- React Native Navigation
清晨稻香
前端reactnative
ReactNativeNavigation官方文档路由跳转到app第一个页面方法navigation.popToTop()navigation.navigate(‘routeName’)不能用navigation.push(‘Home’),这个会入栈一个新路由页,而不是回到首页页面栈&跳转和浏览器环境类似,Native也是用栈来保存页面访问历史,但是不同与浏览器只有入栈一个页面,出栈一个页面两种操
- spring 的model repository service controller的功能
LCY133
web开发springjava后端
1.Controller层(控制层)•功能:负责接收和处理HTTP请求,协调客户端与业务逻辑之间的交互。•核心职责:•请求处理:解析HTTP请求参数(如URL参数、Body数据、Headers)。•路由分发:根据请求路径(@RequestMapping)调用对应的Service方法。•响应生成:返回格式化数据(如JSON、XML)或视图(如HTML页面)。•输入校验:验证请求参数的合法性(如使用@
- Web组态可视化编辑器 快速绘制组态
2401_88272797
前端编辑器
随着工业智能制造的发展,工业企业对设备可视化、远程运维的需求日趋强烈,传统的单机版组态软件已经不能满足越来越复杂的控制需求,那么实现Web组态可视化界面成为了主要的技术路径。行业痛点对于软件服务商来说,将单机版软件转变为网页版软件已经到了势在必行的阶段。但是,转变是一个复杂的过程,尤其是软件里面的组态功能部分,对于公司或个人都会面临以下几方面的问题:1、无相关组态开发经验,无技术积累。2、开发周期
- SpringBoot调用deepseek
想买CT5的小曹
springboot后端java
1、效果截图:2、代码部分:application.propertiesserver.port=8080deepseek.api.token=sk-d34e929e887b4881813395241df2f745deepseek.api.url=https://api.deepseek.com/chat/completionscontroller部分请求参数可以缩短,写成实体类形式packagec
- 如何解决 Apache 直接显示 PHP 源码问题 ?
apachephp
在设置web服务器时,您可能会遇到浏览器直接显示原始PHP代码的问题。这通常意味着您的服务器没有正确处理PHP文件。让我们看看为什么会发生这种情况,以及如何在基于Debian和RHEL的系统上修复它。可能的原因PHP模块没有在Apache中正确安装或配置。Apache配置中.php文件没有链接到PHP模块。.htaccess文件中有错误。1.安装配置PHP首先,确保安装了PHP和ApachePHP
- spring boot 基础学习 - 请求参数映射与参数j校验
破小孩儿乖
springboot学习笔记spring请求参数springbootspringmvc
springboot支持多种类型的请求参数映射1.简单数据的映射简单数据我们只需要给handler添加相应的形参,保证形参名称和页面请求参数的名称一致,spring就会回自动的帮我们将请求参数进行格式装换并封装到形参中:handler代码:@RequestMapping("paramstest")publicStringsimpleparam(Integerid,Stringusername,Bo
- 多语言环境全支持的面板有哪些?
开源软件
多语言环境全支持的面板有哪些?以Websoft9为例在全球化技术协作与跨国业务部署的背景下,用户对服务器管理工具的跨语言支持需求已从简单的界面翻译,扩展到多语言多环境全支持的深度适配。这一概念不仅要求界面语言的切换能力,更需要覆盖技术部署、本地化服务与区域合规性等多维度需求。本文从技术中立视角,探讨该领域的核心标准与代表性解决方案。一、何为“多语言多环境全支持”?首先了解什么是多语言多环境全支持,
- Spring Boot 参数校验异常与错误编码映射方案
robin-cloud
springspringbootspringcloud
一、错误码定义与配置错误码结构采用分层编码格式:[模块][错误类型][序号](如1001表示公共模块参数校验错误中的第一个错误)配置文件(application.yml)yaml复制error:codes:#公共模块错误码common:param_invalid:1000#校验子错误码constraints:NotNull:1001Size:1002Pattern:1003Email:1004#用
- 在uni-app中使用SQLite
today喝咖啡了吗
uni-appsqlite数据库
目录1、引入sqlite模块1.1、android权限申请1.2、权限配置1.3、打包,制作自定义基座运行2、sqlite文件结构3、初始化文件index.js4、打开数据库5、查询数据6、可视化测试SQLite是一个进程内的库,实现了自给自足的、无服务器的、零配置的、事务性的SQL数据库引擎。它是一个零配置的数据库,这意味着与其他数据库不一样,您不需要在系统中配置。就像其他数据库,SQLite引
- 响应式设计已死?流体布局才是未来!
