SASS调试
大家都知道几大主流浏览器对CSS的调试都非常方便,特别是通过Firebug这样的浏览器插件,更是让大家爱得没法说了。那么我们玩SASS能不能像玩CSS一样,通过浏览器的开发者工具,直接调试SASS呢?
带着这样的问题,我开始在互联网上寻找这样的答案。值得庆幸的是在net tuts+上看到Umar Hansa的一篇教程——《Developing With Sass and Chrome DevTools》。
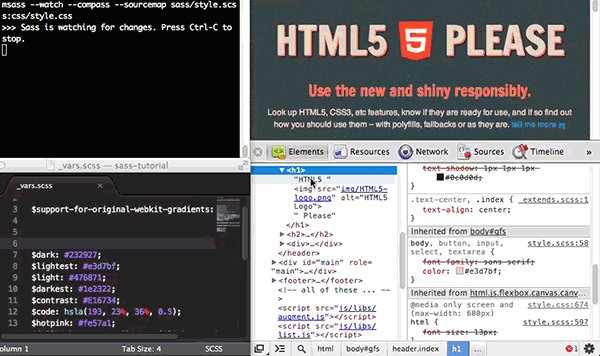
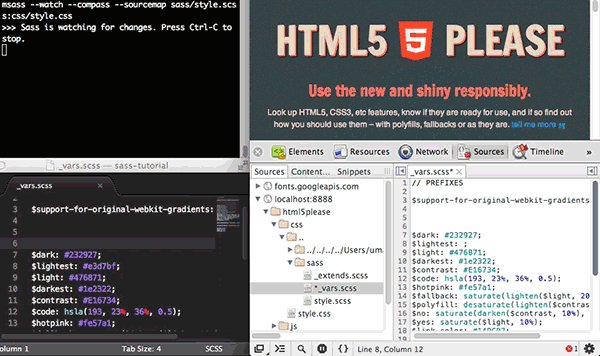
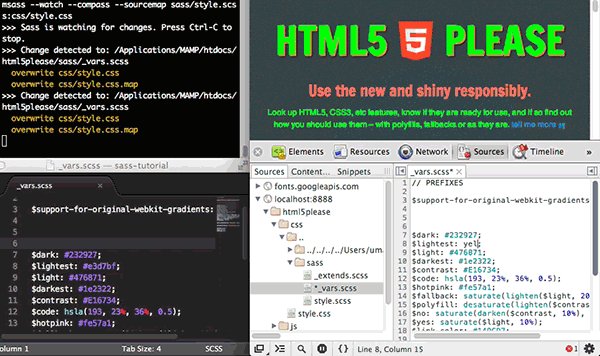
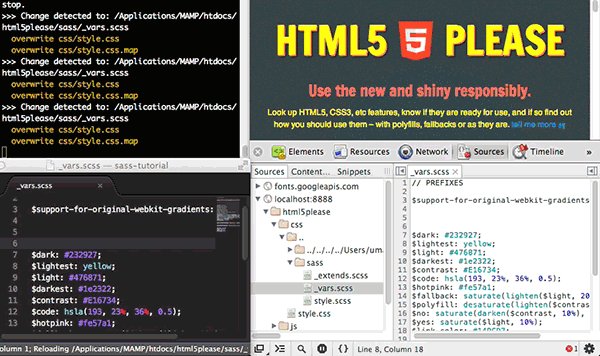
我在教程中一眼看到一张gif的演示图:
真的是太有意思了,也让我兴奋起来了。于是配合自己的电脑,开始按着教程操作,一路下来还是碰到不少蛋疼的问题。
别的就先不说了,我主要想分享一下我自己根据教程配置Chrome调试SASS的一点经验。希望其他的同学不要像我一样走这么多的弯路。那么我们就开始吧。(^_^)。
运行的环境
运行环境非常重要,我今天就吃了这样的大亏,主要还是自己看东西不够仔细。这里特意提醒同学们不要犯我这样的错误。
这里所指的环境是指我们项目工作环境和浏览器版本需求:
- 具备本地服务器:我使用的是wamp集成环境
- 浏览器版本:Chrome Canary29+ (我使用的是Chrome 30.0.1568.0 canary)
- Sass3.3.0
以后这个需求主要是针对于Chrome浏览器下,因为接下来我们要做的事情就是如何让Chrome下的开发者工具能实时调试我们项目中的SASS代码,就像是调试CSS一样。
配置环境
环境的配置,这里我不想用太多的篇幅来介绍,如果你的环境还没有配置的话,你可以参阅一下下面的几篇文章:
1、本地服务器安装与配置
首先在本地配置一个生产服务器,下面有两篇文章,可以轻松的帮助你在Windows和Mac OS X系统下完成环境的配置:
- 在 Windows 下安装 WAMP(Apache、MySQL、PHP)详细图文教程
- Installing Apache, PHP, and MySQL on Mac OS X
2、安装Chrome Canary浏览器
虽然大家平时使用Chrome Canary浏览器比较少,或者说很多很多同学是几乎是不用的,但是我们要在Chrome浏览器下调试SASS,那么这个东东还是必备的一样。如果你也想动手尝试的话,赶快点击这里下载。
下载到Chrome Canary浏览器之后,你就点击安装一路下去就Ok了。
3、SASS3.3.0安装
在《SASS编译》一文中详细介绍了如何安装SASS。在文中介绍了三种安装SASS的方法,但我们只能选择Beat版本的安装方法。主要是因为,我们需要使用到sass命令中的--sourcemap功能,而这个功能在标准版本中又还没有具备,所以我们只能先安装一个SASS3.3.0(目前还属于SASS Beat版本)。
要成功安装SASS,首要是需要有一个Ruby环境,所以如果你的前提没有Ruby环境之下,你需要将这个搞定,详细的请参阅《SASS编译》一文,这里不再做过多的阐述。
