Koala五分钟快速入门
Koala介绍
关于Koala平台更多的详细内容请访问:http://openkoala.org/
Koala Plugin的下载和安装
前提准备
使用koala,确保你的电脑上已安装并正确运行以下软件:
- JDK 1.5以上
- Maven 2以上
- Eclipse 3.7以上
- Eclipse安装m2eclipse插件,m2eclispe的插件更新地址为:http://download.eclipse.org/technology/m2e/releases
koala依赖m2eclipse插件,请确保你的m2eclipse插件的版本为1.2以上。旧有的0.2版本的m2eclipse与koala存在不兼容的现象。如果当前eclispe安装版本为0.2版本的m2eclipse,请先uninstall,再安装最新版本的m2eclipse。
如部分功能出现“项目不能正常编译,请检查”错误,请确保maven的配置文件在${user.home}/.m2/setting.xml中
Koala Plugin下载
Koala Plugin是基于Eclipse的插件,方便快捷的使用和集成平台功能。请下载我们的插件zip包进行安装, 点击此处下载。也可以下载我们基于Eclipse4.3集成好插件的zip包,详情请点击查看
Koala Plugin安装
遵照以下步骤安装:
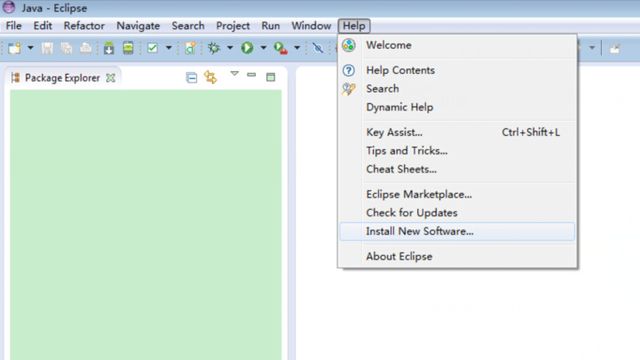
1) 打开Eclipse,Help->Install New Software

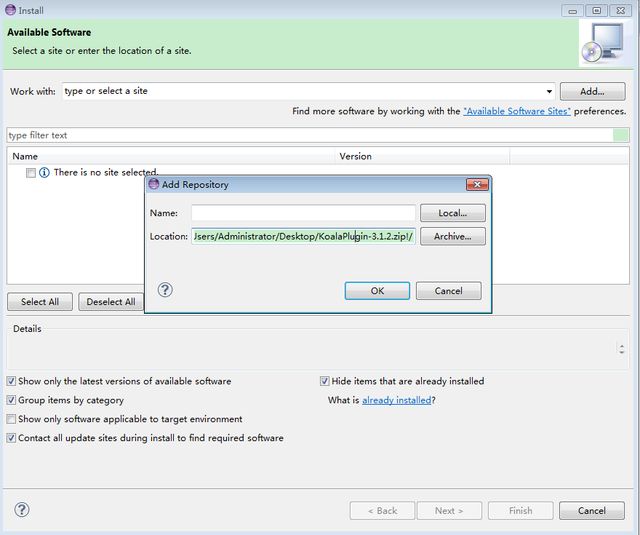
2) 选择Add,点击Archeive按钮选择下载的Koala插件ZIP包
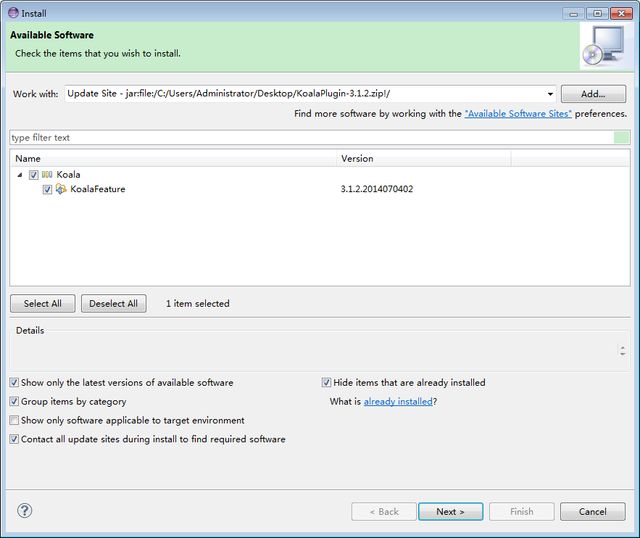
3) 点击OK,出现可安装的Koala列表,全部勾选
4) 按照提示进行Next>进行安装,eclipse提示重启便表示安装成功
现在,你可以开始使用 koala 进行项目的开发了。项目创建
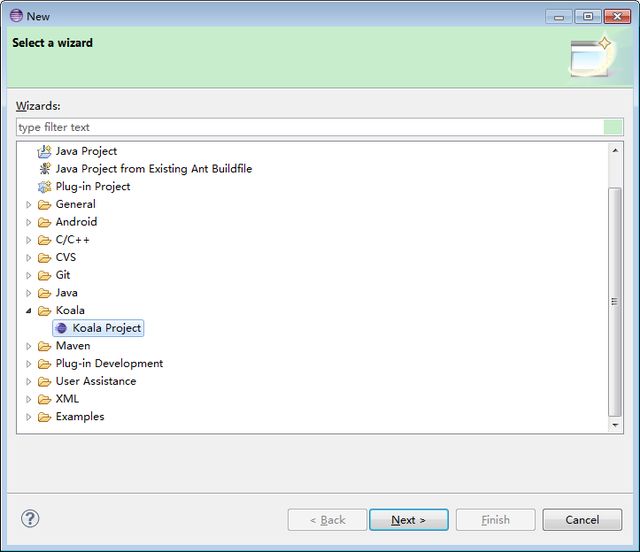