前端javascript
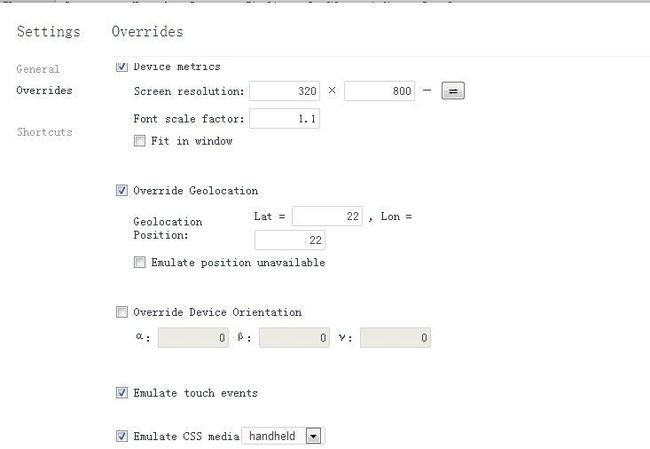
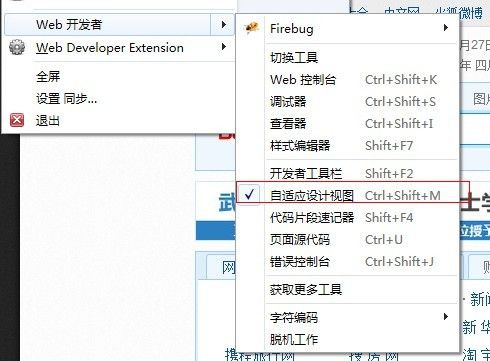
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在当今的Web设计领域,挑战从未如此巨大。各种屏幕尺寸和分辨率的智能设备层出不穷,要让网站在所有设备上保持一致的用户体验,难度可想而知。但别担心,流体布局(FluidLayout)正是为了解决这一问题而生。它不仅适用于超大屏幕,同样也能完美适配小型移动设备,真正做到自适应!接下来,我们深入了解流体布局的原理
- ANR和Crash的监控与分析
Ya-Jun
android
ANR和Crash的监控与分析在Android应用开发中,应用的稳定性是用户体验的重要组成部分。ANR(ApplicationNotResponding)和Crash(应用崩溃)是影响应用稳定性的两大主要问题。本文将深入探讨ANR和Crash的原因、监控方法以及分析策略,帮助开发者构建更加稳定可靠的应用。一、理解ANR1.1什么是ANRANR(ApplicationNotResponding)是指
- Spring Cloud Alibaba RocketMQ 消息队列
AI天才研究院
Python实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介RocketMQ是一款开源、高性能、分布式消息中间件,它具备以下主要特征:支持海量消息堆积能力,支持发送10万+TPS,且不受单机容量限制;提供灵活的消息过滤机制,支持按照标签,SQL92标准的过滤语法进行消息过滤;丰富的消息订阅模型,包括广播消费,集群消费,事务消费等多种模式;内置丰富的管理控制台,通过WebUI来方便地对集群进行管理、监控及报警;高吞吐量,单
- 【后端】【django drf】django自动导出优雅的api文档的写法
患得患失949
后端系统功能面试考题专栏(前后端)django知识djangosqlitepython
DjangoDRFAPI编写规范(包含OpenAPI生成规则)为了确保DjangoDRFAPI代码的可维护性、可扩展性,同时生成清晰、规范、结构层次分明的OpenAPI文档,必须遵循以下规则。一、使用drf-spectacular生成OpenAPI文档(一)安装drf-spectacularpipinstalldrf-spectacular(二)配置settings.pyINSTALLED_APP
- Stable Diffusion/DALL-E 3图像生成优化策略
云端源想
stablediffusion
StableDiffusion的最新版本或社区开发的插件,可以补充这些信息以保持内容的时效性。云端源想1.硬件与部署优化(进阶)显存压缩技术使用--medvram或--lowvram启动参数(StableDiffusionWebUI),通过分层加载模型降低显存占用(适合6GB以下显卡)。分块推理(TiledDiffusion):将图像分割为512×512区块,逐块生成后无缝拼接,支持4096×40
- 奇安信网闸面试题
“向阳的蛋”
奇安信安全网络
一、问:在客户现场经常遇到网闸登录密码忘记的情况,那需要如何重置管理员密码呢?答:连接设备串口,输入后台账号密码:hawk/hawk,执行重置命令:webpass,重置后密码为默认!1fw@2soc#3二、问:网闸授权访问模块如果出现业务异常不通情况,排查思路是什么?答:1.检查授权访问配置的监听ip和端口是否被其他任务占用,内外闸任务号是否一致查看授权访问的服务状态是否正常运行登录auditor
- 10分钟速通【uniapp面试题】
2501_91133311
uni-app
