多比矢量图开发教程(五)-定义矢量图元
定义一个矢量图元
在上一小节中,我们讲了如何定义一个图片作为图元,这种方式非常的简单,但是在图元被拉大以后, 由于位图的原因,图形可能不那么清楚了。 如果我们希望图元可以被无限级的放大,我们可以采用矢量图的方式。
矢量图是根据几何特性来绘制图形,矢量可以是一个点、一条线、圆等等的几何形状。它的特点是放大后图像不会失真,和分辨率无关,文件占用空间较小。
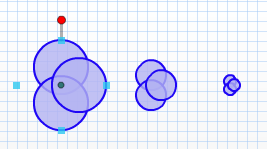
那么如何定义一个下面类似的《三相绕组》图形呢? 注意图中的图形,都是由同一个图元,设置不同的长宽得来的。
每一个图元,都有一个draw函数,我们只需要覆盖这个draw函数就可以了。具体的代码见下面。
//定义一个电阻的矢量图元
DianluShapes.Dianzhu = StandardShapes.Rectangle.extend({
//重载draw函数,让
draw: function () {
this.logDebug("draw(), r=%s", this.r);
this.setupGraphics();
var changdu = 20;
//画左边的接线点
this.canvas.drawLine(this.id, -this.width / 2, 0, -changdu / 2, 0);
//画中间的电阻
this.canvas.drawRect(this.id, -changdu / 2, -this.height / 2, changdu, this.height);
//画右边边的接线点
this.canvas.drawLine(this.id, changdu / 2, 0, this.width / 2, 0);
}
});
图层前后顺序
在多比图形中,我们引入了z-order这么一个概念,和html/css中的z-order有点类似。这个值反应了图形元素之间的重叠顺序,值越高的节点会挡住值低的节点。如果没有指定,节点的z-order会按照被添加的顺序自动设置。后添加的会挡住先添加的。
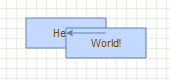
在“HelloWorld”例子中, 你移动world节点,就会挡住hello节点,如下图。
可以使用toFrontShape和toBackShape函数来改变元素之间的叠加关系。以下是一个例子。
//得到一个画图空间
var sa = Duobee.createDiagram("diagram");
//等待flash加载完成
sa.onready = function () {
//使用画图空间产生一个图形
var shape = sa.createShape("StandardShapes.Rectangle", { });
//将图形放置顶层
sa.toFrontShape(shape.path);
}