下面我们将带领大家使用Koala插件创建一个新的项目,打开eclipse的新建项目向导对话框,选择Koala->Koala Project
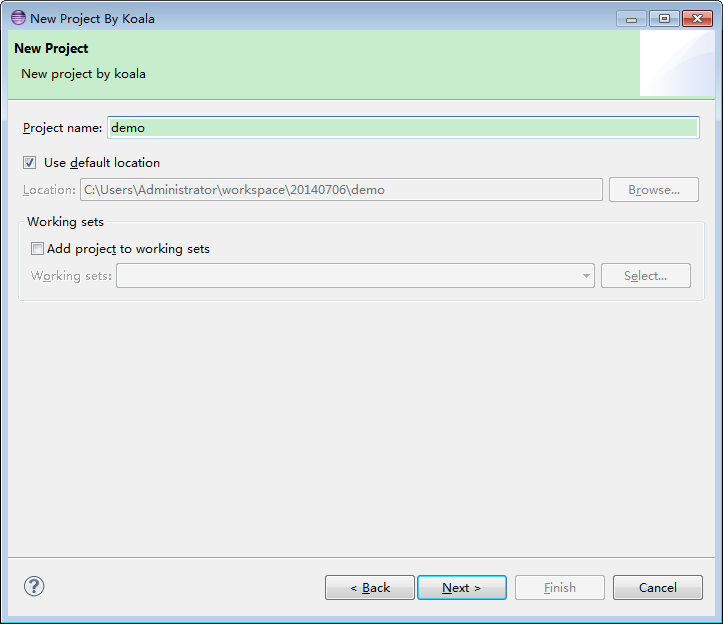
点击Next按钮,出现Koala的新建项目向导,如图:
在“Project name”处填写项目名称:demo,其他使用默认,点击Next按钮,进入下一步,maven信息填写的向导页

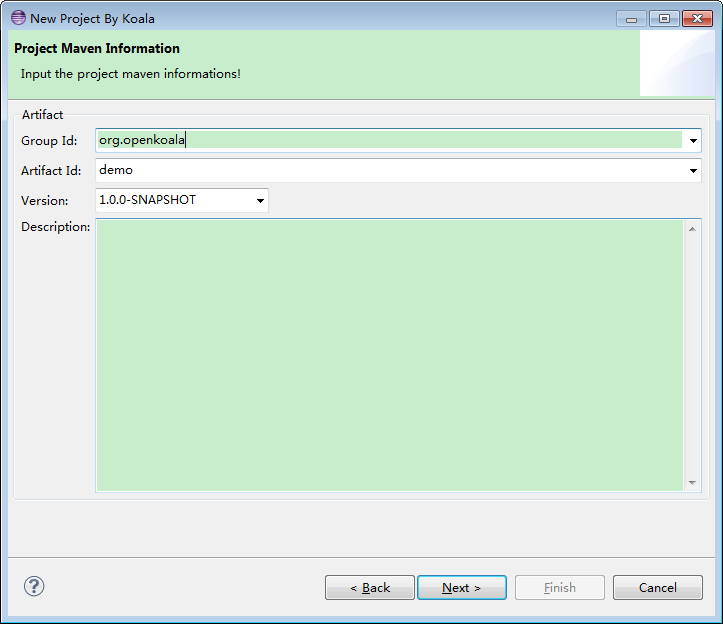
“Group Id”处填写:org.openkoala,“Artifact Id”处填写:demo,其他默认,点击Next按钮,进入添加模块的向导页
点击User Default Modules将默认生成5个模块, 提供持久化实现 JPA 和 MyBatis 供选择,提供 MVC 实现 Struts2 和 SpringMVC 供选择。Koala根据领域驱动设计的分层思想默认生成了5个层的模块,其中应用层分为接口和实现两个模块。“demo-infra”为基础设施层的模块,“demo-core”为领域层的模块,“demo-application”为应用层接口模块,“demo-applicationImpl”为应用层实现模块,“demo-web”为展现层模块。用户可根据需要点击“add”按钮添加新模块,或者选中模块后点击“edit”按钮修改模块配置,或者选中点击“remove“按钮删除模块等。这里我们不做修改,使用默认生成的模块。
点击Next按钮,进入下一步集成各个子系统

Koala平台提供了权限、组织机构、业务日志、通用查询子系统,通过勾选的方式可快速集成到项目中,按需要勾选即可。
点击Next按钮,进入项目信息汇总展示页面

该页面展示了我们所配置的项目信息。点击“Finish”按钮完成项目信息的填写并开始生成项目

在生成项目完成之后会弹出导入项目的对话框
选择要导入的项目和模块,此处我们可以看到,在导入项目列表中,多了一个“demo-conf”项目,这是koala默认用来存放公用配置文件的模块,所以可以多模块共享的配置文件均放在此模块中。
