Introducing Adobe Flex 4.5 SDK
Note: Flash Builder 4.5 provides support for building Flex and ActionScript applications for Google Android, as well as support for building ActionScript applications for BlackBerry Tablet OS and Apple iOS. An update to Flash Builder 4.5 and Flex 4.5 adds support for building Flex applications for BlackBerry Tablet OS and Apple iOS.
Flex is ready to take a big leap forward with its next release, Flex 4.5 SDK. Flex 4.5 SDK delivers many exciting new components and capabilities, along with integrated support in Flash Builder 4.5 and Flash Catalyst CS 5.5. With the Adobe Flex 4.5 SDK release, we are introducing three major initiatives:
- Allow developers to use Flex for multiscreen application development
- Further mature the Spark architecture and component set which was introduced in Flex 4
- Make incremental improvements to core Flex infrastructure to ease large application development
This article aims to introduce you to the variety of new features available in the Flex 4.5 SDK release and provide you with additional resources and documentation such that you can start building applications leveraging the Flex 4.5 framework.
Multiscreen development with Flex 4.5 SDK
Flex development takes a big leap forward as Flex 4.5 release introduces multiscreen application development directly within the core Flex framework. Using Adobe Flex 4.5 SDK, you can leverage your existing Flex knowledge and skills to develop mobile applications by utilizing mobile optimized components (which are based on Spark) and application-level mobile constructs which encapsulate common mobile design patterns. To learn more about the new mobile capabilities added to the Flex framework as well as new mobile workflows added to Flash Builder, please read NJ's article Mobile development using Flex 4.5 SDK and Flash Builder 4.5.
New Spark components in Flex 4.5 SDK
The Flex 4.5 release adds popular Spark components that did not make it into the Flex 4 release. The new Spark components added in Flex 4.5 aims to alleviate the most common scenarios which caused mixing of MX and Spark components. The list of new Spark components includes: Spark DataGrid, Form, Image, Module, Busy Indicator, SkinnablePopUpContainer, Date/Time, Number and Currency Formatters as well as Number and Currency Validators. Below we discuss these new components and their capabilities in more detail.
Spark DataGrid
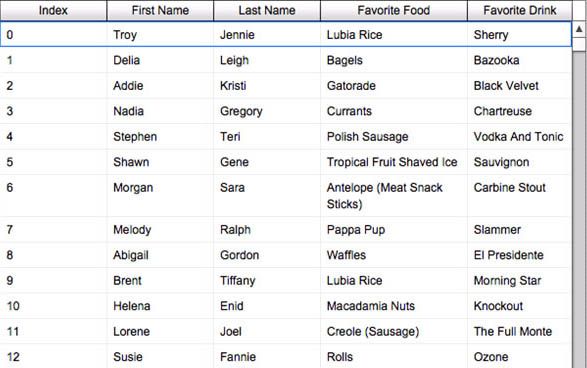
One of the most exciting new Spark component is the Spark DataGrid (see Figure 1). The Spark DataGrid has two main goals:
- Ensure easy and straightforward visual customization through a rich Spark skinning contract
- Improve rendering, scrolling and interactive performance compared to the MX DataGrid
The salient features of the Spark DataGrid include: a new skinning contract which allows the DataGrid's subparts to be customized declaratively via the DataGrid skin file including cells and column headers, full support for a dynamically changing data provider along with fixed and variable row sizes, advanced communication between the DataGrid column headers and table area including column sorting, formatting of data values and column resizing as well as full selection support. Like the MX DataGrid, single and multiple row selection is enabled (both contiguously and non-contiguously). Additionally, the Spark DataGrid allows users to select individual cells or multiple cells as part of the default selection behavior. The Spark DataGrid also allows for basic user navigation through the keyboard or mouse and is fully accessible. Some of the advanced features of the Spark DataGrid include full support for cell editing as well as performance optimizations such that the Spark DataGrid exceeds the MX DataGrid with respect to startup time, horizontal scrolling and vertical scrolling.
To learn more details about the new DataGrid and all its facilities, please refer to the Spark DataGrid >specification. The accessible nature of the Spark DataGrid is covered in a separate specification.
Spark Form
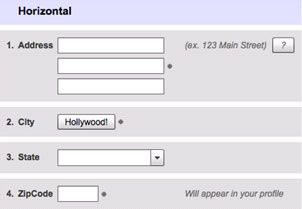
The Spark Form container provides much of the same functionality as the MX Form while also adding several improvements that cater to more modern form designs. The biggest improvement to Spark Form over the MX Form is the maturity of its layout. Spark Form uses a grid-based constraint layout for positioning each FormItem element. Additionally, the layout allows for the form columns and rows to be very dynamic. Form columns and rows can grow and shrink at runtime to support modern form designs where information, like help text or validation errors, can be shown on-demand. Spark Form ships two layouts, the default layout being a horizontal laying out of form items (see Figure 2) and the second layout being a stacked layout where form items are arranged vertically (see Figure 3). Both layouts support form columns being defined with pixel sizes as well as percentage sizes.
