AJAX01
老技术 新思想
(1)使用XHTML和CSS的基于标准的表示技术
(2)使用DOM进行动态显示和交互
(3)使用XML和XSLT进行数据交换和处理
(4)使用XMLHttpRequest进行异步数据检索
(5)使用Javascript将以上技术融合在一起
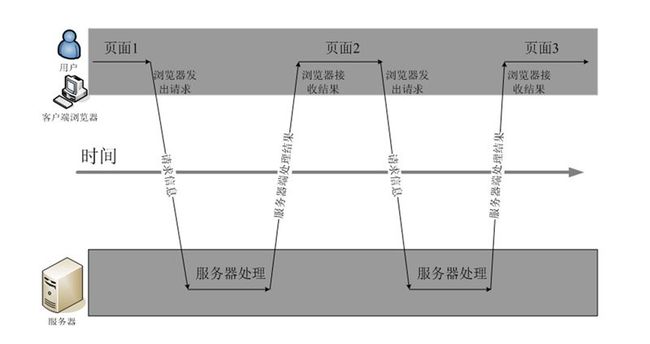
传统的web应用
package yosemite.test.classic;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ClassicServer extends HttpServlet {
/**
*
*/
private static final long serialVersionUID = -6416926067017952744L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
try {
resp.setContentType("text/html;charset=UTF-8");
PrintWriter out = resp.getWriter();
String old = req.getParameter("name");
if (old == null || old.length() == 0) {
out.println("用户名不能为空");
} else {
String name = new String(old.getBytes("iso8859-1"),"UTF-8");
if (name.equals("wangxingkui")) {
out.println("用户名[" + name + "]已经存在,请使用其他用户名");
} else {
out.println("用户名[" + name + "]尚未存在,可以使用该用户名注册");
}
}
out.println("<br/><a href=\"index.html\">返回校验页面</a>");
} catch (Exception e) {
e.printStackTrace();
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doGet(req, resp);
}
}
<!DOCTYPE html> <html> <head> <title>index.html</title> <meta name="keywords" content="keyword1,keyword2,keyword3"> <meta name="description" content="this is my page"> <meta name="content-type" content="text/html; charset=UTF-8"> </head> <body> 校验用户名是否存在的例子<br/> <form action="ClassicServer" method="GET"> 用户名:<input type="text" name="name"/> <input type="submit" value="检验"/> </form> </body> </html>
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1"> <display-name>yosemite</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <servlet> <servlet-name>ClassicServer</servlet-name> <servlet-class>yosemite.test.classic.ClassicServer</servlet-class> </servlet> <servlet-mapping> <servlet-name>ClassicServer</servlet-name> <url-pattern>/ClassicServer</url-pattern> </servlet-mapping> </web-app>
ajax方式的web应用
package yosemite.test.ajax;
import java.io.IOException;
import java.io.PrintWriter;
import java.net.URLDecoder;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class AJAXServer extends HttpServlet {
/**
*
*/
private static final long serialVersionUID = -6353298670439521404L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
try {
// request.setCharacterEncoding("UTF-8");
// response.setContentType("text/html;charset=gb18030");
resp.setContentType("text/html;charset=UTF-8");
PrintWriter out = resp.getWriter();
Integer inte = (Integer) req.getSession().getAttribute("total");
int temp = 0;
if (inte == null) {
temp = 1;
} else {
temp = inte.intValue() + 1;
}
req.getSession().setAttribute("total", temp);
// 1.取参数
String old = req.getParameter("name");
// 两者选一
// String name = new String(old.getBytes("iso8859-1"),"UTF-8");
String name = URLDecoder.decode(old,"UTF-8");
// 2.检查参数是否有问题
if (old == null || old.length() == 0) {
out.println("用户名不能为空");
} else {
// 3.校验操作
// String name = old;
if (name.equals("wangxingkui")) {
// 4。和传统应用不同之处。这一步需要将用户感兴趣的数据返回给页面段,而不是将一个新的页面发送给用户
// 写法没有变化,本质发生了改变
