JavaScript高级程序设计:学习笔记6--DOM2和DOM3
1. DOM变化
DOM2和DOM3分为多个模块:
1. DOM2级核心(DOM Level 2 Core):在1级核心基础上构建,为节点添加了更多方法和属性.
2. DOM2级视图(DOM Level 2 Views):为文档定义了基于样式信息的不同视图
3. DOM2级事件(DOM Level 2 Events):说明了如何使用事件与DOM文档交互
4. DOM2级样式(DOM Level 2 Style):定义了如何以编程方式来访问和改变CSS样式信息.
5. DOM2级遍历和范围(DOM Level 2 Traversal and Range):引入了遍历DOM文档和选择其特定部分的新接口.
6. DOM2级HTML(DOM Level 2 HTML):在1级HTML基础上构建,添加了更多属性,方法和新接口.
确定浏览器是否支持DOM模块:
var supportDOM2Core = document.implementation.hasFeature("Core", "2.0");
var supportDOM3Core = document.implementation.hasFeature("Core", "3.0");
var supportDOM2HTML = document.implementation.hasFeature("HTML", "2.0");
var supportDOM2Views = document.implementation.hasFeature("Views", "2.0");
var supportDOM2XML = document.implementation.hasFeature("XML", "2.0");
2. 样式
在HTML中定义样式的方式有3种:通过<link/>元素包含外部样式表文件,使用<style/>元素定义嵌入式样式,以及使用style特性定义针对特定元素的样式.DOM2级样式提供了多个API,可以通过下列代码测试CSS的能力:
var supportDOM2CSS = document.implementation.hasFeature("CSS", "2.0");
var supportDOM2CSS2 = document.implementation.hasFeature("CSS2", "2.0");
1. 访问元素的样式
针对style属性进行改变:但是css的属性名必须转换为驼峰大小写形式(background-image--->backgroundImage):
<body>
<div id="content">
<p>This is <strong>paragraph</strong> wit a list following it.</p>
<p>this is a test.</p>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</div>
<script type="text/javascript">
var myDiv = document.getElementById("content");
//设置背景颜色
myDiv.style.backgroundColor = "red";
//改变大小
myDiv.style.width = "100px";
myDiv.style.height = "200px";
//指定边框
myDiv.style.border = "1px solid black";
</script>
</body>
1. DOM样式属性和方法
cssText:通过它能够访问到style特性中的CSS代码
length:应用给元素的CSS属性的数量
parentRule:表示CSS信息的CSSRule对象.
getPropertyCSSValue(propertyName):返回包含给定属性值的CSSValue对象
getPropertyPriority(propertyName):如果给定的属性使用了!important设置,则返回"important";否则,返回空字符串
getPropertyValue(propertyName):返回给定属性的字符串值
item(index):返回给定位置的CSS属性的名称
removeProperty(propertyName):从样式中删除给定属性
setProperty(propertyName,value,priority):将给定属性设置为相应的值,并加上优先权标志("important"或者一个空字符串)
1. cssText会写模式下,会重写整个CSS样式:
<body>
<div id="content">
<p>This is <strong>paragraph</strong> wit a list following it.</p>
<p>this is a test.</p>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</div>
<script type="text/javascript">
var myDiv = document.getElementById("content");
var myCssText = myDiv.style.cssText;
print(myCssText); //为空
myDiv.style.cssText = "width: 125px;height: 100px; background-color: green";
</script>
</body> 浏览器显示如下:
2. length,item和getPropertyValue配合使用
<body>
<div id="content">
<p>This is <strong>paragraph</strong> wit a list following it.</p>
<p>this is a test.</p>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</div>