假设你已具备了Ruby环境,你可以打开你的命令终端(在Mac机下),如果你的系统是Window需要打开“Start Command Prompt With Ruby”。然后输入命令:
$ gem install sass --pre
此时,你的命令终端将会输出下面信息:
Fetching: listen-0.7.3.gem (100%)
Successfully installed listen-0.7.3
Fetching: sass-3.3.0.alpha.201.gem (100%)
Successfully installed sass-3.3.0.alpha.201
Installing ri documentation for listen-0.7.3
Installing ri documentation for sass-3.3.0.alpha.201
2 gems installed
看到“Successfully installed …”字样,你就可以放心了,表示你已成轼的安装好了Sass,如果你还想要检测SASS的版本,你在接下来的命令终端输入:
$ sass -v
终端会很快输出sass版本信息(在写这篇文章的时候,是下面显示的版本号):
Sass 3.3.0.alpha.201 (Bleeding Edge)
创建测试项目
环境有了,接下来我们需要一个项目,用来后面的调试用。你可以在你的本地服务器下创建一个SASS项目。
1、创建项目
我的电脑中,我把本地Sites当作Web服务器,把本地所有的Web项目都放置在这个目录之下。同样的,将要创建的SASS项目也放置在这里。假设我们需要创建的SASS项目叫作“testSass”,那么可以按下面的方式操作:
$ cd Sites
$ mkdir testSass
2、创建SASS文件
创建好"testSass"项目之后,我们需要在这个项目中添加两个文件,一个是用于测试的.scss文件,用来编辑SASS代码。假设我们创建一个"style.scss":
$ cd testSass
$ touch style.scss
只是为了测试之用,我们添加一点SASS样式到style.scss中:
$color: #333;
$bgColor: #888;
$boxWidth: 300px;
$boxHeight: 300px;
.box {
width: $boxWidth;
height: $boxHeight;
color: $color;
background-color: $bgColor;
&:hover {
width: $boxWidth / 2;
height: $boxHeight / 2;
}
}
3、转译SASS
由于我们实际项目中是无法使用.scss文件,所以我们要在项目中引用的是.css文件,而不是.scss文件,只有这样页面在浏览器中才会渲染成功。接下来将刚才创建的 "style.scss"文件转译成“style.css”。
继续在你的命令终端中输入:
$ sass --watch --scss --sourcemap style.scss:style.css
这个时候终端输出信息:
>>> Sass is watching for changes. Press Ctrl-C to stop.
