前端笔记--切图
切图
开始学网站时,因为切图这个概念居然纠结了很久,现在的理解是:
是指前端技术对于网站设计稿的某一部分没办法或需要高成本技术手段才能实现时,会考虑以图片代替的形式。把原设计稿的这一 部分裁剪出来,通过调用图片来还原设计稿。比如翘起拇指点赞的图标,前端html\css无法轻松实现,则把该图标裁剪出来,通过html或css调用来达到还原设计稿的目的。听起来很简单的一件事,做得好还需要一些思考、规划、不断的练习。
以下内容来自网易微专业的授课视频整理
来自:https://github.com/li-xinyang/FEND_Note
工具, 面板, 视图
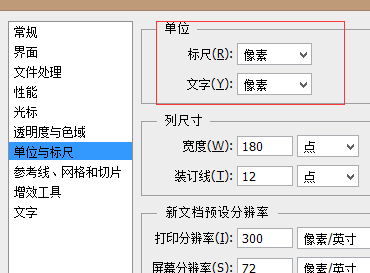
在这里只说Photoshop。在全局设置下将单位修改为像素,因其在 CSS 中运用最广(编辑--首选项--单位与标尺)。设置工作区布局为切图及图片编辑做准备(所需窗口为信息窗口,图层窗口以及历史记录窗口)。
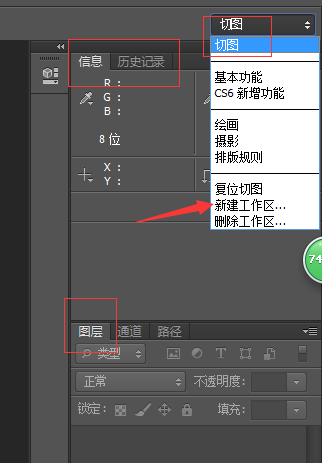
打开『信息窗口』、『图层窗口』、『历史纪录窗口』、『工具面板』、『选项』面板,可以通过 Window -> Workspace -> New WorkSpaces 保存工作区,以便下次打开。
切图常用的工具:
移动工具、矩形选框工具 魔棒工具 裁剪工具 切片工具(裁剪工具分支) 缩放工具 取色器
图层(单层元素)与组(类似于文件夹)的区别。
辅助视图,在视图菜单下启动
对齐,会启动靠近吸附功能
标尺,Command + R
参考线,Command + ;
常用快捷键
放大缩小画布
放大到100%大小:Ctrl+数字1
放大:ctrl + 加号
缩小:ctrl + 减号
alt + 滚轮
合并图层
合并图层:ctrl+E
合并可见图层:ctrl+shift+E
测量及取色
所有能接受数字的属性都需要测量并尽可能百分百的还原设计稿。
测量
宽度,高度 (width, height)
内外边距 (padding, margin)
边框 (border)
定位 (position)
文字大小 (font-size)
行高 (line-height),其为第一行的底端到第二行的底端。
背景位置 (background-position)
NOTE: 1 一般方法,画个矩形框,在信息面板读取宽高。
2 测量时尽可能放大画布以减少误差。量取文字是为了减少误差尽量选取尺寸大的文字进行测量。
3 设计稿超出窗口范围要善于利用选框工具增减以及交叉选择。如测量页面宽度,左边画一个矩形框,滚动条移到右边,在右边按住shift再画一个矩形框,信息面板读取数值获取宽度。
4 如果文字为单独图层,可用文字工具测量其字号等,如是背景合并,则需要放大矩形框测量。文字大多数情况可以不切,但需要测量,css设置会用到。
选框工具的多用途,增(Shift)减(Alt)以及交叉选择(Shift + Alt)。左右(或上下)使用分离选框选择可以得到整两个分离边框的距离总值。
取色
所有能接受颜色的属性都需要取色。
边框色
背景色
文字色
NOTE:使用魔棒工具可以迅速识别背景色是否没线性渐变的方法。Mac OS X 推荐使用 Sip 可在 Mac App Store 免费下载。 NOTE+:可以使用魔棒工具来判断颜色是否为渐变。
切图
内容性图片 指的是图片在页面是作为内容存在,如页面中的海报。
修饰性图片 指的是图片在页面中起修饰作用,如页面中的背景和图标。
修饰性图标和内容性图片需要(在 HTML 的 <img> 之中,只需站位不需切图)切出。切出的内容性图片应保存为 *.jpg 格式,而修饰性图片因保存为 png24(IE6 不支持半透明,Alpha 透明) 或 png8 它们均支持全透明。
隐藏文字,方法一,直接在图层中隐藏文字图层。方法二(两种,分别应对于纯色和有背景需要隐藏文本的情况),平铺背景隐藏文字,使用自由变换。
PNG24切图方法
