- 多模态生成|细粒度控制+跨模态并行:创作耗时直降65%!百度突破AIGC精度瓶颈
CodePatentMaster
百度AIGC
一、技术原理深度剖析痛点定位:当前多模态内容生成存在两大瓶颈:控制粒度粗糙:用户指令只能作用于整体素材(如整段文本/整张图片)模态协同低效:跨模态对齐耗时长(文本-图像对齐延迟>800ms)算法突破:基于专利CN202411604325.0的核心公式:C_{output}=\sum_{i=1}^n\alpha_i\cdot\text{Attn}(E_m(S_i),E_u(I_j))(其中SiS_i
- 密码学是如何保护区块链的
链客区块链技术问答社区
密码学区块链
想知道更多关于区块链技术知识,请百度【链客区块链技术问答社区】链客,有问必答!!摘要:密码学是应用数学函数以保证数据安全性的科学。许多风靡的影视作品都在向人们暗示:只要有足够厉害的黑客,任何系统都可以被攻破。这种“好莱坞式黑客攻击”并不是真实世界的场景——黑客必须发现系统暴露的漏洞,例如未上锁的服务器机房、易于猜测的密码、未受保护的网络端口或者内部安装的“后门”,以进而实现未经授权的访问。密码学是
- 小爱控制via电视浏览器搜索图片-Homeassistant重制上一个自动化
wjcroom
智能音箱电视盒自动化python
制作自动化详情为了完成图片搜,暂定指令找找{描述}在执行脚本的adb地方输入以下指令,百度因安全不让在图片地址直接搜转用bing>->amstart-nmark.via.gp/mark.via.Shell-aandroid.intent.action.VIEW-dhttps://cn.bing.com/images/search?q={{state_attr('sensor.xiaomi_lx06
- 在Electron+Vue应用中实现文件自动监视与更新功能
接着奏乐接着舞。
electronelectronvue.jsjavascript
引言在现代编辑器中,当文件在外部被修改时(比如被其他编辑器或程序更改),编辑器能够自动检测到这些变更并更新显示内容,这是一个非常实用的功能。本文将详细介绍如何在基于Electron和Vue的应用中实现这一功能,让你的编辑器始终保持文件内容的最新状态。实现效果当用户打开一个文件后,如果该文件在外部被修改(例如通过VSCode、Notepad++等其他编辑器),我们的应用将自动检测到变更并更新编辑器显
- 清晰易懂的Trae实现为AI编程从安装到实战开发ToDoList
Tee xm
AI编程windowsmacos
一、Trae简介与核心优势Trae是字节跳动推出的国内首个AI原生集成开发环境(AIIDE),它不同于传统的代码编辑器或AI插件,而是将AI能力深度集成到整个开发流程中,实现"人与AI协同编程"的全新体验。作为一款真正的AI原生IDE,Trae具备以下核心优势:全场景AI支持:从代码生成、补全到Bug修复、优化建议,覆盖开发全生命周期强大的上下文理解:能理解整个项目代码结构,而不仅是单个文件多模型
- richeditor-android:打造Android移动应用的富文本编辑体验
Kingston Chang
本文还有配套的精品资源,点击获取简介:在移动应用开发中,richeditor-android为Android平台提供了一个功能强大的富文本编辑器,旨在提供与H5端类似的编辑体验,使开发者能够快速实现专业的文字编辑功能。框架以用户体验为中心,提供简洁的API、高度定制化能力和丰富的预设样式。集成简单,支持文本编辑的常见操作,并且经过性能优化确保在各种Android设备上流畅运行。通过设置回调、自定义
- H5DS编辑器教程——帧动画
爱趣五科技
编辑器前端安全
面对信息爆炸和用户注意力碎片化的挑战,传统静态H5内容逐渐显出力不从心。帧动画功能的出现,为企业H5注入了动态生命力,其核心价值不仅在于技术层面的创新,更在于它精准解决了企业在信息传达、用户体验、品牌塑造等方面的深层需求。且帧动画功能成为企业级H5的“刚需”。使用工具:H5DS编辑器如何制作帧动画?1.添加素材且选中,点击“图层动画”→“添加帧动画”2.在帧动画设置里调整第1关键帧(即初始关键帧)
- H5DS编辑器教程——H5页面触发动画实战指南
爱趣五科技
编辑器
在H5页面设计中,触发动画通过动态交互提升用户体验,成为吸引注意力的关键手段。H5DS编辑器作为一款高效的可视化工具,提供了丰富的动画制作功能,即使是零基础用户也能轻松实现专业级效果。使用工具:H5DS编辑器触发动画?1.添加多个素材,选中按钮,点击“图层交互”→“添加事件”→“触发动画”2.在触发动画的配置里选择“图表”(要被触发动画的素材),点击“确定”即可3.通过“预览/发布”进行查看效果,
- 深度解析 Cursor:AI 驱动的代码编辑器
AI.NET 极客圈
人工智能编辑器
引言在现代软件开发中,代码编辑器不仅是编写代码的工具,更是开发者创造力的延伸。随着人工智能技术的飞速发展,传统的代码编辑器逐渐向智能化方向演进,Cursor便是这一趋势的代表。作为一款深度整合AI的开发环境,Cursor在继承VSCode强大功能的基础上,引入了智能代码补全、聊天式编程、快速代码编辑等创新特性。本文将系统梳理Cursor的功能模块,探讨其在实际开发中的应用价值,并为用户提供优化使用
- 人工智能(11)——————计算机视觉
長安一片月
人工智能人工智能计算机视觉
目录声明正文1、简介2、步骤1)图像分类2)目标检测(目标定位)3)目标跟踪4)图像分割普通分割语义分割实例分割5)图像生成3、总结声明以下内容均来自B站吴恩达教授的视频以及西瓜书和众多前辈的学习成果总结,仅记录本人的大模型学习过程,如有侵权立马删除。言论仅代表自身理解,如有错误还请指正。正文1、简介我们先来看看百度百科里对计算机视觉的介绍:计算机视觉是一门研究如何使机器“看”的科学,更进一步的说
- Mysql基础笔记
星鹤之间
笔记
通过百度网盘分享的文件:笔记链接:https://pan.baidu.com/s/1WhpWtQDhVM0ur6RK40EeEg?pwd=wgsb提取码:wgsb--来自百度网盘超级会员V4的分享
- java数据透视表插件_纯前端表格控件SpreadJS:新增数据透视表插件等,完美呈现强大的Excel数据分析能力...
天生双下巴
java数据透视表插件
SpreadJS是一款基于HTML5的纯前端电子表格控件,兼容450种以上的Excel公式,凭借其“高性能、跨平台、与Excel高度兼容”的产品特性,备受以华为、苏宁易购、天弘基金等为代表的企业用户青睐。新版本特性:新增数据透视表插件,拥有强大的Excel数据分析能力在线表格编辑器(控件版):更易嵌入、秒级加载、灵活定制新增迭代计算功能,可实现高精度计算支持渐进加载、HTML导出支持渐进填充、多列
- 猿大师办公助手:OA系统Web网页内嵌Office/WPS在线编辑Word/Excel/PPT方案
猿大师办公助手
网页内嵌微软Office网页内嵌WPSOffice猿大师办公助手wpswordexcelchrome前端
在数字化转型的浪潮中,OA系统和ERP系统已成为企业提升效率、优化管理的重要工具,然而当前OA/ERP/合同管理系统集成在线Office功能时普遍面临以下技术瓶颈:浏览器兼容性差:传统方案依赖ActiveX控件或NPAPI/PPAPI插件,而Chrome、Firefox等主流浏览器已逐步淘汰插件支持,导致功能失效;功能残缺与排版失真:云文档API及轻量化编辑器无法支持VBA宏、复杂公式、
- 基于云服务器的数仓搭建-服务器配置
AlphaFree_
服务器运维
购置三台云服务器,总支出353/年,华为云/百度云/ucloud的新用户优惠(阿里云的之前用掉了,现在买2c2g要900多)。finalshell连接三台服务器,ssh,输入用户名和密码即可连接成功,服务器侧22端口打开FinalShellSSH工具,服务器管理,远程桌面加速软件,支持Windows,macOS,Linux,版本4.5.12,更新日期2024.10.30-FinalShell官网e
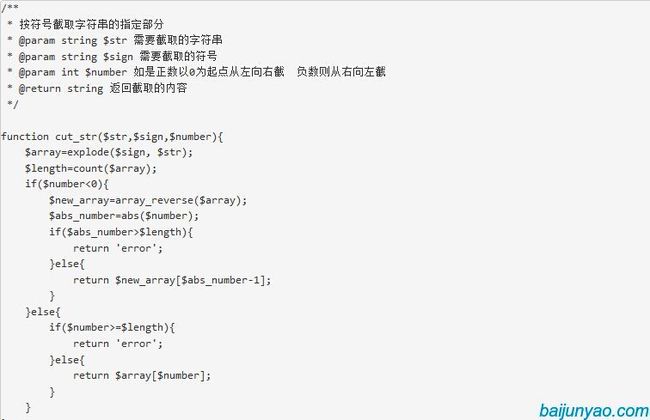
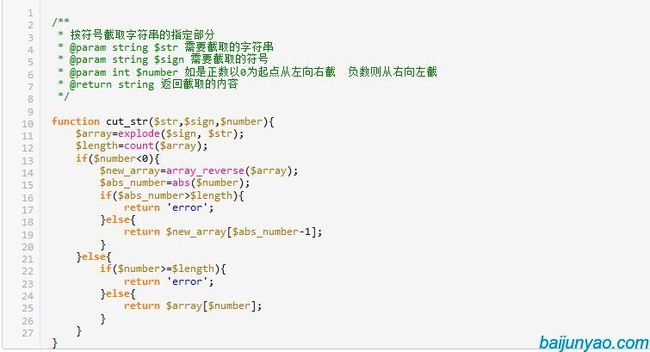
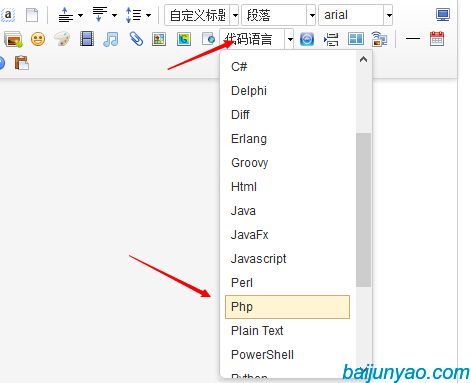
- 百度UE(编辑器)如何高效导入Word文档中的图片?
2501_90699850
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- python调用百度语音api_python通过调用百度api实现语音识别(超详细)
馍菌
python调用百度语音api
最近在学习python,做一些python练习题github上几年前的练习题有一题是这样的:使用Python实现:对着电脑吼一声,自动打开浏览器中的默认网站。例如,对着笔记本电脑吼一声“百度”,浏览器自动打开百度首页。然后开始search相应的功能需要的模块(windows10),理一下思路:本地录音上传录音,获得返回结果组一个map,根据结果打开相应的网页所需模块:PyAudio:录音接口wav
- Python 调用百度api接口实现语音识别的方法
qq_40550296
语音识别百度apipython
安装pycharmsetting中projectinterpreter的库管理器安装下面给出需要用到的库:pipinstallbaidu-aippipinstallwavepipinstallpyaudiopipinstallnumpypipinstallos申请百度api接口http://ai.baidu.com/让后把你申请的APPID扔到下面APP_ID='APP_ID'API_KEY='A
- 如何在 Visual Studio Code 中更改当前的 Git 代码仓库
旧故新长
git前端
Git如何在VisualStudioCode中更改当前的Git代码仓库在本文中,我们将介绍如何在VisualStudioCode中更改当前的Git代码仓库。Git是一款版本控制工具,可以帮助我们管理代码的变更历史记录,而VisualStudioCode是一款开源的跨平台代码编辑器,内置了Git相关功能,方便我们进行代码的版本控制和协作。通过正确更改当前的Git代码仓库,我们可以方便地在一个编辑器中
- Unity增强现实(AR)开发教程
kkchenjj
游戏开发+XRunityar游戏引擎
Unity增强现实(AR)开发教程Unity基础与AR概述1.Unity编辑器界面介绍Unity编辑器是一个强大的跨平台游戏开发引擎,同时也广泛应用于AR/VR项目的开发。其界面设计直观,功能丰富,适合从初学者到专业开发者的所有人群。下面,我们将详细介绍Unity编辑器的主要界面组件:场景视图(SceneView):这是Unity编辑器的核心,用于预览和编辑场景。你可以在这里放置、移动和旋转游戏对
- Unity增强现实(AR)开发教程_2024-07-12_21-47-56.Tex
chenjj4003
游戏开发unityar游戏引擎网络phppython
Unity增强现实(AR)开发教程Unity基础与AR概述Unity编辑器界面介绍Unity编辑器是一个强大的跨平台游戏开发引擎,同时也广泛应用于AR/VR项目的开发。其界面设计直观,功能丰富,适合从初学者到专业开发者的所有人群。下面,我们将详细介绍Unity编辑器的主要界面组件:场景视图(SceneView):这是Unity编辑器的核心,用于预览和编辑场景。你可以在这里放置、移动和旋转游戏对象,
- Java通达信接口如何实现获取实时股票数据?
「已注销」
爬虫
Java通达信接口如何实现获取实时股票数据?一般有三种方式:网页爬虫。采用爬虫去爬取目标网页的股票数据,去相关网站或技术论坛上找一下别人写的爬虫集成到项目中。请求第三方API。会有专门的公司(例如百度API市场)提供股票数据,你只需要去购买他们的服务,使用他们提供的SDK,仿照demo开发实现即可。3.请求第三方WebService接口,一般用的较多的网站是聚合数据!