Spark Forms provide configuration options which can be used to align form item content along a common baseline, to mark form items as required and to list form items sequentially. All of these configurations are customizable via the Form's skinning contract. Thus the state of the Form when a required form item has been omitted or when a form item is in an invalid state can be customized declaratively by modifying the Form or FormItem's skin. You can read about the new Spark Form container in more detail by reading the feature specification on the Flex open source site.
To learn more about the Form container and its API's, please refer to the Spark Form specification here.
Spark Image and BitmapImage enhancements
Flex 4 introduced the BitmapImage graphic element. This is a lightweight, non-skinnable UI element that can be used to display image content. In Flex 4.5 we improved the BitmapImage graphic element and added a new Spark Image component.
Improvements to BitmapImage
BitmapImage has been improved to allow for the loading and presenting of remote images that are both untrusted and trusted (the normal Flash Player security restrictions apply when loading untrusted asset). Addtionally, BitmapImage introduces new scaling support. The newly introduced 'scaleMode' property can be configured to stretch the image and fill the content area or display as if in letterbox mode. Letterbox mode allows the image content to be displayed with the same aspect ratio as the original, unscaled image. BitmapImage also adds a new 'smoothingQuality' property which can be used to configure the image smoothing algorithm used when the 'smooth' property is enabled. By default, the image is scaled at the quality of the stage. When 'smoothingQuality' is set to high, a multi-step scale algorithm is used resulting in a much higher quality display than what one would obtain with the default stage quality. This 'smoothingQuality' option is useful for high quality thumbnail presentation. And finally, BitmapImage in Flex 4.5 introduces a content cache which can be configured to support the caching and queuing of remote image assets. This type of cache is convenient to present the image without flickering in scenarios where images are quickly being shown and hidden, like when image thumbnails are being scrolled in a List component. A content cache can be associated with a BitmapImage instance and configured to manage the cache size and to control the invalidation and storage behavior of the cache. The configuration option can also be modified to queue the loading of images in prioritized order. The addition of the content cache and queuing mechanism allows for much better perceived performance of image assets in applications built with Flex 4.5.
Introducing Spark Image
The new Spark Image skinnable component is built atop the improved BitmapImage element. As such, all the improvements of the BitmapImage element like the scaling, smoothing, caching, and queuing mechanisms are available on the Image component as well. The Spark Image's skinning contract allows for customisaton of the presentation of the image asset as it is being loaded, when its finished loading, when its invalid or when the asset is not found and the image is in a broken state (see Figure 4). You can read more about the BitmapImage enhancements and the new Spark Image skinnable component by reading the feature specification here.
Spark Formatters
Flash Player 10.1 introduced a set of new globalization APIs that provide locale-specific formatting of dates, times, numbers, and currencies. Building on these APIs, the Flex 4.5 release adds a set of new formatters to the Spark namespace. These formatters will format data based on the locale defined by the operating system, thus natively providing locale-specific behavior to application content.
The functionality provided by the Flash Player 10.1 APIs is driven by the specification of a locale as defined by the operating system. The Flex 4.5 release provides 3 formatters that leverage the locale information to format correctly. This includes a CurrencyFormatter, NumberFormatter and DateTimeFormatter (see Figure 5). You can read the Spark Formatters specification on the Flex 4.5 open source site to learn more about the properties, methods and events used by the newly introduced formatters.
Additionally, new Sort and SortField classes have been added which add locale-specific sorting behavior. Under the hood, the new Sort classes take advantage of Flash Player 10.1's locale-specific string comparison, number and currency parsing and uppercase and lowercase string conversion to handle character and number sorting according to language rules as defined by the locale. To learn more about the sorting and collation capabilities newly introduced in Flex 4.5, refer to this specification.
Spark Validators
In addition to the new Spark formatters, Number and Currency validators have been added which utilize the Flash Player 10.1 globalization APIs. The new NumberValidator and CurrencyValidator classes now validate according to the locale defined by the operating system. This added behavior is beneficial for multiple reasons including the inclusion of validation of negative and positive number formats, acceptance of non-European digits and operating system updates for new locales or changes to locales gets automatically integrated into the application. For more information on the new Spark validators, reference this specification.