写在前面:铁子们,我有个长期项目,想搞点外快的宝子可以看看我GitHub!https://github.com/yuhan-9527/coder2retire1.什么是UniApp?它有什么特点?答案:UniApp是一个基于Vue.js的跨平台应用开发框架,可以使用Vue.js的开发语法编写一次代码,然后通过编译生成可以在多个平台(包括iOS、Android、H5等)上运行的应用。UniApp具有
- Spring Boot + InfluxDB 批量写入(同步、异步、重试机制)
火皇405
springbootjava后端
1.项目介绍本项目使用SpringBoot+InfluxDB2.x,主要介绍批量写入数据的三种方式:同步写入(BlockingWrite)异步写入(Non-blockingWrite)带重试机制的写入(HandlingErrorswithRetry)适用于高并发数据写入、物联网(IoT)、实时监控等场景。2.InfluxDB连接配置✅application.yml#InfluxDB独立配置infl
- XPath元素定位实践案例:从基础到高阶的实战解析
测试渣
seleniumpython自动化
引言在软件测试与自动化领域,元素定位是实现高效测试的核心能力。随着Web和移动应用的复杂性提升,传统的ID、类名等定位方式面临动态生成、元素嵌套过深等挑战。XPath作为一种灵活且强大的定位语言,通过路径表达式与逻辑运算符的组合,能够精准定位复杂场景下的元素。本文结合多个真实案例,深入解析XPath的基础语法、高阶技巧及实战应用,帮助读者掌握这一关键技能。一、XPath基础语法与定位策略1.1XP
- CSS3 用户界面设计指南
froginwe11
开发语言
CSS3用户界面设计指南引言随着互联网的快速发展,用户界面设计已经成为网站和应用程序吸引和留住用户的关键因素之一。CSS3,作为Web开发中的核心技术之一,提供了丰富的工具和特性来改善用户界面。本文将深入探讨CSS3在用户界面设计中的应用,包括基本概念、常用技巧以及实际案例分析。CSS3用户界面基本概念1.媒体查询媒体查询(MediaQueries)是CSS3的一个重要特性,它允许开发者根据不同的
- 《 bilibili-起步级 用户模块接口文档 经验分享 ~》
撒乎乎不撒
大工程实时更新经验分享springboot后端前端
bilibili-用户模块接口文档-经验分享~数据库er关系图:迅速跳转链接枚举码实体类:迅速跳转链接使用apifox.json格式导入接口文档步骤登录Apifox。新建文件,将代码粘贴到该文件,并更改后缀为.apifox.json进入项目,点击“导入”。选择“Apifox”格式,导入文件。代码{"apifoxProject":"1.0.0","$schema":{"app":"apifox","
- 2025移动端软件供应链安全开源治理方案最佳实践
数字供应链安全产品选型
安全人工智能开源开源软件网络
2025年3月13日,由中国软件评测中心、CAPPVD漏洞库联合主办的“第六期移动互联网APP产品安全漏洞技术沙龙”在海口成功召开。悬镜安全基于移动端数字供应链安全开源治理方案荣获中国软件评测中心“2024移动互联网APP产品安全漏洞治理”优秀案例,并获颁证书。移动互联网APP产品安全漏洞治理优秀案例颁奖现场中国软件评测中心(工业和信息化部软件与集成电路促进中心)是中国电子信息产业发展研究院(赛迪
- Uni-App iOS 打包全攻略:从证书申请到上架 App Store,详解每一步
奶凶的小熊崽
uni-app前端iosuni-appcocoa
一、准备工作在打包iOS应用前,需要准备以下内容:一台macOS设备(因为iOS应用只能在macOS设备上编译)。安装Xcode(建议使用最新版本)。安装HBuilderX(DCloud官方开发工具)。Apple开发者账号(必须是付费的AppleDeveloper账号)。Uni-App项目(已开发完成,并可以正常运行)。二、申请iOS证书和描述文件iOS应用的安装和发布需要开发者证书(.p12)和
- 不要再让 import“占领满屏“啦?
