编写Flex 阅读器 (二) --------------总结性学习
首先很感谢两位朋友@cyper和@giantchen2011 两位朋友对博文的支持。你们的回复是我的动力。我刚刚开始写博客,内容文字生涩。请大家见谅。也请指正不足之处。
起几天看了书后发现,Flex和ActionScript很想Java等语言。而开发环境很想Visual Stadio。所以个人觉得学起来还比较简单。可能也是因为我还没有学习到深处吧。但是就现在而言兴趣非常浓。看到了第六章后,我开始总结之前的实验和内容。进行自己构建了一个小东西做。因为是刚毕业的学生,也因为是自己学习,做实验,就想写一个学生管理的那东西。比较了解业务,也能怀念下刚离开的学生青涩时代。
其实内容大部分在昨天就写了,因为这两天节日,我要陪我第一次来成都的妈妈闲逛,所以也没能全心全意的投入到博客的写作和Flex的学习和实验中。所以今天尽快将昨天的程序编写部分思路等内容补上,再继续进行学习。
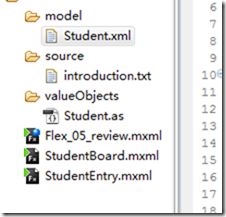
我参照着书上的结构,StudentBoard和StudentEntry两个mxml文件。工作主要在StudentBoard上完成。结构图如下:
在model中,我放入了Student的类信息,在source文件夹下有一个introduction.txt的外部资源,存放说明。valueObjects存放Student.as。
<Student>
<name>Pily</name>
<gender>Male</gender>
<attentTest>0</attentTest>
<age>24</age>
<NO>08335634</NO>
</Student>
这个是Student.xml 文件内的内容。通过这个xml文件,对Student进行了定义。
我在introduction.txt文件内存放了一些测试字符串。
Test Introduction
Test Introduction. Test Introduction.
Test Introduction. Test Introduction.
Test Introduction. Test Introduction.
Test Introduction. Test Introduction.
Test Introduction. Test Introduction.
没有什么特别的东西。就是为了在mx:TextArea内显示公告的信息。
在studentBoard.mxml内
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" creationComplete="complete_handler(stu_model)"> <mx:Model id="stu_model" source="model/Student.xml" /> <mx:ApplicationControlBar dock="true"> <mx:LinkButton label="Introduction" click="this.currentState=''"/> <mx:LinkButton label="Add Student" click="to_add_student()"/> <mx:LinkButton label="Student List" click="this.currentState='student_list'"/> </mx:ApplicationControlBar> <mx:Script> <![CDATA[ import valueObjects.*; private var student:Student; private function complete_handler(stu:Object):void { student = Student.buildStudent(stu); } ]]> </mx:Script> <mx:states> <mx:State name="add_student"> <mx:SetProperty target="{introduction_panel}" value="0" name="width"/> <mx:SetProperty target="{introduction_panel}" value="0" name="height"/> <mx:AddChild> <mx:Panel width="100%" height="90%"> <mx:Form> <mx:FormHeading label="Add Student" name="form_heading"/> <mx:FormItem> <mx:TextInput id="studentName" text="{student.name}"/> </mx:FormItem> <mx:FormItem> <mx:TextInput id="gender" text="{student.gender}" /> </mx:FormItem> <mx:FormItem> <mx:TextInput id="age" text="{student.age}" /> </mx:FormItem> <mx:FormItem> <mx:TextInput id="NO" text="{student.NO}"/> </mx:FormItem> <mx:FormItem> <mx:ComboBox dataProvider="{student.gender}"> </mx:ComboBox> </mx:FormItem> </mx:Form> <mx:ControlBar> </mx:ControlBar> </mx:Panel> </mx:AddChild> </mx:State> <mx:State name="student_list"> <mx:SetProperty target="{introduction_panel}" value="0" name="width"/> <mx:SetProperty target="{introduction_panel}" value="0" name="height"/> <mx:AddChild> <mx:Panel width="100%" height="90%"> <mx:ControlBar> </mx:ControlBar> </mx:Panel> </mx:AddChild> </mx:State> </mx:states> <mx:Label text="Created By Pily Kevin Hao" bottom="20" right="20"/> <mx:Script> <![CDATA[ import mx.effects.effectClasses.PauseInstance; import flash.utils.clearInterval; import mx.utils.ObjectUtil; import flash.utils.setInterval; import mx.effects.Pause; import mx.controls.Alert; import flash.display.Loader; private var timer:Timer = null; private function init_show_count_time():void { if(timer == null) { timer = new Timer(1000,11); timer.addEventListener(TimerEvent.TIMER,show_count_time); timer.start(); } } private function btn_ok_click():void{ if(timer != null) { timer.stop(); timer = null; btn_ok.label = 'OK'; btn_refuse.setVisible(false); } Alert.show("OK! You are right!"); } private function show_count_time(e:TimerEvent):void{ var times:uint = 10 - timer.currentCount; if(times > 0) { btn_ok.label = "OK["+times+"s]" }else{ timer.stop(); Alert.show("Time has been out of 10s.The web will be closed!"); timer = null; } } private function refuse_show(event:Event):void{ trace(event); if(timer != null) { timer.stop(); timer = null; btn_ok.setVisible(false); } btn_ok.label = 'OK'; Alert.show("You have refused the Items,So, we will close the web","Tips"); } private function init_introduction():void { var request:URLRequest = new URLRequest("source/introduction.txt"); request.method = URLRequestMethod.POST; var loader:URLLoader = new URLLoader(); loader.load(request); loader.addEventListener(Event.COMPLETE,load_completed); } private function load_completed(e:Event):void { var loader2:URLLoader = URLLoader(e.target); introduction_text.text = loader2.data; } private function to_add_student():void { this.currentState='add_student'; if(timer) { timer.stop(); timer=null; btn_ok.label="OK"; } } ]]> </mx:Script> <mx:Panel width="100%" height="93%" id="introduction_panel"> <mx:TextArea editable="false" id="introduction_text" width="100%" height="100%" initialize="init_introduction()" textAlign="center" > </mx:TextArea> <mx:ControlBar> <mx:Button label="OK[10s]" id="btn_ok" initialize="init_show_count_time()" click="btn_ok_click()" /> <mx:Button label="Refuse" id="btn_refuse" click="refuse_show(event)" /> </mx:ControlBar> </mx:Panel> </mx:Application>
可能结构比较乱。主要实现功能。结构代码还将继续优化。
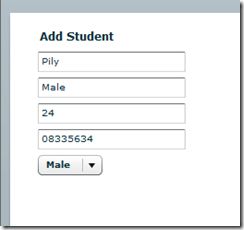
运行图片为
总结:
通过这个程序,在网上参照了很多东西
1)Adobe Flash Platform * 加载外部数据
2)Actionscript的Timer计时器小例子 - - ITeye技术网站
3)ActionScript 命令setInterval_潇湘残荷雨_百度空间
谢谢。而且我发现了一个很好的地方,学习Flex的地方,那就是官网的Documents。http://help.adobe.com/zh_CN/as3/dev/index.html。
知识点:
1)加载外部文件,
2)倒计时编写
3)数据绑定
4)mx:\State编写
具体详情,我将在下一篇博文中介绍。现在我还是先学习会儿。