- 一个完整工作流管理系统的组成部分
kalvin_y_liu
行业软件解析智能客户端平台工作流
一个完整工作流管理系统的组成部分一个完整的工作流管理系统通常由工作流引擎、工作流设计器、流程操作、工作流客户端程序、流程监控、表单设计器、与表单的集成以及与应用程序的集成八个部分组成。一、工作流组成1.工作流引擎工作流引擎作为工作流管理系统的核心部分,主要提供了对于工作流定义的解析以及流程流转的支持。工作流定义文件描述了业务的交互逻辑,工作流引擎通过解析此工作流定义文件按照业务的交互逻辑进行业务的
- flowable 设置自定义属性教程
vegetari
命令模式状态模式
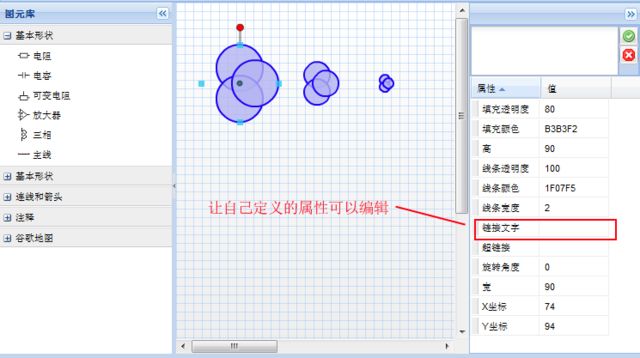
概述由于工作需要给flowable工作流设计器添加自定义属性,以满足功能实现。所以这篇文章介绍下用flowable开源的的flowable-ui前端添加自定义属性,后端解析属性值的例子。技术栈序号技术点名称版本1Flowable6.8.0使用的是flowable6.8.0版的代码GitHub-flowable/flowable-engineatflowable-release-6.8.0https
- .Net Core工作流引擎,分离式前端,升级Vue
粘木氏.嘚啵儿
开发分享javavue.js面试
流程作为企业管理系统的核心,在企业的发展过程中具有重要的作用。通常来说,一个完整的流程大致包括有工作流引擎、工作流设计器、流程操作、客户界面、流程监控、表单设计器、表单集成以及与应用程序集成等。工作流引擎工作流引擎是流程的核心,主要提供对工作流定义的解析以及流程流转的支持。工作流定义文件描述了业务的交互逻辑,工作流引擎通过解析此工作流定义文件按照业务的交互逻辑进行业务的流转,工作流引擎通常通过参考
- 【idea中Activiti BPMN visualizer插件和Camunda Modeler工作流设计器的简单使用】
hhzz
intellij-ideajavaide
1、Idea中的工作流插件ActivitiBPMNvisualizerActiviti插件actiBPM在新版的idea2020及以上版本中已经不支持,ActivitiBPMNvisualizer是一款支持编辑和游览工作流设计图的idea插件,但是它对工作流设计中的网关设计支持并不太友好;下面第4章节我们用到CamundaModeler软件来协助设计整体工作流程图。2、插件ActivitiBPMN
- flowable 流程图的 Vue 库
King斌
workflow-bpmn-modelerworkflow-bpmn-modeler基于Vue和
[email protected],实现了flowable的工作流设计器。使用这个流程绘制工具,建议采用flowable6.4.1版本,flowable6.4.2版本开始进行商业化重构,为了方便刨码学习,推荐使用flowable6.4.1版本。这个用法其实很简单,首先我们创建一个Vue2的项目,注意Vue的版本不要
- 实现工作流自动运行控制器过程中的思考
comsci
人工智能思考工作流系统设计
我们使用过工作流设计器的朋友一定都有这样的经验,流程设计器设计出来的流程图如果用XML来存储,是一个类似层次结构的数据模型,直接对这种数据模型进行处理并不是很方便(但是我也见到很多直接在XML结构上面进行后台引擎处理的工作流系统,所以我这里说描述的方法不一定是最好的),所以我没有直接在流程图XML上面进行数据操作和处理,而是把用XML存储的流程图数据转换成一种简单的链表结构并存储在数据库中,具体的
- 如何读取JWFD工作流设计器画的流程图XML文件数据
comsci
工作流系统设计xml工作文档email数据库api
如何读取JWFD工作流设计器画的流程图XML文件数据当我们通过JWFD的流程设计器画好一个流程图之后,如下图这个时候,你需要打开菜单栏目,选择流程图另存为比如说,我们想把这个流程图另存为叫做Example2011的文件点击确定之后,这个流程图就保持在本地硬盘中的某个目录中,这个目录的具体地址在你这个流程设计器的根目录下面的gxl_temp目录下面,文件名为Example2011.gxl这个时候,大
- html5 jquery版工作流设计器,基于jQuery的web在线流程图设计器GooFlow
梦想是世界和平
html5jquery版工作流设计器
搭建Nginx+Java环境测试并且运行一.简介:Tomcat在高并发环境下处理动态请求时性能很低,而在处理静态页面更加脆弱.虽然Tomcat的最新版本支持epoll,但是通过Nginx来处理静态页面要比通过Tomcat处理在性能方面好很...Trace文件过量生成问题解决查看用户临时文件(trace文件)所在位置如果是trace文件(.trc)大导致的SQL>showparameter
- 基于springboot+element ui+vue的java快速开发平台,集成html5工作流设计器,flowable, element ui 表单设计器
