How to use DesignData to populate controls with design time data in Silverlight and WPF
Tweet
Posted on August 6th, 2010
In this post I’ll be showing how you can use DesignData to populate controls when you’re designing Silverlight or WPF applications in Expression Blend or Visual Studio.
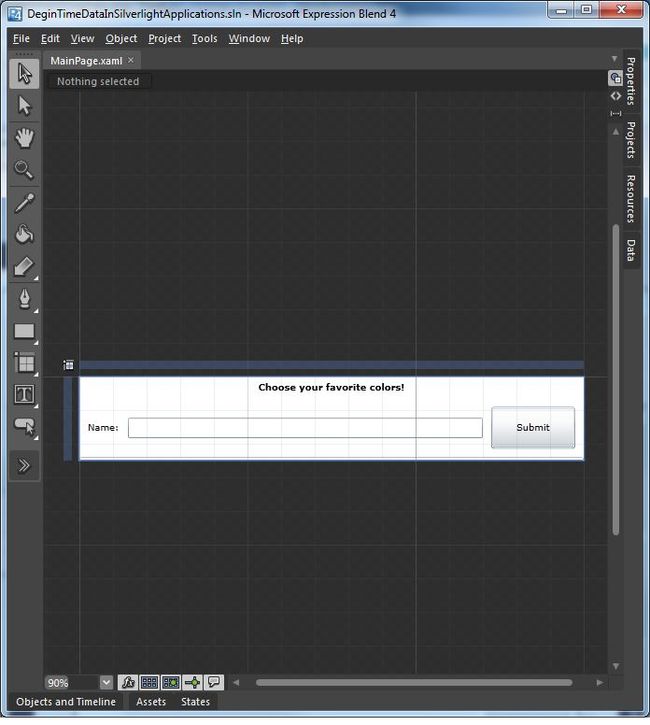
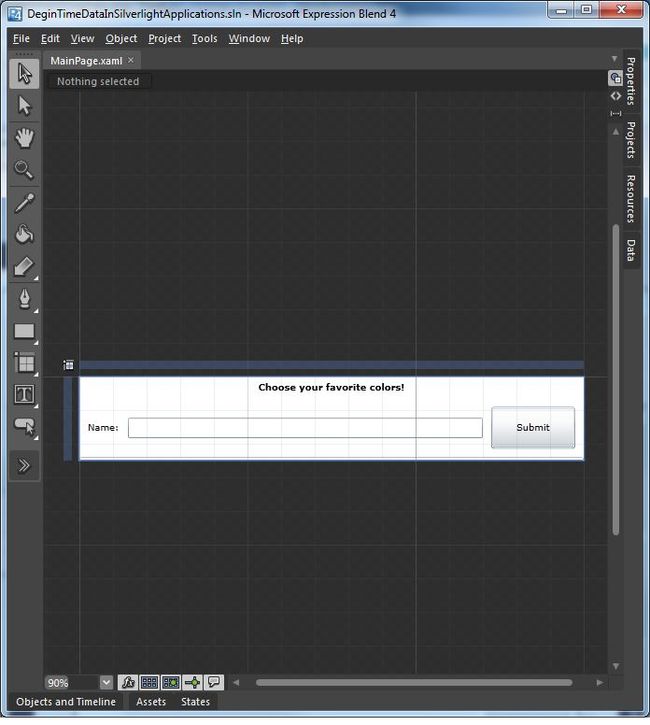
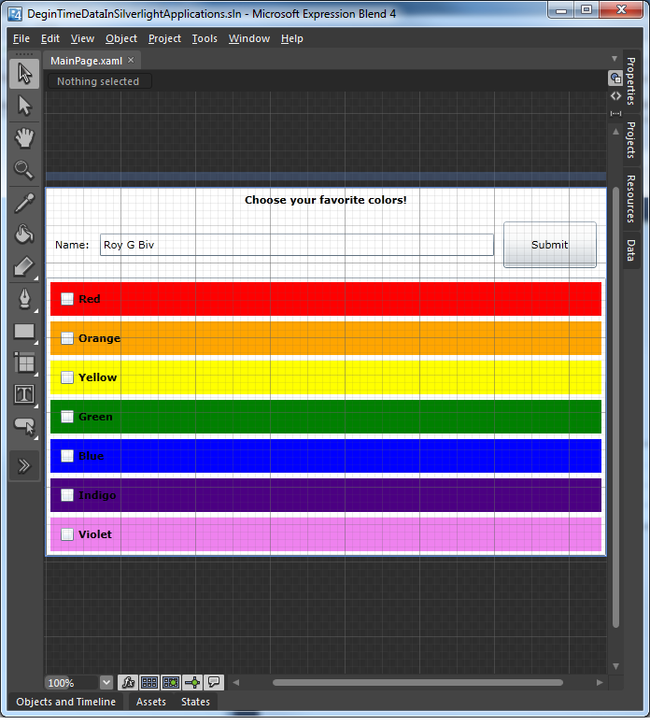
The image below shows a user control in Expression Blend which allows users take part in a poll to find out what their favorite colors of the rainbow are.

