- 【深度解析】Seedance 1.0:重新定义 AI 视频生成的工业级标准
小深ai硬件分享
人工智能大数据深度学习机器学习
当AI从文字生成迈向视频创作,技术的跃迁正在重塑内容产业的底层逻辑。2025年6月11日,字节跳动旗下火山引擎在FORCE原动力大会上正式发布视频生成模型Seedance1.0,这款登顶国际权威榜单ArtificialAnalysis的产品,以影视级画质、极速生成效率和极致成本控制,重新定义了AI视频生成的行业标杆。作为AI行业的新媒体运营,本文将从技术突破、场景落地和产业影响三个维度,为你深度解
- Odoo 中国特色高级工作流审批模块研发
源力祁老师
odoo最佳业务实践学习方法人工智能自动化开发语言
本文旨在为基于Odoo18平台开发一款符合中国用户习惯的、功能强大的通用工作流审批模块提供一份全面的技术实现与产品设计方案。该模块的核心特性包括:为最终用户设计的图形化流程设计器、对任意Odoo模型的普适性、复杂的审批节点逻辑(如会签、条件分支、汇报线查找)、流程中动态操作(如加签、转签),以及与钉钉、企业微信的深度无缝集成。将从系统总体架构出发,深入探讨工作流引擎核心、图形化设计器实现、高级审批
- Odoo 专业级PLM模块研发
源力祁老师
odoo最佳业务实践学习方法开发语言自动化人工智能
第一部分:战略与顶层设计1.项目愿景与战略定位1.1项目愿景本项目的核心愿景是:在Odoo18平台上,构建一个企业级、多行业通用且深度可配置的产品生命周期管理(PLM)模块。该模块旨在成为连接企业从概念创意、研发设计、工程变更、生产制造到服务维护全价值链的核心数据与流程枢纽。我们致力于打破传统PLM系统与ERP、MES等核心运营系统之间的信息壁垒,通过Odoo原生的“一体化”优势,为企业提供一个无
- 微信助手插件功能六十二:自动下载原图
杨利杰YJlio
#微信助手微信
微信助手插件功能六十二:自动下载原图微信助手插件功能六十二:自动下载原图功能介绍:功能优势:注意事项:微信助手插件功能六十二:自动下载原图⚠️免责声明:本插件仅供学习与研究用途,不用于商业或非法用途。使用插件可能导致微信账号被封,相关后果需由使用者自行承担。插件下载后请在24小时内删除!今天为大家介绍微信助手的第62个实用功能——自动下载原图。功能介绍:在默认微信环境中,当我们接收到一张高清图片时
- Android经典实战之跨平台开发方案:Kotlin Multiplatform vs Flutter
AntDreamer
kotlin跨平台androidkotlin开发语言flutterios
本文首发于公众号“AntDream”,欢迎微信搜索“AntDream”关注,和我一起每天进步一点点跨平台开发方案:KotlinMultiplatformvsFlutter在移动开发领域,跨平台技术的选择对于项目的性能、开发效率和最终用户体验有着深远的影响。KotlinMultiplatform(KMP)和Flutter作为两大主流的跨平台开发框架,各自具有独特的优势和局限性。本文将从多个维度对KM
- 微信小程序——自定义顶部菜单navigationBar方式(可详细了!)
朕.
微信小程序小程序前端
前言:开发中,设计师也是奇思妙想,把小程序顶部的默认菜单改成了自己觉得好看的样式,改了返回icon的样式,加了各种返回首页、收藏、什么鬼的按钮,甚至把胶囊按钮都给改了~~~,好吧,遵从设计师的审美,盘他(除了胶囊按钮)(本文字数较多,因为我把每一步都分的很细,都写出来了,望客官细品,仔细品)要点概述:(助于童鞋们更好的理解)小程序默认的navigationBar是占据手机顶部区域的,小程序的页面内
- 循环赋能:艾立泰托盘解锁企业降本增效新路径
艾立泰智能包装
深度优先
在当下竞争白热化的商业格局中,企业对成本控制与运营效率提升的需求已攀升至前所未有的高度。塑料托盘作为物流包装领域的核心器具,其性能表现与循环利用能力,正悄然成为影响企业发展的关键变量。艾立泰塑料托盘凭借卓越品质与创新智能包装理念,为企业开启循环赋能、降本增效的崭新篇章。艾立泰在托盘材质甄选上精益求精,其产品具备超凡的高强度与耐用性,可从容应对各类货物的重压挑战,即便在高频次的物流周转场景中,也能稳
- taro3 微信小程序input输入框从中间删除文字时光标乱跳到结尾
Misha韩
#Taro3小程序微信小程序小程序
问题描述:微信小程序真机不管是taroui的AtInput还是原生的Input,在输入一段文字后,从中间删除文字,光标会乱跳到结尾,支付宝小程序没有这个问题解决方案:const[cursor,setCursor]=useState(0){const{value,cursor}=e.detailconstval=value.replace(/\s/g,"")getValue(val)setCurso
- 注册的微信商户号如何绑定查询AppID?