qq_26074455
前后端分离、maven多模块开发,方便多人协同开发后端选型:springboot2+mybatis+shiro+jwttoken+flowable前端选型:vue+element-ui+es6+webpack代码生成器支持连接不同的数据库,生成的模块可以连接指定的数据库,支持自定义模板,可以无限扩展,生成各种复杂的代码一套代码支持mysql,oracel,postgresql,sqlserver数
- OA系统必备的五个基本要素
企业管理8MSaaS
OA系统大数据
如果你正在寻找可以将工作流程提升到一个新水平的OA系统(或办公自动化系统),请查看其是否具备以下五个基本功能。1、简单的工作流设计器一个现代的OA系统应该从业务用户的角度出发。当你坐下来试用一个OA系统时,先从制定自己的工作流程开始。系统使用操作简单吗?能直观创建完成流程所需的任务序列吗?如果不能在五分钟内弄清楚,则需要继续进行下一个选项。好用的软件不应该决定你的企业应该如何设定其运作。相反,它应
- 一款简易的Java工作流框架
java
一、工程简介一款易于使用的工作流设计器,内置丰富的API保证工作流正常运行,数据库操作框架为mybatis-plus二、安装下载:https://gitee.com/gs_work/eas...进入启动器目录cdeasy-process-boot-starter通过Maven打包安装到本地Maven仓库:#jar包方式安装(安装安装记得用工程下的pom文件覆盖本地仓库的)mvninstall:in
- LeaRun .Net Core/Java工作流引擎,分离式前端,升级Vue
粘木氏.嘚绑
企业信息化工作流引擎前端vue
流程作为企业管理系统的核心,在企业的发展过程中具有重要的作用。通常来说,一个完整的流程大致包括有工作流引擎、工作流设计器、流程操作、客户界面、流程监控、表单设计器、表单集成以及与应用程序集成等。工作流引擎工作流引擎是流程的核心,主要提供对工作流定义的解析以及流程流转的支持。工作流定义文件描述了业务的交互逻辑,工作流引擎通过解析此工作流定义文件按照业务的交互逻辑进行业务的流转,工作流引擎通常通过参考
- css+svg实现支付宝小鸡吃米
哆啦伪梦
csssass
使用css+svg实现支付宝小鸡吃米效果图:实现一部分场景与动画,剩下得有时间继续完善svg方面主要使用svg画不规则物体,连体山脉与草丛背景都是使用svg一笔画出,路径画法参考SVG矢量绘图path路径详解(贝塞尔曲线,曲线,平滑直线及弧形)css3剩下大部分都是由div+css制作完成,不规则圆形等使用border-radius,不规则四边形使用transform:skew()属性变换,动画使
- 浅谈备受开发者好评的.NET core敏捷开发工具,讲讲LEARUN工作流引擎
Keanu
敏捷开发开发工具工作流企业应用表单
通俗来讲,所谓一个工作流管理系统,如果将其拆分出来一个个单讲话,大致可理解为由工作流引擎、工作流设计器、流程操作、工作流客户界面、流程监控、表单设计器、与表单的集成以及与应用程序的集成等几个部分组成。工作流引擎顾名思义,工作流引擎是工作流管理系统的核心部分,主要提供了对工作流定义的解析以及流程流转的支持。工作流定义文件描述了业务的交互逻辑,工作流引擎通过解析此工作流定义文件按照业务的交互逻辑进行业
- 浅谈备受开发者好评的.NET core敏捷开发工具,讲讲LEARUN工作流引擎
靓仔程序员
通俗来讲,所谓一个工作流管理系统,如果将其拆分出来一个个单讲话,大致可理解为由工作流引擎、工作流设计器、流程操作、工作流客户界面、流程监控、表单设计器、与表单的集成以及与应用程序的集成等几个部分组成。1.工作流引擎顾名思义,工作流引擎是工作流管理系统的核心部分,主要提供了对工作流定义的解析以及流程流转的支持。工作流定义文件描述了业务的交互逻辑,工作流引擎通过解析此工作流定义文件按照业务的交互逻辑进
- WF4中工作流设计器Toolbar的定制
weixin_34186950
我们在重新宿主WF4的工作流设计器时,可以对工作流设计器中的Toolbar进行定制,工作流中Toolbar如下图:你可以使用下面代码来指定设计器中的Toolbar:this.wd.Context.Services.GetService().WorkflowShellBarItemVisibility=ShellBarItemVisibility.Variables;ShellBarItemVisi
- WF4工作流设计器
weixin_30545285
WF4的设计器在VS2010里才有,VS2008里没有。WindowsWorkflowFoundation4-WF4是.NET4的一大精华,其设计器也是VS2010的一大亮点。微软在技术上有一个战略:用WF工作流来处理逻辑,WCF处理通讯,WPF/Silverlight和ASP.NET处理表现层,画一张图的话应该是这样的:也因为WF工作流在现代软件开发中的重要作用,微软甚至放弃了对WF3(WF3.
