前端学习 CSS 3 - 文字&字体
1. 文本 text-overflow 与 word-wrap
text-overflow:clip | ellipsis;
| 值 | 描述 |
| clip | 剪切 |
| ellipsis | 显示省略标记 |
text-overflow 只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果:
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;
同时,word-wrap 也可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行。
word-wrap:normal | break-word;
| 值 | 描述 |
| normal | 控制连续文本换行 |
| break-word | 内容在边界内换行 |
normal 为浏览器默认值,break-word 设置在长单词或 URL 地址内部进行换行,此属性不常用,用浏览器默认值即可。
2. 嵌入字体
@font-face 能够加载服务器端的字体文件,让浏览器可以显示用户电脑里没有安装的字体。
@font-face {
font-family:字体名称;
src:字体文件在服务器上的相对或绝对路径
}
这样设置之后,就可以像使用普通字体一样在(font-*)中设置字体样式:
p {
font-size:12px;
font-family:字体名称; // 必须项,设置 @font-face 中 font-family 同样的值
}
3. 文本阴影 text-shadow
text-shadow: X-Offset Y-Offset blur color;
| 值 | 描述 |
| X-Offset | 阴影的水平偏移距离,值为正时向右偏移,反之向左偏移 |
| Y-Offset | 阴影的垂直偏移距离,值为正时向下偏移,反之向上偏移 |
| blur | 阴影的模糊程度,不允许为负值。越大阴影越模糊,反之越清晰 |
| color | 阴影的颜色,可以使用 rgba 色 |
示例:
text-shadow:0 1px 1px #fff;
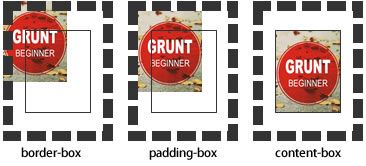
4. background-origin
设置元素背景图片的原始起始位置。
background-origin:border-box | padding-box | content-box;
| 值 | 描述 |
| border-box | 从边框开始 |
| padding-box | 从内边距开始 |
| content-box | 从内容区域开始 |
示例:
注:如果背景不是 no-repeat,这个属性无效,它会从边框开始显示。
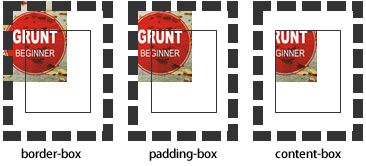
5. background-clip
用来将背景图片做适当的裁剪以适应实际需要。
background-clip:border-box | padding-box | content-box | no-clip;
| 值 | 描述 |
| border-box | 默认值,从边框开始 |
| padding-box | 从内边距开始 |
| content-box | 从内容区域开始 |
| no-clip | 不裁剪,和 border-box 显示同样的效果 |
示例:
6. background-size
设置背景图片的大小,以长度值或百分比显示,还可以通过 cover 和 contain 来对图片进行伸缩
background-size:auto | <长度值> | <百分比> | cover | contain;
| 值 | 描述 |
| auto | 默认值,不改变背景图片的原始高度和宽度 |
| <长度值> | 成对出现,如 200px 50px,将背景图片宽高一次设置为前面两个值,当设置一个值时作为宽度值等比缩放 |
| <百分比> | 同上,0%~100% 之间的任何值,实际值为容器宽高 * 对应的百分比 |
| cover | 覆盖,即将背景图片等比缩放以填满整个容器 |
| contain | 容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止 |
7. multiple backgrounds
多重背景,也就是 CSS2 里 background 的属性外加 origin、clip 和 size 组成的新 background 的多次叠加,缩写时为用逗号隔开的每组值;用分解写法时,如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),表明所有背景图片应用该属性值。
background:[background-color] | [background-image] | [background-position][/background-size] | [background-repeat] | [background-attachment] | [background-clip] | [background-origin],...
可以把上面的缩写拆解成以下形式:
background-image:url1,url2,...,urlN; background-repeat:repeat1,repeat2,...,repeatN; background-position:position1,position2,...,positionN; background-size:size1,size2,...,sizeN; background-attachment:attachment1,attachment2,...,attachmentN; background-clip:clip1,clip2,...,clipN; background-origin:origin1,origin2,...,originN; background-color:color;
或
background:url(url1) repeat1 position1/size1, url(url2) repeat2 position2/size2;
注:
a. 用逗号隔开每组 background 的缩写值;
b. 如果有 size 值,需要紧跟 position 并且用 "/" 隔开;
c. 如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),表明所有背景图片应用该属性值;
d. background-color 只能设置一个。
示例:
有三张单独的图片:
使用多背景技术实现: