【Cucumber-js】Hooks 在Js文件中的运用
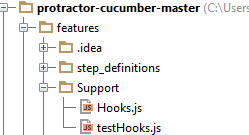
目录结构:
![]()
#features/testHooks.feature
Feature: How to use hooks
As a learner
I want to do some exercise
to learn how to use hooks
@search
Scenario: Search a ticket
Given for hooks I search a ticket
@view
Scenario: View a ticket
Given for hooks I view a ticket
该feature下面定义两个scenario,并且每个scenario现有各自的tag, @search , @view
#Support/testHooks.js
module.exports= function() {
this.Given(/^for hooks I search a ticket$/, function (callback) {
console.log('step Given: I search a ticket');
callback();
});
this.Given(/^for hooks I view a ticket$/, function (callback) {
console.log('step Given: I view a ticket');
callback();
});
};
该js下面,定义两个scenario下面具体的操作,各自输出一句话“step Given: I search a ticket'”和“step Given: I view a ticket”。
#Support/Hooks
module.exports= function() {
this.Before("@search", function (callback) {
console.log('this is before search');
callback();
});
this.After("@search", function (callback) {
console.log('this is after search');
callback();
});
};
改js下面定了@search的before和after。如果调用了@search,那么会在@search这个的scenario执行的前后,做before和after操作。
执行命令如下:
cd features
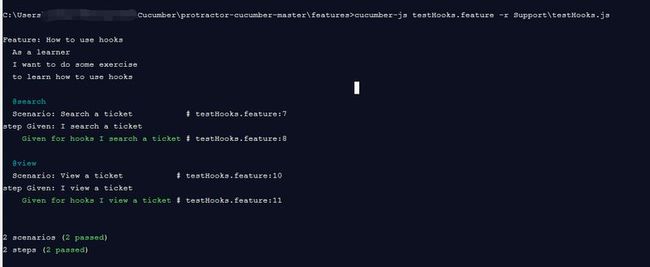
cucumber-js testHooks.feature -r Support\testHooks.js
![]()
Note: 通过 "-r path\filename " 会指定去找某个具体的文件,如果只是些某个文件, 如“Support”,会去找Support下面所有的文件。那么把Hooks和Tags主体分开到不同的file下面的话,应该选用 ‘-r path’的方式,不然将找不到另外一个文件,无法执行另外一个文件中的内容。如同上图,指定了‘ -r Support\testHooks.js’,无法运行‘Support\Hooks.js’中的before 和after。
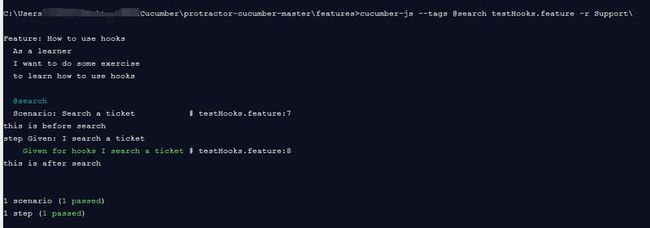
cucumber-js --tags @search testHooks.feature -r Support\