<script type="text/javascript">
var myDiv = document.getElementById("content");
var myCssText = myDiv.style.cssText;
print(myCssText); //为空
myDiv.style.cssText = "width: 125px;height: 100px; background-color: green";
print("<br /><br /><br /><br /><br /><br /><br />")
print("the style property:");
var prop, value, i, len;
for (i = 0, len = myDiv.style.length; i < len; i++) {
prop = myDiv.style[i]; //===myDiv.style.item(i)
value = myDiv.style.getPropertyValue(prop);
print(prop + " : " + value);
}
</script>
</body> 浏览器显示如下:
而我们可以通过removeProperty来删除属性:
myDiv.style.removeProperty("border");
2. 计算的样式
虽然style对象能够提供支持style特性的任何元素的样式信息,但它不包含那些从其他样式表层叠而来并影响到当前元素的样式信息.DOM2级样式增强了document.defaultView,提供了getComputedStyle()方法,此方法接受两个参数:要取得计算样式的元素和一个伪元素字符串(不需要就置空):
<style type="text/css">
#myDiv {
background-color: blue;
width: 100px;
height: 200px;
}
</style>
<body>
<div id="myDiv" style="background-color: red; border: 1px solid black">hello world</div>
<script type="text/javascript">
var myDiv = document.getElementById("myDiv");
var computedStyle = document.defaultView.getComputedStyle(myDiv, null);
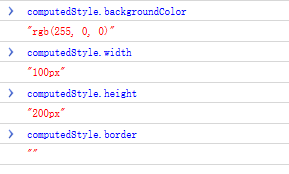
</script> 而firebug显示如下:
但是IE中没有此方法,所以我们需要修改如下:
var computedStyle = myDiv.currentStyle;
2. 操作样式表
CSSStyleSheet为通用的类型,只表示样式表:
var supportsDOM2StyleSheets = document.implementation.hasFeature("StyleSheets", "2.0");
它继承自StyleSheet,所继承的属性如下:
1. disabled:表示样式表是否被禁用.这个属性是可读/写的,将这个值设置为true可以禁用样式表.
2. href:如果样式表是通过<link>包含的,则是样式表的URL;否则为null.
3. media:当前样式表支持的所有媒体类型的集合.
4. ownerNode:指向拥有当前样式表的节点的指针,样式表可能是在HTML中通过<link>或<style>引入的.
5. parentStyleSheet:在当前样式表是通过@import导入的情况下,这个属性是一个指向导入它的样式表的指针.
6. title:ownerNode中title属性的值.
7. type:表示样式表类型的字符串.对CSS样式表而言,这个字符串是"type/css".
CSSStyleSheet扩展的属性为:
1. cssRules:样式表中包含的样式规则的集合.
2. ownerRule:如果样式表是通过@import导入的,这个属性就是一个指针,指向表示导入的规则,否则,为null.
3. deleteRule(index):删除cssRules集合中指定位置的规则.
4. insertRule(rule, index):向cssRules集合中指定位置插入rule字符串.
我们可以遍历其属性:
var sheet = null;
for (var i = 0, len = document.styleSheets.length; i < len; i++) {
sheet = document.styleSheets[i];
print(sheet.href);
} 也可以直接通过<link>或<style>元素取得CSSStyleSheet对象.DOM提供sheet,但是IE不支持,IE提供styleSheet:
function getStyleSheet(element) {
return element.sheet || element.styleSheet;
}
//取得第一个<link/>元素引入的样式表
var link = document.getElementsByTagName("link")[0];
var sheet = getStyleSheet(link);
1. CSS规则
CSSStyleRule类型:表示样式信息,包含下列属性:
1. cssText:返回整条规则对应的文本.
2. parentRule:如果当前规则是导入的规则,这个属性引用的就是idaoru规则,否则为null.
3. parentStyleSheet:当前规则所属的样式表.
4. selectorText:返回当前规则的选择符文本.
5. style:一个CSSStyleDeclaration对象,可以通过它设置和取得规则中特定的样式值.
6. type:表示规则类型的常量值.对于样式规则,这个值是1.
