JS开发HTML5游戏《神奇的六边形》(七)
近期出现一款魔性的消除类HTML5游戏《神奇的六边形》,今天我们一起来看看如何通过开源免费的青瓷引擎(www.zuoyouxi.com)来实现这款游戏。
(点击这里可进入游戏体验)
因内容太多,为方便大家阅读,所以分成八部分来讲解。
本文为第七部分,主要包括:
16.分数往上飘动画
17.形状飞入动画
18.其他动画表现添加
十六. 分数往上飘的动画
在表现加分时,分数会有个缩放的效果,然后往上移动并淡出。这些效果可以通过Tween Group来组合实现。
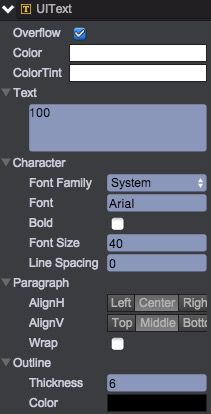
1. 在board节点下,创建UIText节点,取名为score,属性设置如下:
文本居中显示
文本颜色为白色,大小40,外加6像素描边
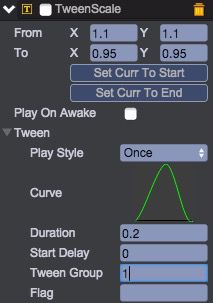
2. 为score节点,添加TweenScale组件,控制缩放动画,属性设置如下图(注意设置Tween Group=1):
3. 为score节点,添加TweenPosition组件,控制节点向上移动,属性设置如下图(注意设置Tween Group=1):
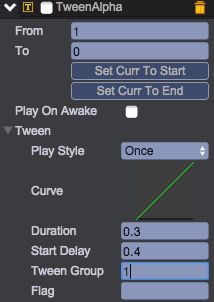
4. 为score节点,添加TweenAlpha组件,控制节点淡出,属性设置如下图(注意设置Tween Group=1):
5. 将score节点拖拽到Assets/prefab目录,创建预制。然后从场景中删除。
6. 在Scripts/ui下新建脚本:FlyScore.js
/**
* 分数飘出来的特效
*/
var FlyScore = qc.defineBehaviour('qc.tetris.FlyScore', qc.Behaviour, function() {
var self = this;
}, {
scorePrefab: qc.Serializer.PREFAB
});
/**
* 开始播放冒分数动画
*/
FlyScore.prototype.play = function(pos, score) {
var self = this;
var scoreOb = self.game.add.clone(self.scorePrefab, self.gameObject);
scoreOb.text = '' + score;
var tp = scoreOb.getScript('qc.TweenPosition');
scoreOb.anchoredX = qc.Tetris.board.data[pos].x;
scoreOb.anchoredY = qc.Tetris.board.data[pos].y;
tp.from = new qc.Point(scoreOb.x, scoreOb.y);
tp.to = new qc.Point(tp.from.x, tp.from.y - 80);
tp.resetGroupToBeginning();
tp.playGroupForward();
self.game.timer.add(600, function() {
scoreOb.destroy();
});
};
7. 将FlyScore脚本挂载到board节点,设置scorePrefab属性为Assets/prefab/score.bin。保存场景。
十七. 形状飞入动画
1. 双击Assets/prefab/Blocks.bin,编辑预制
2. 选中Blocks节点,添加TweenPosition组件,属性设置如下:
3. 保存预置
4. 打开Scripts/ui/Pool.js,添加flyIn接口,处理飞入动画的播放
/**
* 播放飞入的动画
*/
Pool.prototype.flyIn = function(index) {
var self = this, o = self.gameObject, children = o.children;
var offset = o.width * (0.5 - 0.165);
// 先确保位置都正确
self.resize();
if (index === 0) {
var o = children[0], c = o.getScript('qc.tetris.BlocksUI');
c.flyIn(offset);
}
if (index === 0 || index === 1) {
var o = children[1], c = o.getScript('qc.tetris.BlocksUI');
c.flyIn(offset);
}
var o = children[2], c = o.getScript('qc.tetris.BlocksUI');
c.flyIn(offset);
};
5. 打开Scripts/ui/BlocksUI.js,添加flyIn接口,处理单个形状飞入动画
/**
* 飞入动画
*/
BlocksUI.prototype.flyIn = function(offset) {
var self = this,
tp = self.getScript('qc.TweenPosition');
tp.delay = 0.5;
tp.to = new qc.Point(self.gameObject.x, self.gameObject.y);
tp.from = new qc.Point(tp.to.x + offset, tp.to.y);
tp.resetToBeginning();
tp.playForward();
};
6. 运行游戏,查看下效果:已经可以正常游戏了不是?