阿酷tony
企业微信微信微信java支付号商户号微信支付商户号
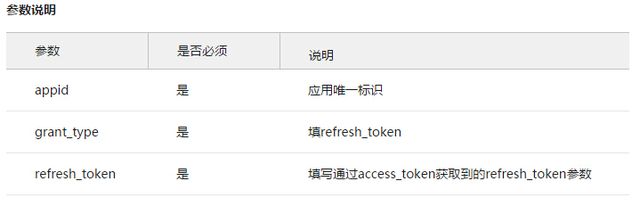
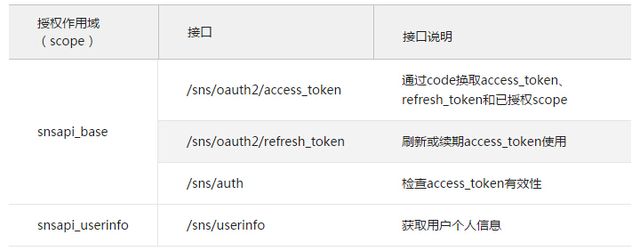
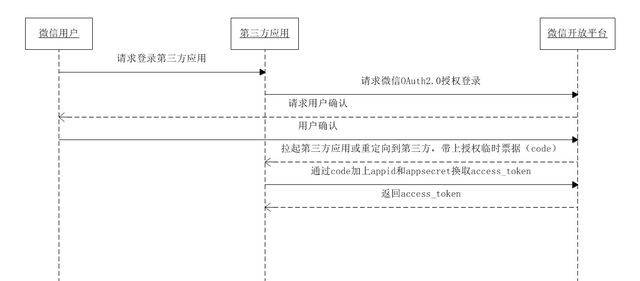
如何注册微信支付商户号,查询绑定对应AppID?需完成商户号(即MCHID)与公众号、小程序、移动应用(即APPID)的绑定。若商户需自行通过API发起交易,需完成商户号(即MCHID)与公众号、小程序、移动应用(即APPID)的绑定。若申请单中填写了APPID,签约后系统会自动发起绑定申请;若申请单中未填写APPID,需在签约后登录商户平台发起绑定。一、如何查看公众号APPID登录公众平台【mp
- 哈尔滨服务器租用idc服务商-青蛙云
青蛙云作为黑龙江亿林网络股份有限公司的IDC服务平台,拥有IDC、ISP、CDN、CCRC等专业资质,从入门级到高性能的服务器机型一应俱全,为哈尔滨企业提供了全面且优质的服务器租用解决方案。T3+A级标准数据中心采用多线冗余带宽,通过与中国电信、中国联通等主流运营商网络的接入,实现多线路智能调度,有效避免网络拥堵。无论是南方用户还是北方用户访问基于青蛙云哈尔滨IDC服务器搭建的应用,都能获得流畅的
- 影刀RPA+小红书关键词商品采集
微刻时光
RPA加油站rpa人工智能python自动化影刀实战小红书影刀RPA
1.准备工作影刀软件:PC端进行手机管理器设置部署手机端设置好开发者模式能保证电脑与手机正常连接下载程序需要的文件,百度网盘链接:https://pan.baidu.com/s/16gF6mZx1evSU0IjvSfmVSQ?pwd=mqr6提取码:mqr6下载后存放到本地目录适配手机:VivoS6/7最佳其他手机屏幕尺寸6.44英寸最佳需要用户自己连接手机测试如果有问题可加微信,进行定制2.采集
- 3个关键因素助力企业成功实施管理系统
格调UI成品
大数据
一、业务需求分析:明确目标与需求成功实施管理系统的首要前提是明确的业务需求分析。业务需求分析是系统实施的基础,它帮助企业明确系统的功能目标、业务流程优化方向以及关键绩效指标(KPI)。通过深入的业务需求调研,企业可以确保管理系统的设计与实际运营需求紧密契合,避免因功能不匹配而导致的实施失败。需求调研与分析业务需求分析应从企业的战略目标出发,结合各部门的实际业务流程,通过访谈、问卷调查、工作坊等方式
- Redis哨兵模式
SkyWide 无限领航
Linuxredislinux
Redis哨兵模式文章原始同步:微信搜索公众号:SkyWide无限领航QQ技术群:308191819欢迎各位加入Redis哨兵模式(1)一主二从Redis集群部署使用SSH工具连接三个虚拟机节点修改主机名。命令如下所示:redis1主节点:[root@localhost~]#hostnamectlset-hostnameredis1redis2从节点:[root@localhost~]#hostn
- 「Java流程控制」循环综合应用
夜晚回家
#Java程序设计java开发语言
循环就像城市交通管理系统,不同类型的循环好比各种交通指挥方式:for循环像定时红绿灯,while循环像交警手动指挥,do-while则像必须至少放行一次的应急通道。想象一个自助餐厅的运营场景:for循环:像固定菜品的取餐区,知道确切数量(比如10道热菜)while循环:像现做档口,只要还有客人排队就继续供应do-while循环:像必须至少询问一次的会员卡办理这种综合应用场景,最能体现循环在实际开发
- 项目解决方案:付费自习室视频监控系统建设解决方案