常威和来福回忆
react.js前端前端框架
javascript代码解读复制代码//不使用重导importModalfrom'@arco-design/web-react/es/Modal'importCheckboxfrom'@arco-design/web-react/es/Checkbox'importMessagefrom'@arco-design/web-react/es/Message'...//使用模块重导import{Mod
- JWTToken介绍
醉酒的李白、
.NETJWTToken
JWTToken介绍如题,先上一个tokeneyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJOYW1lIjoi6buE6I2v5biIIiwiRW1wbG95ZWVJRCI6MSwiZXhwIjoxNjI2MTU5ODM5LjB9.h_4jRq621FbsZMRx1lXaM_gqVPMHL_9qO8k-NMDTUhoJWT:JsonWebToken,是由三段信息构成
- ChromeDriver介绍和使用
Chen_Chance
chrome
什么是ChromeDriver?ChromeDriver是一个用于在自动化测试中控制GoogleChrome浏览器的工具。它是SeleniumWebDriver的一部分,可以让开发者通过编程的方式操作浏览器进行各种测试。ChromeDriver充当了WebDriver和Chrome浏览器之间的桥梁,使得测试脚本能够与浏览器交互。为什么使用ChromeDriver?在现代软件开发中,确保网页在不同浏
- 鸿蒙ZRouter动态路由框架—服务路由
H.ZWei
HarmonyOS应用开发鸿蒙HarmonyosNavigationrouter
前言源码:https://gitee.com/common-apps/ZRouterOH:https://ohpm.openharmony.cn/#/cn/detail/@hzw%2Fzrouter服务路由主要用于实现模块之间的通信,模块间是相互独立且不直接依赖于彼此。首先确保路由插件在1.0.9版本及以上一、添加配置1、在entry模块的build-profile.json5文件的buildOp
- Websoft9 运维面板:GitOps 助力简化持续部署流程
运维
传统部署的痛点与GitOps的革新在DevOps实践中,手动配置环境、碎片化脚本管理和版本回滚困难等问题长期困扰开发者。而GitOps通过将基础设施代码化、版本化,正在成为持续部署的黄金标准。Websoft9作为GitHub热门开源运维工具,将GitOps理念深度融入面板设计,实现了从“代码提交”到“生产发布”的自动化闭环。本文将结合具体操作,解析其如何以低门槛方案赋能企业级部署流程。Websof
- MongoDB介绍与部署使用
zhangleijiutian
mongodb
MongoDB的功能特性MongoDB是一个高性能、开源、无模式的文档型数据库,设计用于提供高性能、水平可扩性、高可用性和高级可查询性,为Web应用提供可扩展的高性能数据存储解决方案。MongoDB的名称取自单词”humogous”中间的几个字符,是很大、巨大的意思。该数据库由10gen公司开发并提供技术支持,它属于NoSQL数据库家族中的一员,在许多场景下可以用来替代传统关系型数据库或key/v
- Python 爬虫基础教程
盛子涵666
python爬虫开发语言
爬虫的背景与应用诞生爬虫(WebCrawling)是自动化程序,用于从互联网上获取信息。爬虫的基本任务是自动访问网站,通过抓取网页内容并提取有用数据来构建数据库、索引或者进行进一步的数据分析。爬虫通常会模拟浏览器的行为,以避免被服务器识别为机器人,并且能够在大规模范围内高效地抓取信息。爬虫技术最早由搜索引擎开发者提出,目的是自动收集网页信息并将其索引,便于用户搜索时快速检索相关内容。随着互联网的快
- 上万个Map运行时链接ApplicationMaster超时FAILED
500佰
大数据云计算bigdatamapreduce
#MapReduce业务常见故障#大数据#生产环境真实案例#MapReduce#批计算#离线业务#整理#经验总结说明:此篇总结MapReduce业务常见故障案例处理方案结合自身经历总结不易+关注+收藏欢迎留言更多专题(详见):MapReduce计算引擎详解--项目优化(指导书)上万个Map运行时链接ApplicationMaster超时FAILED症状Mapreduce任务会并发起几万个map,会
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D