Other New Spark Components & Capabilities
Apart from the Spark components listed above, additional new components and capabilities were added in Flex 4.5. This includes the ability to specify textual prompts in Spark TextInput, TextArea and ComboBox controls for use in both mobile and desktop applications. This mini-specification covers all the details around text prompts in Spark. Additionally, a new Busy Indicator component was added for use in mobile applications where the component can be used to give a visual indication that an application is in the middle of an operation like a network call or long-running calculation. To read more about the Busy Indicator, reference this specification.
Two new skinnable components worth mentioning are the Spark Module and Spark SkinnablePopUpContainer controls. The Spark Module, often used with the new Spark ModuleLoader control, is a skinnable container for creating a module. Modules are often used when creating navigator views or for bringing in separate UI modules within a single application. To learn more about the Spark Module and ModuleLoader components read the specification here. The Spark SkinnablePopUpContainer is a new skinnable control which can be used to customize the animation pop-up, tear-down and data presentation of a pop-up window like an alert or dialog control for use in mobile and non-mobile applications. States are used to govern when the pop-up has been opened or closed and the skin can visually update based on the state change. For information on how to declare and skin a SkinnablePopUpContainer, check out the reference specification.
Video and text enhancements in Adobe Flex 4.5 SDK
The Flex 4 framework integrated the Open Source Media Framework (OSMF) as the base component for the Spark VideoPlayer component. Additionally, Flex 4 integrated the Text Layout Framework (TLF) as the base text library utilized in all of the Spark text components.
OSMF and Flex 4.5 SDK
The OSMF library in Flex 4.5 has been upgraded to support OSMF 1.0. The OSMF 1.0 media player is in use in the Flex 4.5 Spark VideoPlayer component. The integration of OSMF 1.0 provides some critical bugfixes as well as adds support for HTTP streaming. This means that when developers and designers create video assets that support HTTP streaming, the Spark VideoPlayer component will be able to render those types of streams. Taking advantage of this is as simple as setting the VideoPlayer's 'source' property to an URL that supports HTTP streaming. You can learn more about OSMF 1.0's inclusion in Flex 4.5 by reading this specification.
TLF and Flex 4.5 SDK
The Flex 4.5 release includes support for the next version of the TLF library, TLF 2.0. TLF is the base text engine used by all Spark text components, including TextInput, TextArea, RichText, and RichEditableText. The next release of TLF focuses on improving performance of text in Flex applications as well as adding some new features like floats and bulleted and numbered lists. It's important to note that TLF 2.0 incorporates key performance fixes such as Spark text controls displaying, scrolling and interacting with large amounts of text. Some performance issues which have already been addressed center around Spark text controls displaying, scrolling, and interacting with large amounts of text. For more information about TLF 2.0 integration into Flex 4.5, please refer to this specification.
Adobe Flex 4.5 SDK compiler improvements
Continuing to improve the Flex compiler is a big part of every release. In the Flex 4.5 timeframe, we focused on three major improvements:
- Reducing memory consumption for full builds
- Reducing compilation time for full and incremental builds
- Improving the compiler's RSL linking logic
The Flex 4.5 release shows improvements in all three areas. With recent optimizations, midsize and large projects will see up to a 20% reduction in overall memory consumption during a full compilation and up to a 20% reduction with full and incremental compilation builds.
RSL Improvements
RSLs (runtime shared libraries) package the Flex framework into libraries that are linked and loaded during application startup. Flex 4 turned Flex framework RSLs on by default, meaning that the Flex compiler linked framework RSLs for use by Flex applications.
The Flex 4.5 release adds some very exciting improvements to the RSL infrastructure in Flex. With the Flex 4.5 compiler, only RSLs that have true dependencies on the application code will be linked into your application. For example, this means that applications not using OSMF will not incur the cost of linking and loading the OSMF RSL. Additionally, pure-Spark or pure-MX projects are ensured to only link in the components and architectural pieces needed for that particular type of project. The enhancements to the Flex compiler and its linkage of RSLs is captured in this specification.
Additionally, in Flex 4.5, modules and their RSL linkage logic has been improved. Now, modules will understand when their parent application or a sibling module has already loaded in RSLs that it depends on. In situations like this, the module will avoid re-linking and loading in the required RSL. There are compiler configuration options which the developer can use to force link in certain modules if they do not want the compiler to introspect and figure out the dependencies itself. As such, Flex 4.5 introduces the ability for an application, with the help of its sub-applications and modules, to load a set of RSLs that are needed instead of the main application preloading them all. To learn more about this feature, check out this specification.
Where to go from here
With the addition of new mobile framework functionality as well as enhancements to the core framework, Flex has matured to include all of the pieces necessary to develop expressive applications for the web, desktop or mobile devices. We are excited for customers, both new and existing, to try Flex 4.5 and give the new features a whirl!