- 如何在内网(局域网)中发布WebGIS系统
mrib
地图发布服务中件间
一、概述这里以中间件作为谷歌卫星地图发布引挚,许昌市1-14级谷歌卫星地图作为中间件的地图发布数据源,GoogleMap离线API作为加载中间件发布的卫星影像数据平台,说明如何在内网(局域网)中构建一套离线的WebGIS地理信息系统。二、如何发布许昌市谷歌卫星影像以下只对如何发布许昌市谷歌卫星影像作简要说明,具体教程,请参阅:如何在GoogleMapAPI中调用中间件发布的卫星影像在万能地图下载器
- 浅谈备受开发者好评的.NET core敏捷开发工具,讲讲LEARUN工作流引擎
技术宅Oxygen
敏捷开发程序设计工作流引擎
通俗来讲,所谓一个工作流管理系统,如果将其拆分出来一个个单讲话,大致可理解为由工作流引擎、工作流设计器、流程操作、工作流客户界面、流程监控、表单设计器、与表单的集成以及与应用程序的集成等几个部分组成。1.工作流引擎顾名思义,工作流引擎是工作流管理系统的核心部分,主要提供了对工作流定义的解析以及流程流转的支持。工作流定义文件描述了业务的交互逻辑,工作流引擎通过解析此工作流定义文件按照业务的交互逻辑进
- .net core快速开发平台,learun自主工作流引擎设计规范
码农不嬉皮
开发分享.netc#
一个完整的工作流管理系统通常由工作流引擎、工作流设计器、流程操作、工作流客户界面、流程监控、表单设计器、与表单的集成以及与应用程序的集成等几个部分组成。1.工作流引擎工作流引擎是工作流管理系统的核心部分,主要提供了对工作流定义的解析以及流程流转的支持。工作流定义文件描述了业务的交互逻辑,工作流引擎通过解析此工作流定义文件按照业务的交互逻辑进行业务的流转,工作流引擎通常通过参考某种模型来进行设计,通
- .net core快速开发平台,learun自主工作流引擎设计规范
力软快速开发平台
开发分享
一个完整的工作流管理系统通常由工作流引擎、工作流设计器、流程操作、工作流客户界面、流程监控、表单设计器、与表单的集成以及与应用程序的集成等几个部分组成。1.工作流引擎工作流引擎是工作流管理系统的核心部分,主要提供了对工作流定义的解析以及流程流转的支持。工作流定义文件描述了业务的交互逻辑,工作流引擎通过解析此工作流定义文件按照业务的交互逻辑进行业务的流转,工作流引擎通常通过参考某种模型来进行设计,通
- .net core快速开发平台,learun自主工作流引擎设计规范
小伙子搞事情
商业软件开发平台工作流开发平台软件框架业务流程测试
一个完整的工作流管理系统通常由工作流引擎、工作流设计器、流程操作、工作流客户界面、流程监控、表单设计器、与表单的集成以及与应用程序的集成等几个部分组成。1.工作流引擎工作流引擎是工作流管理系统的核心部分,主要提供了对工作流定义的解析以及流程流转的支持。工作流定义文件描述了业务的交互逻辑,工作流引擎通过解析此工作流定义文件按照业务的交互逻辑进行业务的流转,工作流引擎通常通过参考某种模型来进行设计,通
- .net core快速开发平台,learun自主工作流引擎设计规范
IT加班狗
框架平台-框架.net
一个完整的工作流管理系统通常由工作流引擎、工作流设计器、流程操作、工作流客户界面、流程监控、表单设计器、与表单的集成以及与应用程序的集成等几个部分组成。1.工作流引擎工作流引擎是工作流管理系统的核心部分,主要提供了对工作流定义的解析以及流程流转的支持。工作流定义文件描述了业务的交互逻辑,工作流引擎通过解析此工作流定义文件按照业务的交互逻辑进行业务的流转,工作流引擎通常通过参考某种模型来进行设计,通
- .net core快速开发平台,learun自主工作流引擎设计规范
IT加班狗
框架平台-框架.net