As you can see it’s difficult if not impossible to imagine what we are actually designing here.
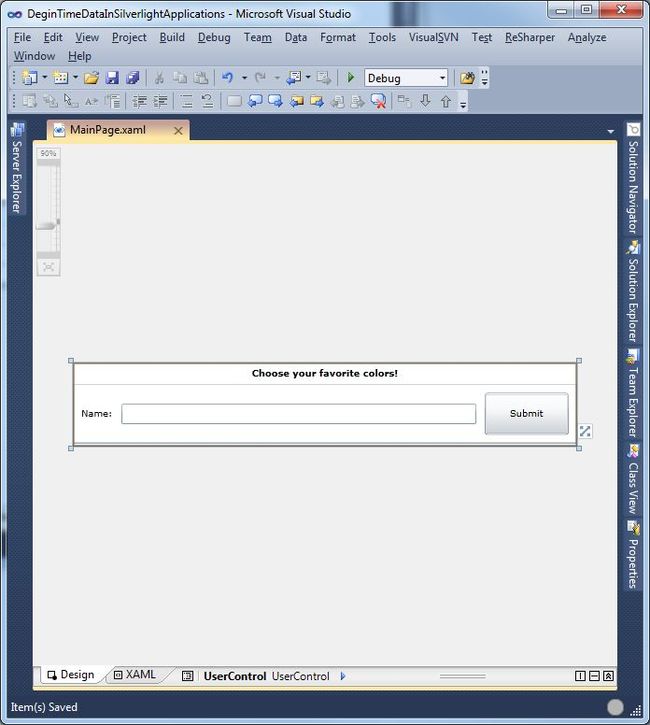
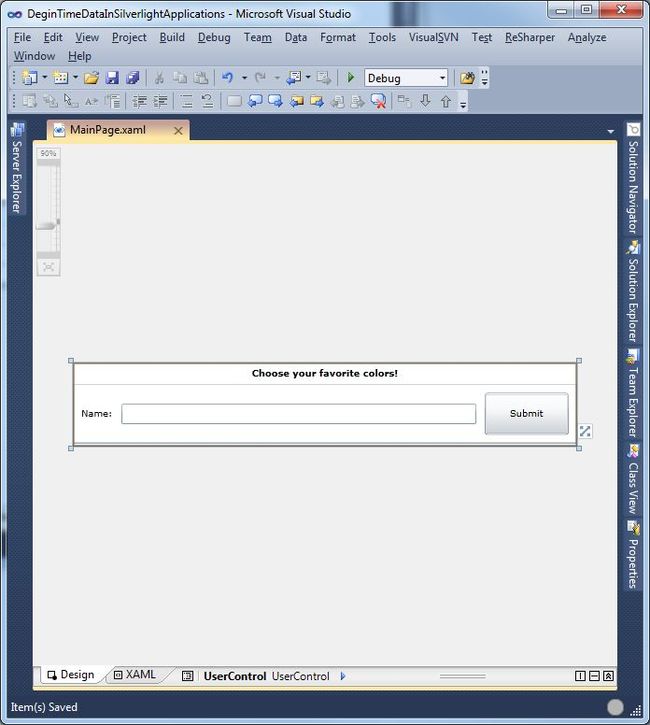
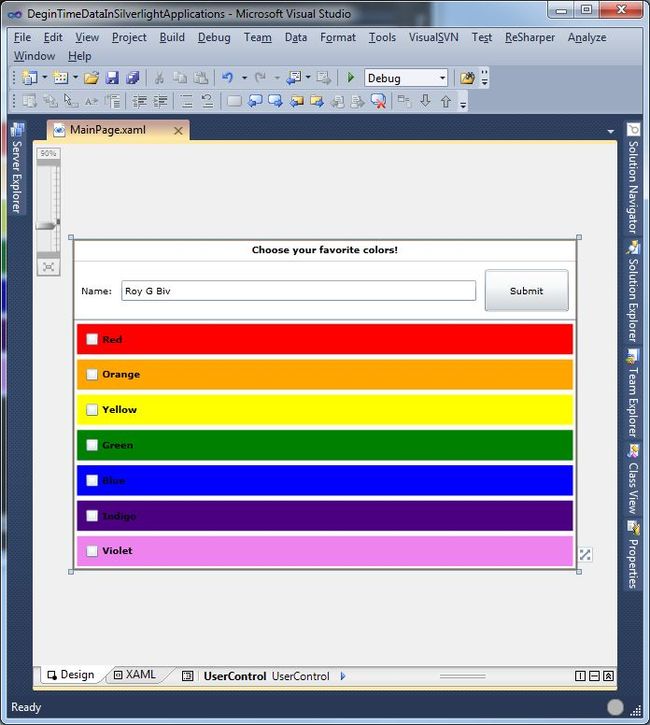
The user control doesn’t look any better in Visual Studio 2010.