overwrite style.css
overwrite style.css.map
从上面的信息中,我们可以看出,通过sass命令,将"style.scss"文件转译成了"style.css",并且还生成了一个“style.css.map”文件。
转译出来的CSS样式:
.box {
width: 300px;
height: 300px;
color: #333333;
background-color: #888888; }
.box:hover {
width: 150px;
height: 150px; }
/*# sourceMappingURL=style.css.map */
我们来看看生成的"style.css.map"文件包含了些什么东东:
{
"version": "3",
"mappings": "AAKA,IAAK;EACH,KAAK,EAJI,KAAK;EAKd,MAAM,EAJI,KAAK;EAKf,KAAK,EARC,OAAI;EASV,gBAAgB,EARR,OAAI;EASZ,UAAQ;IACP,KAAK,EAAE,KAAa;IACpB,MAAM,EAAE,KAAc",
"sources": ["style.scss"],
"file": "style.css"
}
表示的是什么东东,我们也没有必要理会太多,也不要轻意去修改这个文件。
返回看,今天介绍的转译SASS和《SASS编译》略有不同:
$ sass --watch style.scss:style.css
$ sass --watch --scss --sourcemap style.scss:style.css
对比下来,在这个版本之中多了两个参数--scss和--sourcemap。
- --watch: 这个参数是用一监测
.scss文件一有变化,就会转译出新的.css文件; - --scss:这个参数表示我们使用的SASS是新的风格(也就是新的SASS语法格式);
- --sourcemap:这个参数就要用来生成对应的
.map文件。
可能你会说,这个.map文件用来做什么?有什么用。说真的我也不知道。其实你现在不理解这个文件用来做什么并不是非常的重要,因为他不会影响你的项目运行。当然,既然生成了就有他存在的必要,或者说存在的作用,如果你是一个喜欢探个究竟的人,不搞清楚睡不着觉。你暂且将其理解用来帮助开发者开发过程中了解一些配置参数的。当然你也可以花些时间阅读一下下面的几篇文章,或许你会知道他是什么东东。如果您搞清楚了,记得告诉我,我也想知道。
- Introduction to JavaScript Source Maps
- Source maps: languages, tools and other info
- Source Maps 101
4、创建HTML文档
SASS文件创建了,同时CSS文件也有了,我们就需要一个"HTML"文件,好用来在浏览器中做测试。接下来在“testSass”项目中创建一个index.html页面:
$ touch index.html
编辑index.html文件,并引用style.css:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>SASS调试</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="box">Hello Sass!</div>
</body>
</html>
保存修改的index.html文件,前在浏览器中运行。
配置开发者调试工具
现在万事俱备,只欠东风。欲在Chrome浏览器中像调试.scss像.css一样,只安装了Chrome Canary和SASS还是不行的,我们需要在浏览器上进行一些配置的修改。
接下来,以Chrome Canary浏览器为例,简单介绍如何配置。
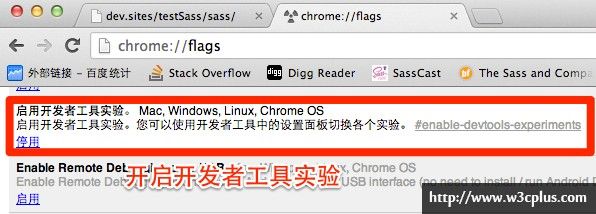