目录第一章项目背景1.1技术提升背景1.2发展趋势背景1.3合规性要求背景第二章实现特点2.1拓展集成,信息联动2.2全面支持,无忧运营2.3成本控制,效益最大化第三章需求确认3.1实时远程监控,集中管理3.2权限管理灵活且安全第四章建设目标4.1先进实用,贴合需求4.2经济完备,高性价比4.3安全可靠,稳定运行4.4易于拓展,前瞻未来第五章难点解析5.1视频观看无缝衔接5.2精细划分用户功能第六
- 【学习笔记】微信小程序代码构成(附图)
一、微信小程序有四种类型文件:1.JSON配置文件(.json后缀)2.WXML模板文件(.wxml后缀)3.WXSS样式文件(.wxss后缀)4.JS脚本逻辑文件(.js后缀)二、JSON配置:1.JSON配置:JSON是一种数据格式,用来静态配置。app.json小程序配置project.config.json工具配置page.json页面配置语法:JSON文件都是被包裹在一个大括号中{},通
- 浅析基于深度学习算法的日语OCR技术原理及其应用场景
AI人工智能+
TEL18600524535ocr文字识别人工智能
在全球数字化进程加速的今天,日语作为世界第九大使用语言,其文字处理的自动化需求日益凸显,日语OCR技术应运而生。中科逸视日文OCR技术是一款基于先进人工智能技术的专业光学字符识别(OCR)解决方案,专门针对日语文本的数字化需求设计开发。能够将纸质文档、图片中的日文内容快速准确地转换为可编辑、可搜索的电子文本,大幅提升日文资料的处理效率,为企业国际化运营和个人日语学习提供强有力的技术支持。技术原理中
- 浅谈数据管理架构 Data Fabric(数据编织)及其关键特征、落地应用
Aloudata
DataFabric多源异构数据集成数据管理
伴随着企业从数字化转型迈向更先进的数智化运营新阶段,对看数、用数的依赖越来越强,但数据的海量增长给数据管理带来一系列难题,如数据类型和加工链路日益复杂,数据存储和计算引擎更加分散,数据需求响应与数据质量、数据安全风险难以兼顾,数据流通过程中的合规性冲突,以及混合多云环境下的“数据孤岛”等。简言之,进入数智化时代,企业数据管理正变得异常复杂和艰难,传统的数据管理架构往往依赖于单一、物理集中的数据仓库
- GNhao,英国手机号如何购买注册全攻略详解
GNhao,英国手机号如何购买注册全攻略详解GNhao,英国手机号如何购买注册成为许多人关注的热点问题。无论是出国留学、工作还是旅游,拥有一个英国手机号非常重要。GN号将详细介绍GNhao,英国手机号如何购买注册的方法。购买注册的基础知识GNhao,英国手机号如何购买注册主要通过三大运营商完成,分别是EE、Vodafone和O2。选择合适的运营商,有助于后续GNhao,英国手机号如何购买注册流程的
- 记忆翻牌记忆力小游戏流量主微信小程序开源
云起SAAS
微信小程序小程序记忆翻牌记忆力小游戏流量主微信
记忆翻牌游戏包含以下功能:游戏界面采用4x4网格布局,共16张卡片卡片使用emoji图标,每次游戏随机打乱顺序记录游戏步数和用时匹配成功的卡片会保持翻开状态游戏结束后显示成绩并可以重新开始项目结构严格遵循微信小程序规范:app.js小程序入口app.json全局配置app.wxss全局样式pages/index/下是游戏页面相关文件
- 计算机考研408真题解析(2024-39 UDP校验和算法深度解析)
【良师408】计算机考研408真题解析(2024-39UDP校验和算法深度解析)传播知识,做懂学生的好老师1.【哔哩哔哩】(良师408)2.【抖音】(良师408)goodteacher4083.【小红书】(良师408)4.【CSDN】(良师408)goodteacher4085.【微信】(良师408)goodteacher408特别提醒:【良师408】所收录真题根据考生回忆整理,命题版权归属教育部
- 解锁阿里云日志服务SLS:云时代的日志管理利器
云资源服务商
阿里云云计算服务器