Creating the ViewModel for the Object Data Source
The code for the ViewModel we want to create sample data for is shown below.
| public class ViewModel : INotifyPropertyChanged |
| public event PropertyChangedEventHandler PropertyChanged; |
| OnPropertyChanged("Name"); |
| public ObservableCollection<RainbowColor> RainbowColors { get; set; } |
| protected void OnPropertyChanged(string propertyName) |
| if (PropertyChanged != null) |
| new PropertyChangedEventArgs(propertyName)); |
| public class RainbowColor |
| public string Description { get; set; } |
| public string Color { get; set; } |
The bit where Expression Blend flexes it muscles
If you’re using Expression Blend the good news is that creating sample data can be done in a couple of clicks.
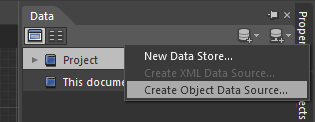
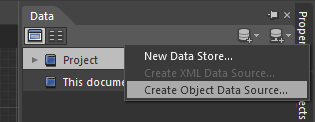
In the Data tab click on the ‘Create data source’ button to see the following window

Next select ViewModel as the object to create the data source for

This will create a XAML file populated with sample data, which has been modified to be the colors of the rainbow.
| <DeginTimeDataInSilverlightApplications:ViewModel |
| xmlns:DeginTimeDataInSilverlightApplications="clr-namespace:DeginTimeDataInSilverlightApplications" |
| <DeginTimeDataInSilverlightApplications:ViewModel.RainbowColors> |
| <DeginTimeDataInSilverlightApplications:RainbowColor Color="#FFFF0000"Description="Red"/> |
| <DeginTimeDataInSilverlightApplications:RainbowColor Color="#FFFFA500"Description="Orange"/> |
| <DeginTimeDataInSilverlightApplications:RainbowColor Color="#FFFFFF00"Description="Yellow"/> |
| <DeginTimeDataInSilverlightApplications:RainbowColor Color="#FF008000"Description="Green"/> |
| <DeginTimeDataInSilverlightApplications:RainbowColor Color="#FF0000FF"Description="Blue"/> |
| <DeginTimeDataInSilverlightApplications:RainbowColor Color="#FF4B0082"Description="Indigo"/> |
| <DeginTimeDataInSilverlightApplications:RainbowColor Color="#FFEE82EE"Description="Violet"/> |
| </DeginTimeDataInSilverlightApplications:ViewModel.RainbowColors> |
| </DeginTimeDataInSilverlightApplications:ViewModel> |
Creating DesignData in Visual Studio
In Visual Studio you have to create the XAML file manually and change the build action for it to DesignDataas shown below.