在这里,我们一样使用默认的全部导入,直接点击“Finish”按钮开始项目和模块的导入。
完成之后我们可以在eclipse的“Project Explorer”看到我们使用Koala新建并导入的demo项目。
接下来,我们就可以在demo项目中开始我们的业务开发了。
示例代码
介绍
Koala插件在创建好项目后会默认生成代码讲述了一个简单功能(人员信息)是如何基于Koala平台开发实现的,帮助开发者更好更快的了解和使用平台进行开发。
示例代码包含以下类:
- PersonInfo.java
- PersonInfoDTO.java
- PersonInfoApplication.java
- PersonInfoApplicationImpl.java
- PersonInfoController.java
以及视图层JSP页面
基于Koala平台如何规范写代码,请参考开发规范
编译运行
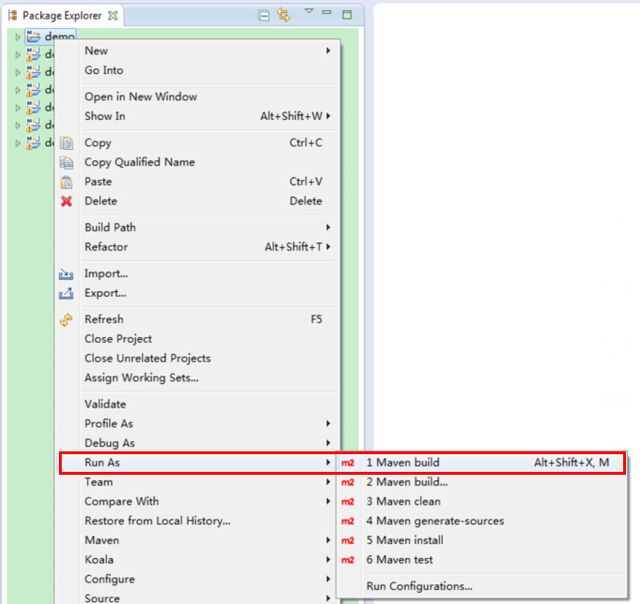
右键点击demo项目选择Run As --> Maven Build
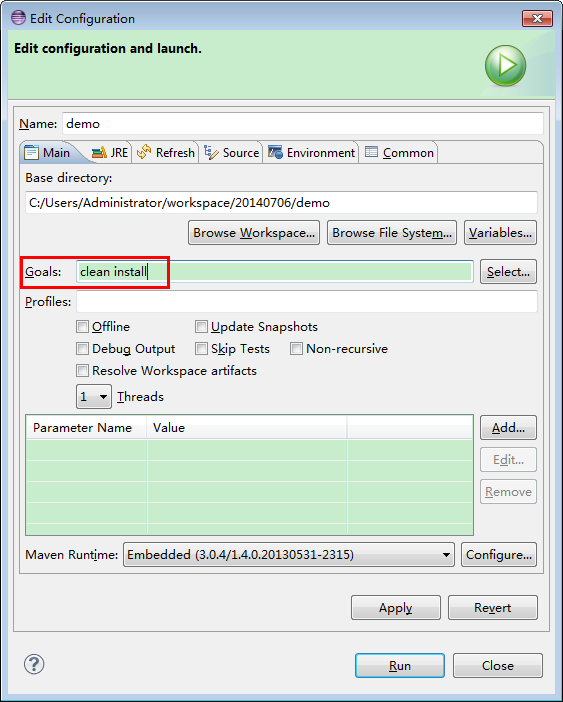
“Goals”处填写clean install,点击Run按钮编译整个项目
成功如下图所示
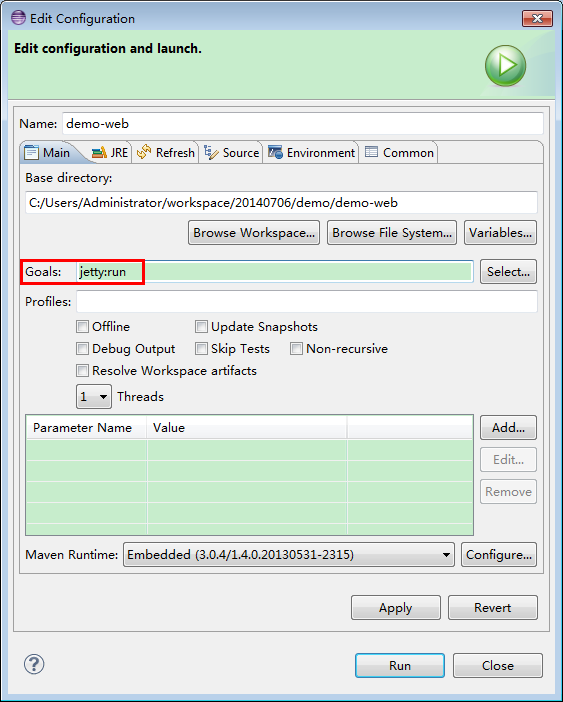
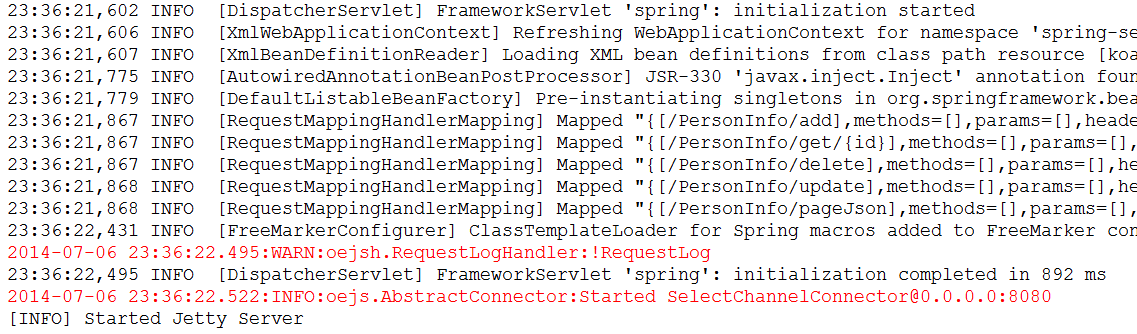
编译成功后右键点击demo-web项目选择Run As --> Maven Build,“Goals”处填写jetty:run,点击Run按钮启动项目
启动完成如下所示
打开浏览器输入http://localhost:8080/pages/example/PersonInfo-list.jsp,页面看到的的便是示例代码的功能展示
如果项目创建集成了权限子系统就需要用户登录认证通过了才可以访问该地址。
我们就从示例代码开始学习上手Koala平台吧。
集成子系统
项目创建时可通过勾选的方式集成Koala平台提供的子系统,包括权限、组织、业务日志、通用查询子系统。