<!DOCTYPE html>
<html>
<head>
<title>CSS Rules Example</title>
<style type="text/css">
div.box {
background-color: blue;
width: 100px;
height: 200px;
}
</style>
<script type="text/javascript">
function getStyleInfo(){
var sheet = document.styleSheets[0];
var rules = sheet.cssRules || sheet.rules;
var rule = rules[0];
alert(rule.selectorText);
alert(rule.style.cssText);
alert(rule.style.backgroundColor);
alert(rule.style.width);
alert(rule.style.height);
}
function changeStyleInfo(){
var sheet = document.styleSheets[0];
var rules = sheet.cssRules || sheet.rules;
var rule = rules[0];
rule.style.backgroundColor = "red";
}
</script>
</head>
<body>
<div class="box" style="margin-bottom: 10px"></div>
<div class="box"></div>
<input type="button" value="Get Style Info" onclick="getStyleInfo()">
<input type="button" value="Change Style Info" onclick="changeStyleInfo()">
</body>
</html>
2. 创建规则和删除规则
DOM规定使用insertRule()方法,而IE不支持,提供addRule()方法.对于删除规则,DOM规定deleteRule(),IE不支持,提供removeRule():
<!DOCTYPE html>
<html>
<head>
<title>CSS Rules Example</title>
<style type="text/css">
div.box {
background-color: blue;
width: 100px;
height: 200px;
}
</style>
<script type="text/javascript">
function insertRule(sheet, selectorText, cssText, position){
if (sheet.insertRule){
sheet.insertRule(selectorText + "{" + cssText + "}", position);
} else if (sheet.addRule){
sheet.addRule(selectorText, cssText, position);
}
}
function deleteRule(sheet, index){
if (sheet.deleteRule){
sheet.deleteRule(index);
} else if (sheet.removeRule){
sheet.removeRule(index);
}
}
function addNewRule(){
var sheet = document.styleSheets[0];
insertRule(sheet, "body", "background-color: silver;", 0);
//Note: Opera < 9.5 doesn't add the rule in the correct location
}
function removeFirstRule(){
var sheet = document.styleSheets[0];
deleteRule(sheet, 0);
}
</script>
</head>
<body>
<div class="box"></div>
<input type="button" value="Add CSS Rule" onclick="addNewRule()">
<input type="button" value="Remove CSS Rule" onclick="removeFirstRule()">
</body>
</html>
3. 元素大小
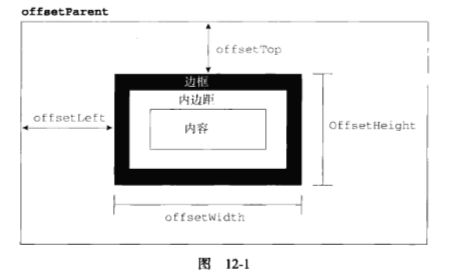
1. 偏移量
我们需要知道某个元素在页面上的偏移量,则需要如此编写代码:
function getElementLeft(element){
var actualLeft = element.offsetLeft;
var current = element.offsetParent;
while (current !== null){
actualLeft += current.offsetLeft;
current = current.offsetParent;
}
return actualLeft;
}
function getElementTop(element){
var actualTop = element.offsetTop;
var current = element.offsetParent;
while (current !== null){
actualTop += current.offsetTop;
current = current.offsetParent;
}
return actualTop;
}
2. 客户区大小
我们可以如此编码获取其客户区的大小:
function getViewport() {
if (document.compatMode == "BackCompat") {
return {
width: document.body.clientWidth,
height: document.body.clientHeight
};
} else {
return {
width: document.documentElement.clientWidth,
height: document.documentElement.clientHeight
};
}
}
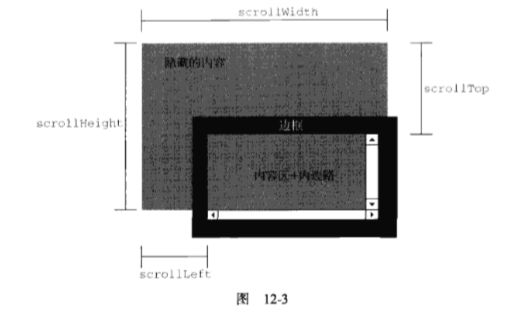
3. 滚动大小
有四个属性关联到滚动大小:
1. scrollHeight:在没有滚动条的情况下,元素内容的总高度
2. scrollWidth:在没有滚动条的情况下,元素内容的总宽度.
3. scrollLeft:被隐藏在内容区域左侧的像素数.通过设置这个属性可以改变元素的滚动位置
4. scrollTop: 被隐藏在内容区域上方的像素数.通过设置这个属性可以改变元素的滚动位置.
4. 确定元素的大小
通过getBoundingClientRect()方法达到:
3. 遍历
DOM2级遍历和范围模块定义了两个用于辅助完成顺序遍历的DOM结构类型:NodeIterator和TreeWalker,IE不支持,它们都是深度优先遍历.可以使用以下代码检查浏览器是否支持DOM2级遍历能力.
var supportsTraversals = document.implementation.hasFeature("Traversal", "2.0");
var supportsNodeIterator = (typeof document.createNodeIterator == "function");
var supportsTreeWalker = (typeof document.createTreeWalker == "function");