My recommendation is to store the XAML files containing sample data in a SampleData sub folder (which Expression Blend does by default).
Setting the DataContext to use DesignData in XAML
In order to bind the sample data to the user control during design time we need to add a few more lines in the opening tag.
The lines that use DesignData to bind data in the designer are highlighted in the XAML for the user control below.
| xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" |
| xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" |
| x:Class="DeginTimeDataInSilverlightApplications.MainPage" |
| xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" |
| xmlns:d="http://schemas.microsoft.com/expression/blend/2008" |
| d:DataContext="{d:DesignData Source=./SampleData/ViewModelSampleData.xaml}" |
| <DataTemplate x:Key="RainbowTemplate"> |
| <Border Background="{Binding Color}"> |
| <StackPanel Margin="10" Orientation="Horizontal"> |
| <TextBlock Text="{Binding Description}" |
| <Style x:Key="ListBoxStretchStyle" TargetType="ListBoxItem"> |
| <Setter Property="HorizontalContentAlignment" Value="Stretch"/> |
| <Grid x:Name="LayoutRoot" Background="White"> |
| <TextBlock Text="Choose your favorite colors!" |
| <ColumnDefinition Width="Auto"/> |
| <ColumnDefinition Width="*"/> |
| <ColumnDefinition Width="Auto"/> |
| </Grid.ColumnDefinitions> |
| <TextBlock Text="Name:" Margin="10" VerticalAlignment="Center" /> |
| <TextBox Text="{Binding Name}" Grid.Column="1" VerticalAlignment="Center"/> |
| <Button Content="Submit" Grid.Column="2" Margin="10" Width="100"Height="50"/> |
| <ListBox ItemsSource="{Binding RainbowColors}" |
| ItemContainerStyle="{StaticResource ListBoxStretchStyle}" |
| ItemTemplate="{StaticResource RainbowTemplate}"/> |
Pay attention to the line
If you don’t add this you will see the following error when you try to compile the solution
XAML Namespace http://schemas.microsoft.com/expression/blend/2008 is not resolved.
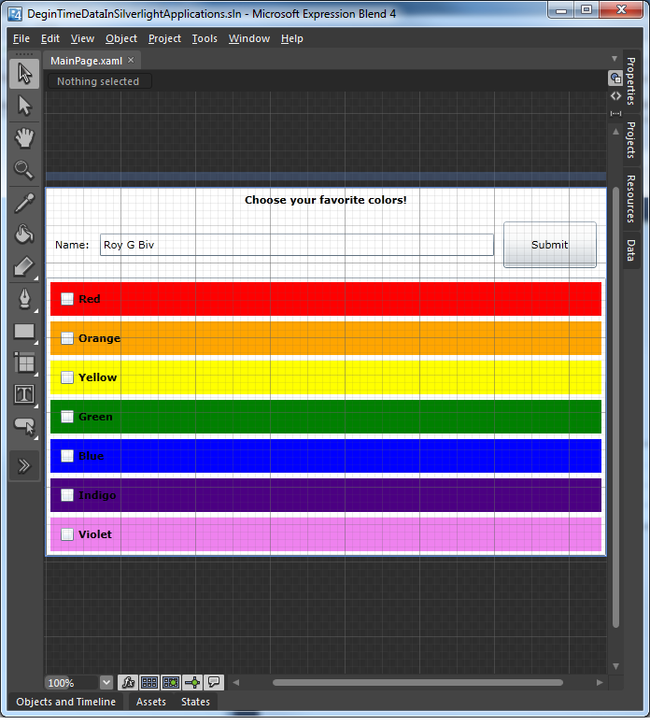
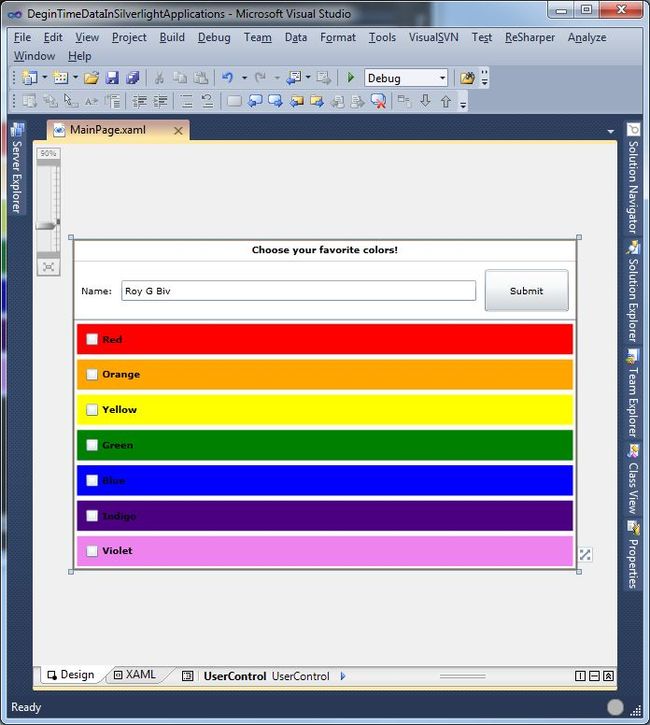
If you’re using Expression Blend the designer will now look like this

or like this if you’re using Visual Studio 2010

Does it matter if I’m using MVVM or not?
No. Even though I’m using a ViewModel in this example, all that matters is that you can bind your sample data to the data context of the control.