pan.baidu.com/s/1UM1xrDChGDgkB7JPS3fC2A
- vue2 vue-router引入使用详解
Saga Two
vue基础进阶知识vue.js前端javascript
vue2vue-router使用详解1介绍2VueRouter的使用2.1安装2.2项目引入使用2.2.1创建路由文件2.2.2main.ts引入2.2.3App.vue配置2.2.4整体目录结构2.4使用方法2.4.1使用router-view进行页面视图切换2.4.2使用router-link进行页面跳转2.4.3路由重定向2.4.4路由传参2.5.5路由守卫3其他1介绍Vue很适合用来构建单
- 百度地图接口 | 实现校验收货地址是否超出配送范围
逐梦苍穹
java百度
目录1.环境准备2.代码开发2.1application.yml2.2OrderServiceImpl作者介绍:双非本科大三网络工程专业在读,阿里云专家博主,专注于Java领域学习,擅长web应用开发、数据结构和算法,初步涉猎Python人工智能开发和前端开发。主页:@逐梦苍穹您的一键三连,是我创作的最大动力1.环境准备百度地图接口一般来说在外卖项目中的功能是,校验收货地址是否超出配送范围注册账号
- 让你上班不再迟到--百度地图实时路况服务
带发条的桔子
生活中难免会遇到上下班高峰期堵车的情况,过去遇到这种情况只能干等,甚至因此错过一些重要事情。现在百度地图推出了实时路况服务,对于不熟悉道路情况的人就可以通过此方法来给自己规划一条适合的路线,以达到省时省油的目的。实时路况查询服务(又名TrafficAPI)是一类WebAPI接口服务,开发者可利用该服务查询指定道路或区域的实时拥堵情况和拥堵趋势,可应用于智能音箱、智能车载设备、交通出行类应用中,实现
- 解决全能电子地图下载器在win10下不能生成注册码安装的问题
Ande_1
解决全能电子地图下载器在win10下不能生成注册码安装的问题导言:全能电子地图下载器破解版是一款功能强大的全球卫星地图下载工具,它只要帮助用户从谷歌地图、高德地图、腾讯地图、雅虎地图、必应地图、诺基亚地图、百度地图、天地图等网络地图中下载瓦片地图,并且支持将下载后的地图无缝拼接成一张较大的地图,并且提供了名称查询定位,坐标查询定位,全球地图浏览等多种查看方式,让你能够快速找到目标;如果你比较喜欢旅
- 在vue中使用百度地图API:区域显示3D棱柱、地点标注、信息提示
KIKIo_
前端vue.js百度3d
文章目录1、在vue中引入百度地图的script2、生成想要的地图样式3、生成地图4、创建3d棱柱5、设置标记点和提示框6、代码总结1、在vue中引入百度地图的script在public/index中引入ak的获取1、先进入百度地图api的网页,点击控制台2、创建自己的应用,就可以获得AK2、生成想要的地图样式1、点击这里的超链接自定义地图样式编辑器或者按照如下步骤2、点击新建就可以创建地图,按照
- 在Vue中使用百度地图
KIKIo_
前端vue.jsjavascript前端
在index.html页面在map.vue页面import{ref,onMounted}from'vue'importdetailSectionfrom'@/components/detail-section/detail-section.vue'//传入的经纬度constprops=defineProps({position:{type:Object,default:()=>({})}})con
- day1-闯入 Linux运维世界
Faith丶信仰
运维
1.解释我们正在使用哪些互联网行业的软件,移动端?PC端?移动端软件和服务:如微信、微博、抖音等如淘宝、京东、拼多多等如支付宝、微信支付等如高德地图、百度地图等如滴滴出行、Uber等PC端软件和服务:办公软件:如MicrosoftOffice(包括Word、Excel、PowerPoint等)浏览器:如Chrome、Firefox、Safari等邮箱客户端:如Outlook、Foxmail等图像处
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name