十八. 其他动画表现添加
目前还缺少两个表现:加分动画(数字跳动)、形状回弹效果。其方法和之前讲述的大致一样,这里简略做个说明。
加分动画
1. 修改CurrentScore.js代码,添加动画播放代码:
var CurrentScore = qc.defineBehaviour('qc.tetris.CurrentScore', qc.Behaviour, function() {
var self = this;
self.runInEditor = true;
}, {
});
/**
* 初始化处理
*/
CurrentScore.prototype.awake = function() {
var self = this, div = self.gameObject.div;
div.className = 'score_current';
self.setScore(qc.Tetris.score.current);
};
/**
* 更新最新的高分
*/
CurrentScore.prototype.setScore = function(best) {
best = best || qc.Tetris.score.current;
// 做动画表现,从old -> best
var old = this.gameObject.div.innerHTML * 1;
this.delta = best - old;
if (this.delta <= 0)
this.gameObject.div.innerHTML = '' + best;
// 0.2s内需要播放完毕,计算每秒增加的数量
this.step = this.delta / 0.2;
// 播放缩放动画
var ts = this.getScript('qc.TweenScale');
ts.resetToBeginning();
ts.playForward();
};
/**
* 动画表现
*/
CurrentScore.prototype.update = function() {
if (this.delta <= 0) {
// 动画表现完毕了
return;
}
var step = Math.round(this.step * this.game.time.deltaTime / 1000);
this.delta -= step;
var old = this.gameObject.div.innerHTML * 1 + step;
if (old > qc.Tetris.score.current) {
old = qc.Tetris.score.current;
this.delta = 0;
}
this.gameObject.div.innerHTML = '' + old;
};
2. 为场景节点UIRoot/score添加TweenScale组件,属性设置如下:
形状回弹效果
修改BlocksUI.js代码,添加backAni方法:
/**
* 退回到原来位置的动画表现
*/
BlocksUI.prototype.backAni = function(x, y) {
var self = this, o = self.gameObject,
tp = self.getScript('qc.TweenPosition');
if (tp.enable) return;
tp.delay = 0;
tp.from = new qc.Point(x, y);
tp.to = new qc.Point(self.gameObject.x, self.gameObject.y);
tp.stop();
tp.resetToBeginning();
self.gameObject.interactive = false;
tp.onFinished.addOnce(function() {
self.gameObject.interactive = true;
o.parent.getScript('qc.tetris.Pool').resize();
});
tp.playForward();
};
在onDragEnd方法中,当无法放入棋盘的分支中,加入backAni的调用:
BlocksUI.prototype.onDragEnd = function(e) {
var self = this,
o = self.gameObject;
self.drag = false;
if (self.flagBlocks.visible && self.lastPos) {
// 放到这个位置中去
self.drop = true;
qc.Tetris.operation.putIn(self.index, self.lastPos, self.data);
}
else {
// !!!!!!
// 在这个分支中修改为如下代码
var x = o.x, y = o.y;
self.reset();
o.parent.getScript('qc.tetris.Pool').resize();
self.backAni(x, y);
}
// 显示标记可以干掉了
self.flagBlocks.destroy();
delete self.flagBlocks;
};
下一篇:JS开发HTML5游戏《神奇的六边形》(六)
下一篇:JS开发HTML5游戏《神奇的六边形》(八)