out.println("用户名[" + name + "]已经存在,请使用其他用户名, " + temp);
} else {
out.println("用户名[" + name + "]尚未存在,可以使用该用户名注册, " + temp);
}
}
} catch (Exception e) {
e.printStackTrace();
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
<!DOCTYPE html> <html> <head> <title>用户名校验ajax实例</title> <meta name="keywords" content="keyword1,keyword2,keyword3"> <meta name="description" content="this is my page"> <meta name="content-type" content="text/html; charset=UTF-8"> <script src="//code.jquery.com/jquery-2.1.4.js"></script> <script src="js/verify.js"></script> </head> <body> 用户名校验的ajax实例,请输入用户名: <br/> <!--ajax方式下不需要使用表单来进行数据提交,因此不用写表单标签--> <!--ajax方式不需要name属性,需要一个id的属性--> <input type="text" id="userName" /> <input type="button" value="校验" onclick="verify3()"/> <!--这个div用于存放服务器段返回的信息,开始为空--> <!--id属性定义是为了利用dom的方式找到某一个节点,进行操作--> <div id="result"></div> <!-- <div id="result">123</div><div>456</div> --> <!-- <span>123</span><span>456</span> --> <!-- div和span的直观差异,div中的内容独占行,span中的内容和前后其他内容相处良好 --> </body> </html>
function verify() {
// 1.获取文本框中的内容
// document.getElementById("userName"); dom的方式
// Jquery的查找节点的方式,参数中#加上id属性值可以找到一个节点。
// jquery的方法返回的都是jquery的对象,可以继续在上面执行其他的jquery方法
var jqueryObj = $("#userName");
// 获取节点的值
var userName = jqueryObj.val();
// 2.将文本框中的数据发送给服务器段的servelt
// 使用jquery的XMLHTTPrequest对象get请求的封装
$.get("AJAXServer?name=" + userName, callback);
}
// 回调函数
function callback(data) {
// alert("服务器段的数据回来了!!");
// 3.接收服务器端返回的数据
// alert(data);
// 4.将服务器段返回的数据动态的显示在页面上
// 找到保存结果信息的节点
var resultObj = $("#result");
// 动态的改变页面中div节点中的内容
resultObj.html(data);
}
function verify2() {
// 1.获取文本框中的内容
var userName = $("#userName").val();
// 2.将文本框中的数据发送给服务器段的servelt
$.post("AJAXServer?name=" + userName, function callback(data) {
// 3.接收服务器端返回的数据
alert(data);
// 4.将服务器段返回的数据动态的显示在页面上
$("#result").html(data);
});
}
function verify3() {
var url = "AJAXServer?name=" + $("#userName").val();
$.get(url, function(data) {
$("#result").html(data);
});
}
function verify4() {
// 解决中文乱麻问题的方法1,页面端发出的数据作一次encodeURI,服务器端使用new String(old.getBytes("iso8859-1"),"UTF-8");
// 解决中文乱麻问题的方法2,页面端发出的数据作两次encodeURI,服务器端使用URLDecoder.decode(old,"UTF-8")
var url = "AJAXServer?name=" + encodeURI(encodeURI($("#userName").val()));
url = convertURL(url);
$.get(url, null, function(data) {
$("#result").html(data);
});
}
// 给url地址增加时间戳,骗过浏览器,不读取缓存
function convertURL(url) {
// 获取时间戳
var timstamp = (new Date()).valueOf();
// 将时间戳信息拼接到url上
// url = "AJAXServer"
if (url.indexOf("?") >= 0) {
url = url + "&t=" + timstamp;
} else {
url = url + "?t=" + timstamp;
}
return url;
}
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1"> <display-name>yosemite</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <servlet> <servlet-name>AJAXServer</servlet-name> <servlet-class>yosemite.test.ajax.AJAXServer</servlet-class> </servlet> <servlet-mapping> <servlet-name>AJAXServer</servlet-name> <url-pattern>/AJAXServer</url-pattern> </servlet-mapping> </web-app>