首先打开你安装的Chrome Canary浏览器,在地址栏中输入“about:flags”并在列表中找到“启用开发者工具实验”(英文版本是:Enable Developer Tools experiments)一项,点击“启用”(enable)按钮,开启这项目功能,如下图所示:
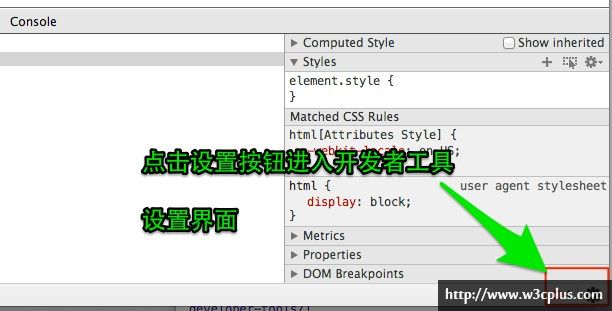
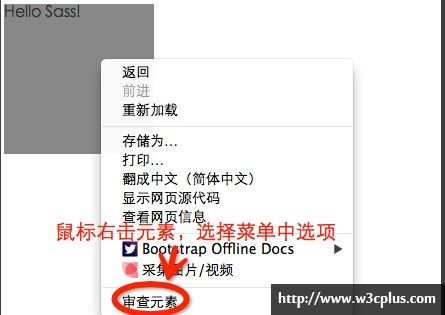
开启之后,记得重启您的浏览器。打开浏览器的“开发者工具”(在浏览器的body中点击鼠标右键,选择查看元素),点击浏览器的右下角处的配置按钮:
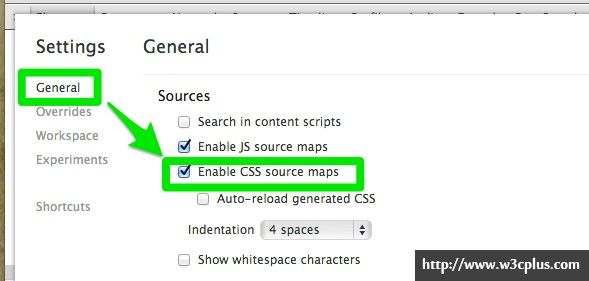
进入浏览器“开发者工具”参数设置页面,选择“General”,将“Enable CSS source maps”选项选中:
有可能不同的版本配置略有不同,例如《Developing With Sass and Chrome DevTools》介绍的就我和现实操作中略有不同。大家感兴趣的话可以,对比一下,或者像我一样,在教程的基础上实战一回,你将会有不同的体会。
在浏览器的开发者工具中调试SASS
如果你的工作或者学习环境具备上面内容介绍的条件,那么就可以在浏览器的“开发者工具”中调试你的SASS项目(基于SASS开发的项目,此处称为SASS项目)。
在你调试你的SASS项目时,先启动你的本地服务器(也就是前面说的wamp之类),然后启动Chrome Canary浏览器,并在浏览器中,打开你的SASS项目。
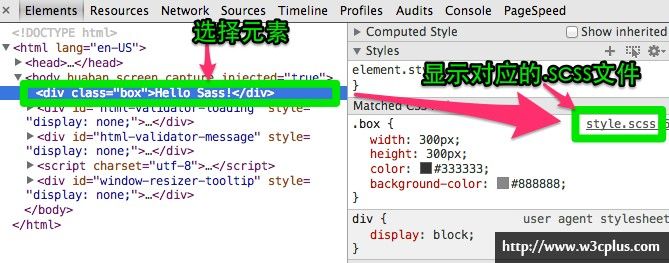
此时,像调试“CSS”一样,调试“SASS”。可以使用“开发者工具”调试.scss代码:
选择元素,在右侧就可以看到.scss文件中对应的文件,选择文件就可以查看到.scss文件转译出来的.css代码:
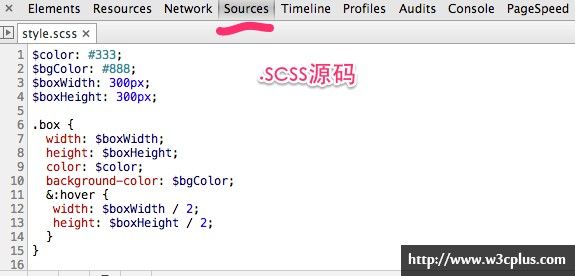
在浏览器“开发者工具”中,我们仅看到的是.scss文件转译出来的.css代码,但我们想要调试的是.scss代码,其实很简单了,你只要点击开发者工具中的.scss文件,你在开发者工具中的“Sources”中就可以看到.scss源码。
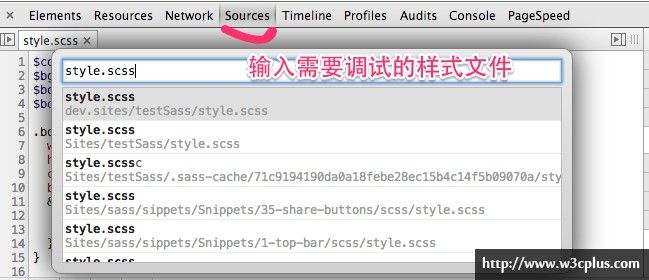
除了这种方法,还有另一种方法找到对应的.scss文件。在你的浏览器开发者工具中,点击“Sources”菜单项,然后按住“command + o”(在Windows中按住control + o)键,在弹出来的命令中寻找到对应的样式文件。
大家可以看看下页这张gif示意图,向大家演示了如何在浏览器开发者工具中找到对应的.scss文件:
注:上图来自于Developing With Sass and Chrome DevTools一文中。
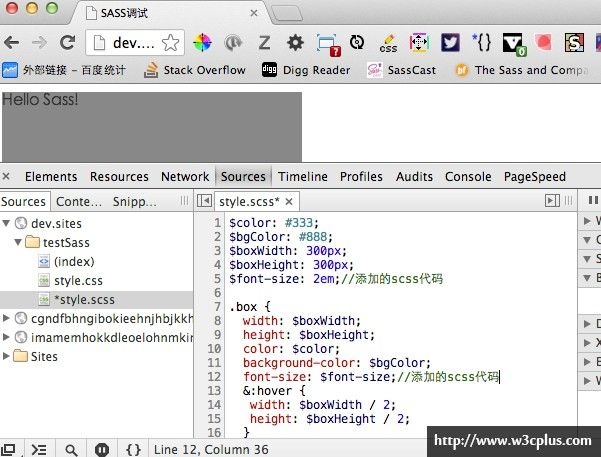
找到对应的.scss对应文件后,我们就可以在里面做相应的修改:
但实际上并不像调试CSS代码一样,能即时的看到效果。为了能在浏览器开发者调试工具中查看到即时修改的效果,还需要做两件事情。
首先要打开终端命令,开启SASS转译CSS的watch功能:
$ sass --watch --scss --sourcemap style.scss:style.css
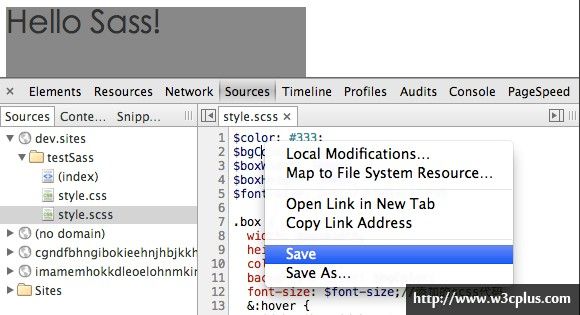
打开SASS的监控功能之后,在浏览器的开发者工具中修改.scss文件,保存之后,重新刷新浏览器,就能看到转译后的效果:
到此就完成了在Chrome开发者工具中调试SASS。
Firefox下调试SASS项目
前面主要介绍的是Chrome浏览器下的开发者工具调试SASS。其实很早的时候在Firefox也可以查阅SASS的样式,只不过他不能像Chrome下一样可以调试.scss源码。下面简要的介绍一下如何在Firefox下的查看.scss源码生成的CSS代码。
在Firefox下需要安装一个插件FireSass。当然你的Firefbug插件也是必须安插的,这个大家都懂的。