一个完整的工作流管理系统通常由工作流引擎、工作流设计器、流程操作、工作流客户界面、流程监控、表单设计器、与表单的集成以及与应用程序的集成等几个部分组成。1.工作流引擎工作流引擎是工作流管理系统的核心部分,主要提供了对工作流定义的解析以及流程流转的支持。工作流定义文件描述了业务的交互逻辑,工作流引擎通过解析此工作流定义文件按照业务的交互逻辑进行业务的流转,工作流引擎通常通过参考某种模型来进行设计,通
- Teamcenter WorkFlow(三)
Jay_1989
Teamcenter
创建工作流模板需系统管理员权限,菜单“工作流设计器”界面如何定义流程模板1.流程结束后的状态(Status)2.选择参考的流程模板,如ReviewProcess3.定义流程的子任务构成4.布置和定义任务之间的关系5.考虑并定义流程中各个子任务中执行权限6.定义归档后的数据保护权限7.定义任务的特性,包括时间等8.定义Handler,如Demote等9.定义投票人数(signoff)和有效票数(Qu
- Teamcenter WorkFlow(一)
Jay_1989
Teamcenter
流程(Process)自动化的事件过程,描述了为完成一个事件过程所需的单个任务及任务的顺序。各个任务具有时效和等级。有串行的工作任务和需要并行完成的任务。Teamcenter提供三个应用程序:工作流设计器(WorkflowDesigner):图形化方式创建工作流模版任务箱(In-Box):执行和跟踪流程任务工作流查看器(WorkflowViewer):查看工作流历史流程模板(ProcessTemp
- 用c#做的工作流设计器
iteye_20518
三年前搞的工作流设计器,包括后台引擎和前台的可视化设计界面。当初在工作中用到的一个工作流是从java翻译过来的,引擎搞的太复杂了---好象开源的为了通用性,大都是这样。所以想自己写一个。后来微软出了WWF,但那套组件也大的很。其实一般情况下业务需求并没有那么复杂,做的简单一点也好调试,我想这就是自己开发的价值所在吧。现在基本上是能用的,现在问题是设计器界面这块我还不满意:我是直接用GDI画的,如附
- 如何在内网(局域网中)发布OpenLayers地图平台
mrib
地图发布服务中件间
一、概述这里以中间件作为谷歌地球(GoogleEarth)卫星地图发布引挚,杭州市4到14级谷歌地球卫星地图(WGS84经纬度投影)作为中间件的地图发布数据源,OpenLayers开源平台作为加载中间件发布的卫星影像数据平台,说明如何在内网(局域网)中构建一套基于OpenLayers开发平台的离线WebGIS地理信息系统。二、如何发布杭州市谷歌地球卫星影像以下只对如何发布杭州市谷歌地球卫星影像作简
- WF工作流设计器(WPF版)
weixin_33834910
这是一个WPF版的工作流设计器,准备开发一个Silverlight版的流程设计器,之前一个图形UI的例子已发上来了.这个例子算是正式开发Silverlight版前的DEOM吧.另外,现在关于架构类的文章多是介绍[数据业务平台(前台UI+中间层+数据存储)]的,对工具类应用程序的架构设计相对少一些.对这方面架构设计感兴趣的可以看一下本文该版本提供如下功能:可视化和流程设计界面WF的一组业务Activ
- JIRA官方:JIRA定制工作流
weixin_30652271
定制适合项目的工作流JIRA提供了一个缺省工作流和一系列问题类型,非常适合缺陷追踪和软件开发。在使用中你可以随时根据实际情况对流程进行调整,确保流程能够快速的适应坏境变化。使你的工作流图形化使用图形版工作流设计器快速创建你的工作流。这个简单的图形化工具帮助你快速创建或编辑工作流。控制你的工作流对工作流进行精细的控制,确保正确的人在正确的时间可以执行正确的操作。设置自动化工作流动作来执行一些通用的或
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开