引言:开启日志管理新篇在云计算时代,数据如同企业的血液,源源不断地产生并流动。从用户的每一次点击,到系统后台的每一个操作,数据都在记录着企业运营的轨迹。而在这些海量的数据中,日志数据占据着至关重要的地位,它不仅记录了系统的运行状态、用户的行为信息,还为企业的运维、安全、业务分析等提供了宝贵的依据。如何高效地处理这些日志数据,成为了企业在数字化转型过程中面临的关键挑战之一。阿里云日志服务SLS(Si
- 微信小程序能不能获取物联网的上的设备数据
MonkeyKing.sun
微信小程序物联网小程序
微信小程序可以获取物联网设备的数据,主要通过以下几种方式实现:通过MQTT协议获取数据微信小程序可以通过MQTToverWebSocket连接物联网平台(如阿里云IoT、腾讯云IoT或其他支持MQTT的平台),订阅设备发布的Topic,从而实时获取设备上报的数据(如温度、湿度等传感器数据)。实现步骤包括:在物联网平台(如阿里云IoT)创建产品和设备,获取设备三元组(ProductKey、Devic
- 香港 8C 站群服务器买来可以做哪些业务?
海外空间恒创科技
服务器运维
香港8C站群服务器(即提供8个不同C段IP地址的服务器)凭借多IP独立分配、低延迟网络及免备案优势,适用于以下关键业务场景:一、SEO优化与搜索引擎运营SEO站群搭建:为80-100个网站分配8个不同C段IP,规避搜索引擎对同IP站群的关联惩罚,提升关键词覆盖率。PBN(私有博客网络)运营:每个C段部署权威内容站点,通过差异化外链策略向主站传递权重。蜘蛛池系统:利用多C段IP池调度爬虫流量,加速新
- 海外站群服务器做站群网站好不好?
QQ319556936
服务器运维
海外站群服务器用于搭建站群网站究竟好不好呢?实际上,在当今的网络环境中,海外站群服务器已然成为了诸多跨境电商、SEO优化公司以及流量推广企业颇为青睐的选择,凭借自身诸多独特优势,为站群网站的搭建与运营提供了坚实的技术支撑。不过,它是否契合具体的业务需求,还得从其优缺点以及实际应用场景等多方面来综合考量一番。一、海外站群服务器的优势所在多IP助力,规避站点关联问题独立IP的保障:海外站群服务器能够提
- ThreeJS入门(153):THREE.Texture 知识详解,示例代码
还是大剑师兰特
#ThreeJS综合教程500+大剑师threejs示例threejs教程
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第153篇入门文章文章目录构造函数属性方法使用示例注意事项总结THREE.Te
- 富文本编辑器插件支持哪些格式导入?Word、Excel、PPT全解析
路过了忘了
前端pdfumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 有没有编辑器支持excel、ppt、pdf及word导入?
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- Excel、PPT、PDF如何导入百度富文本编辑器?
2501_90699800
excelpowerpointpdfumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 为何YashanDB数据库是现代企业数字化转型的选择
数据库
在企业数字化转型的过程中,选择合适的数据库技术是一个重大决策。当前常见的问题是,如何在海量数据环境下实现高效的数据存储与访问、如何保证数据安全性以及如何快速响应业务变更需求?这些问题直接影响企业的运营效率和决策能力,因此选择一款优秀的数据库是企业转型成功的关键。本文将探讨YashanDB数据库的技术优势及其为何成为现代企业数字化转型的不二选择。体系架构的灵活性与可扩展性YashanDB数据库支持多
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,