安装好相应的插件之后,需要做的就是开启SASS的:debug_info功能。不过开启这个功能在不同的环境之下略有不同,下面简单看看如何开启SASS的:debug_info功能。
如果你使用的是Ruby环境,基本不同的版本,你需要设置一下SASS:
config.sass.debug_info = true
在Rails3.2或者更早的版本,你需要将下面的代码加到config/environment.rb:
Sass::Plugin.options[:debug_info] = true
如果是Ruby其他版本中,需要将上面的代码加入到config.ru中。
如果你在SASS项目中使用Compass,那么你就需要在config/compass.rb或者在你项目中使用Compass的配置文件中(详细可以参阅《SASS编译》)中添加:
sass_options = {:debug_info => true}
这些配置,我想令我们前端同学来说,头痛的要死,我也整不清楚,只能依葫芦画瓢。不过有一种比较简单的方法,我们可以在命令终端使用sass命令。在这个命令转译.scss文件时,添加--debug-info参数:
$ sass --debug-info style.scss:style.css
这样转译出来人CSS样式,代码中会加入Debug信息:
@media -sass-debug-info{filename{font-family:file\:\/\/\/Users\/airen\/Sites\/testSass\/style\.scss}line{font-family:\000037}}
.box {
width: 300px;
height: 300px;
color: #333333;
background-color: #888888;
font-size: 2em; }
@media -sass-debug-info{filename{font-family:file\:\/\/\/Users\/airen\/Sites\/testSass\/style\.scss}line{font-family:\0000313}}
.box:hover {
width: 150px;
height: 150px; }
在每段样式代码前,都会有一个@media -sass-debug-info{filename{..}}这样的信息:
@media -sass-debug-info{filename{font-family:file\:\/\/\/Users\/airen\/Sites\/testSass\/style\.scss}line{font-family:\000037}}
一大串的\和/之类,也搞不懂是什么意思,我们权且不理吧。到现在,你使用你的Firefox,用Firebug查看时,就能看到.scss样式对应的行数:
虽然在Firebug中能查看到.scss转译出来的代码,但并不能查看.scss的源码,他能帮助大家的是,告诉你这段转译出来的CSS代码对应在.scss源码中的哪一段。然后通过编辑器找到对应的.scss代码,进行相应的修改。
说白了一点,这个仅能帮你的就是寻找.scss源码的位置,不能像在Chrome下修改.scss源码,然后保存。更多的信息,你要是感兴趣的话,可以参阅下面的一些文章介绍:
- FireSass Bridges the Gap Between Sass and Firebug
- FireSass
- FireSass with FireBug for FireFox.
- Using Sass source maps in WebKit Inspector
到此,有关于在浏览器中调试SASS的方法就算介绍完了。大家要是感兴趣的话,可以自己动手尝试一回。我想你会喜欢上的。
如需转载,烦请注明出处:http://www.w3cplus.com/preprocessor/sass-debug-with-developer-tool.html