移动工具选中所需图层(Ctrl 多选)
右键合并图层(Ctrl + E)
复制到新图层
PNG8带背景切图方法
合并可见图层(Shift + Ctrl + E)
矩形选框选择内容
魔棒工具去除多余部分(Alt + 选取)
可平铺背景的切图方法
用矩形选择一个区域
复制至新图层
NOTE: X 轴平铺需要占满图片的宽,Y 轴平铺需要占满图片的高。
切片工具(大图化小的方法,将一大图分为多小图)
拉参考线
选择切片工具
点击 “基于参考线的切片” 按钮
选择切片选择工具
保存于新图层
如何开始切图
第一步:去掉所有文字,只留背景
打开视觉稿后,用上面说过的隐藏文字方法去掉所有的文字,只留背景和图片(记得备份一下PSD文件),原因是一般情况文字是要写在HTML里的。
第二步:保存图片
将去掉文字的图片保存起来。一般情况下内容性图片保存为jpg格式,图标类型的保存为png格式。
第三步:构思页面的具体实现
划分页面的结构,具体的实现方式。
第四步:一边编写HTML代码,一边测量、取色
根据构思号的页面结构,开始编写HTML代码,并且开始进行测量和取色。
图片保存
将需要的内容保存在独立的文件里便于之后的导出。(存储于 Web 所用格式 Alt + Shift + Ctrl + S)
如需保存独立图层则要把需要的图层拖到新建的透明背景的图层,或在图层上右键复制(Duplicate)图层选择地址为新文件即可。
保存格式的选择
保存类型一:色彩丰富切无透明要求时保存为 JPG 格式并选用时候的品质(通常使用品质 80 )。
保存类型二:图片色彩不丰富,不伦透明与否一律保存为 PNG8 格式(256颜色,需特殊设置如下图,需设置杂边:无 无仿色)。
保存类型三:图片有半透明(Alpha 透明)的要求,保存为 PNG24 格式(不对图片进行压缩)。
保存类型四:保留 PSD 源文件,以备不时之需。
如何保存
一般使用『存储于 Web 所用格式』菜单(Alt + Shift + Ctrl + S)保存
图片修改与维护
维护与修改之一:更改画布大小以便增加新素材。
维护与修改之二:移动图标分两种,独立图层(移动工具拖动),于非独立图层(选取工具选中分离后移动工具拖动)。
维护与修改之三:裁剪画布的方法有两种,(1)用选取工具选取后图片裁取,(2)直接用裁剪工具裁剪画布。
注意事项:为了可维护性的考虑因适当的留出适当的空白区域以便修改所用和提高容错性。PNG8需更改图片颜色模式为 RGB 颜色(默认为索引颜色模式,颜色信息会被丢失)。
图片优化与合并
在 HTML 中使用背景图片的方法如下:
<button type="button" class="btn-default">Click Me</button><style type="text/css" media="screen">.btn-default { background: url(image/btn.png) no-repeat 0 0;
}.btn-default-alt {background: url(image/sprite.png) no-repeat 0 -50px;
}</style>
图片的合并就如同上面提到的切图后保存的过程。拼好的图称之为 Sprite 它能减少网络请求次数提高速度。图片压缩工具分为无损(ImageOptim 等工具,也可结合 Grunt 自动化构建工具一同使用)与有损压缩工具(TinyPng)。
图片合并
图片合并建议方案:
同个模块的图片合并
大小相近的图片合并
色彩相近的图片合并
以上3种合并混合
合并的图片可以以横向或纵向的排列,分类可将同属于一个模块(功能模块),大小相近(充分利用画布空间),颜色相近(减少文件大小)。
图片的兼容
IE6 不支持 PNG24 半透明所以需要保存两份(sprite.png - png24 和 sprite-ie.png - 8)。在使用 CSS3 是让高级浏览器使用 CSS3 低级浏览器则使用切图。优雅降级指的是让低级浏览器不显示高级浏览器中的界面细节。