使用SpriteBuilder制作Cocos2D游戏完全中文教程(一)
简介与入门教程
SpriteBuilder的前身是大名鼎鼎的cocosBuilder,是cocos2d下进行精灵,层,场景布局的简单快速的可视化的开发工具。SpriteBuilder在继承了cocosBuilder后,提供了更多的新特性,比如改良了资源的处理,更好地支持不同的分解,物理,语言等。更加详细的情况可在SpriteBuilder的官网进行了解:http://www.spritebuilder.com/
如果您已经安装了SpriteBuilder,已熟悉用户界面并且知道如何创建新的项目,你可以直接跳到“如何使用SpriteBuilder管理Assets”一节,在那里你可以得到这个项目需要的美术资源。
本教程将引导您通过由Apportable开发了一个奇妙的新工具SpriteBuilder,建立你的第一个完全成熟的手机游戏。在整个过程中,您不仅能学到工具的基础知识,还能看到很多手机游戏常见问题的最佳实践。
我们要做的是非常流行的游戏 Angry Birds的山寨作品。我们将它叫做 Peeved Penguins,这是它的样子:
你可以访问GitHub上已完成的教程中的代码!
安装
转到Mac App Store下载SpriteBuilder,下载最新的版本。拖动SpriteBuilder到从你的应用程序文件夹的底座,让您可以轻松地访问它。打开SpriteBuilder。
SpriteBuilder基础知识
SpriteBuilder的主要目标是提供类似于Xcode故事板的cocos2d的游戏快速开发工具。
SpriteBuilder是一个可视化编辑器,允许您快速创建cocos2d的游戏。它可以让你通过拖放不同的组件来创建用户界面(user interfaces),游戏场景(gameplay scenes)和级别(levels)的接口文件和设置它们的位置。这样比在代码中定位每一个元素的屏幕位置要节省大量的时间。
SpriteBuilder的该核心功能工具包括管理你的Assets,创建动画,音频效果和粒子效果。我们将在本教程的结尾获得这些高级功能。
SpriteBuilder工作流程
当你要在你的游戏项目中使用SpriteBuilder,你要先创建一个新的SpriteBuilder项目,而不是一个Xcode项目。当创建一个SpriteBuilder项目,SpriteBuilder将为你创建和维护一个嵌入式的Xcode项目。在SpriteBuilder项目中,你能能管理你的游戏项目中所有的resources和assets。在你的游戏中,您将为不同的场景(scenes)创建相应的接口文件(interface files)。接口文件(interface files)将被.ccb文件(.ccb是SpriteBuilder的前身CocosBuilder命名而来的)调用。SpriteBuilder还允许您创建代码连接,通过代码连接,您可以创建.ccb 文件和Objective-C 类之间的联系。这意味着您可以在SpriteBuilder和在代码中为你的游戏对象添加行为-我们将在后面深入讨论这个概念。
一般的,SpriteBuilder的工作流程看起来像这样:
在SpriteBuilder中创建一个新项目
将图像和其他资源添加到您的SpriteBuilder项目中
在你的游戏项目中为不同的场景(scenes)和物体(objects)创建多个.ccb文件
添加代码连接来扩展这些场景(scenes)和物体(objects)的行为
在SpriteBuilder中发布您的项目。这将更新你的Xcode项目链接的SpriteBuilder项目
从Xcode中运行你的游戏
当您从Xcode中运行你的游戏,一个名为CCBReader的组件将读取你的SpriteBuilder项目中的所有.ccb文件,并创建cocos2d的场景(Scenes)和节点(Nodes)出来。这里有一个SpriteBuilder和Xcode项目如何在一起工作简图:
原文:
https://www.makegameswith.us/tutorials/getting-started-with-spritebuilder/installing-spritebuilder/
在SpriteBuilder中创建一个新的项目(Create a New Project in SpriteBuilder)
让我们通过创建一个新的SpriteBuilder项目开始我们的游戏的工作:
给项目命名为“PeevedPenguins”。 一旦项目被创建,打开Finder,并看看你的项目的文件夹结构。如果您无法在Finder中找到您的项目,可使用在屏幕的右上角Spotlight来搜索。文件夹结构看起来应该像这样:
SpriteBuilder创建一个新的文件夹(PeevedPenguins.spritebuilder)。它里面有一个SpriteBuilder项目(PeevedPenguins.ccbproj)和一个新的Xcode项目(PeevedPenguins.xcodeproj)。
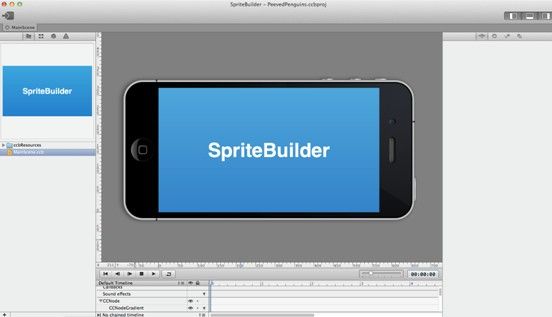
默认SpriteBuilder项目自带的一个场景(MainScene)。你的空项目看起来应该像这样:
测试您的设置
让我们确保一切都正确生成。点击SpriteBuilder发布按钮(工具栏的左侧):
现在打开PeevedPenguins.xcodeproj在 Xcode中查看项目。运行这个在iPhone模拟器,并确认它显示了“SpriteBuilder”的消息:
恭喜!现在你已经运行了第一个SpriteBuilder项目,你知道你的工具都在工作。
原文:
https://www.makegameswith.us/tutorials/getting-started-with-spritebuilder/new-project/
在下一节中将介绍Spritebuilder的操作界面及其资源管理的相关知识!转载请说明出处,wealpan将和您一起学习Spritebuilder!谢谢大家!