- Dynamic WallPaper-壁纸动态-Mac电脑-4K超高清
1alisa
mac
DynamicWallPaper-壁纸动态-Mac电脑-4K超高清文章目录DynamicWallPaper-壁纸动态-Mac电脑-4K超高清一、介绍二、效果三、下载一、介绍DynamicWallpaperformac版,是一款4K超高清动态壁纸软件,告别单调的静态壁纸,拥抱活泼的动态壁纸。既可选择App内现有视频素材,也可导入本地视频,同时可以将视频设置为您的电脑屏保。二、效果三、下载百度网盘:h
- 导出Mermaid | 图形天下思维导图导入导出
思维知识管理
导出Mermaid是指将图形天下思维导图软件中所创建的思维导图内容转换成Mermaid格式的文本。Mermaid是一种基于文本的图表和流程图描述语言,它能够简洁明了地表示复杂的结构关系。通过导出Mermaid,用户可以轻松地将思维导图内容转换为Mermaid代码,便于在支持Mermaid渲染的平台上进行展示和编辑,如Markdown编辑器、代码仓库等。下面介绍图形天下思维导图软件导出Mermaid
- node-red
sanzk
node-red
Node-Red-简书一、node-red简介 Node-RED是一个构建物联网应用的开源可视化界面开发工具,提供了一个基于浏览器的流程编辑器,通过拖拽连接节点的编程方式,快速连接硬件和设备到Web服务和其他软件,可以一键部署运行,创建好的流程还可以通过导出导入JSON文件轻松实现程序移植。 它是基于Node.js构建的轻量级开源工具,非常适合运行在RaspberryPi等低成本边缘设备以及云
- 曝华为Pura 80或推迟至5月发布,Pura70沦为牺牲品价比百元机
maimaitizhangsan
华为
近日,有好几位数码博主都曝光了华为Pura80系列预计的发布时间相关信息。有一位博主透露称,Pura80系列大概率要到5月至6月才会正式亮相,现在就对其展开讨论的话,还为时尚早。值得一提的是,由于华为Pura80新机的曝光,导致华为Pura70价格持续走低。据权威科技媒体报道,华为Pura70在"就拍"最新一期的活动中成交价仅1270元,创下了该机上市以来的价格新低,百度访问“就拍”可了解最新详情
- 如何将Excel中的多个单元格的相对引用替换为绝对引用
知识小报童
Excel小技巧excel数据分析
需求场景在Excel表中,每周更新最新的发布情况,插入到固定位置。因此,需要保证插入新行后,表中的公式使用绝对引用。现在,表中有多个单元格使用的是相对引用,需要全部替换为绝对引用解决方案1、逐一修改选中要调整的单元格,光标移到引用的位置上,按键盘F4可调整引用方式。2、VBA宏整体替换按下Alt+F11打开VBA编辑器。在VBA编辑器中,插入一个新的模块(右键点击任意项目,选择"插入"->"模块"
- Linux:常用软件、工具和周边知识介绍
5:00
linux运维服务器
目录1.yum-管理软件包的工具1.1基本介绍1.2yum的使用1.3yum的周边生态1.4软件包介绍2.vim-多模式的文本编辑器2.1基本介绍2.2基本模式介绍2.2.1命令模式(Normalmode)2.2.2插入模式(Insertmode)2.2.3底行模式(Commandmode)3.gcc/g++–Linux编译器3.1基本介绍3.2编译过程3.3动静态库1.静态库(StaticLib
- 如何在网页编辑器中使用KindEditor导入Excel文件?
2501_90699640
编辑器excelumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:KindEditor前端:vue2,vue3,react,vue-cli,html5,后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows
- 关于Markdown编辑器Typora的基本语法使用
秦若
Markdown编辑器使用经验分享
title:关于Markdown编辑器Typora的基本语法使用date:2022-03-2416:50:49tags:TyporaTypora基本使用1.Markdown相关介绍//Markdown语言Markdown是一种轻量级标记语言,创始人为约翰·格鲁伯(英语:JohnGruber)。它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的XHTML(或者HTML)文档。由于Markd
- 最强markdown编辑器,究竟是谁!?
ficns
编辑器
以下是一些不同类型的Markdown软件推荐:1.Typora:•优点:曾经是广受欢迎的免费软件,后改为收费软件,但仍有很多人觉得它物有所值。它提供了一个无干扰的写作环境,真正做到了所见即所得,将编辑和预览模式合二为一,在输入Markdown内容时即时生成预览效果,界面简洁直观,支持多种主题和自定义CSS,能让用户专注于写作。支持多种操作系统,包括Windows、macOS和Linux。它还支持图
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比