参考上面的编译运行步骤便可以把项目运行起来,访问http://localhost:8080,输入admin/admin登录系统
关于权限系统的详细使用方法,请参考权限子系统教程。
实体类CRUD
在demo-core模块org.openkoala.demo.core路径下创建实体Book.java
代码如下所示:
package org.openkoala.demo.core;
import java.util.Date;
import javax.persistence.Column;
import javax.persistence.Entity;
import javax.persistence.Table;
import javax.persistence.Temporal;
import javax.persistence.TemporalType;
import org.openkoala.koala.commons.domain.KoalaAbstractEntity;
@Entity
@Table(name = "BOOK")
public class Book extends KoalaAbstractEntity {
private static final long serialVersionUID = 7996613331684654559L;
private String name;
private String author;
private Date publishDate;
@Column(name = "NAME")
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@Column(name = "AUTHOR")
public String getAuthor() {
return author;
}
public void setAuthor(String author) {
this.author = author;
}
@Temporal(value = TemporalType.DATE)
@Column(name = "PUBLISH_DATE")
public Date getPublishDate() {
return publishDate;
}
public void setPublishDate(Date publishDate) {
this.publishDate = publishDate;
}
@Override
public String[] businessKeys() {
return new String[] { "name", "author" };
}
}
其中要注意的是,领域类需要在类名前加上@Entity 的标注以表明其是一个领域类。
下面我们将使用Koala插件提供的CRUD快速为Book生成增删改查的功能及web页面。
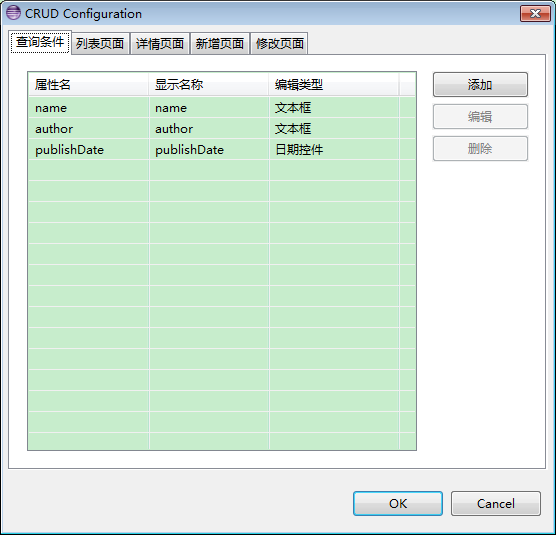
选中Book类点击右键,选择Koala -> CRUD插件会对Book.java类进行分析,然后弹出CRUD的配置窗口

在配置窗口中,“查询条件”标签页是对在web页面的查询功能中要显示的查询条件进行配置,“列表页面”标签页是对前端列表页面要显示的列进行配置,“详情页面”标签页是对前端单个实体的显示页面所要显示的内容进行配置,“新增页面”标签页是对新增实体页面中要填写的内容进行配置,“修改页面”标签页是对修改实体页面中要修改的内容进行配置。
为了快速,我们使用默认CRUD生成的配置,具体如何配置CRUD,请参考 CRUD配置说明文档。
点击“OK”按钮,弹出生成文件列表及各层生成文件所处模块选择的窗口,如下图:

第一个框中列出了应用层接口所要生成的文件,并列出了项目中的应用层接口模块供用户选择要把文件生成在哪个应用层接口模块中。
第二个框中列出了应用层实现所要生成的文件,并列出了项目中的应用层实现模块供用户选择要把文件生成在哪个应用层实现模块中。
第三个框中列出了展现层所要生成的文件,并列出了项目中的展现层模块供用户选择要把文件生成在哪个展现层模块中。
由于我们每一层只创建了一个模块,所以我们此处无需做选择,直接点击“OK”按钮。Koala将为我们生成一整套的增删改查功能的实现,从应用层的功能代码生成和配置,到展现层web模块的配置和代码实现,包括页面端代码。下面介绍每层生成的文件的作用:
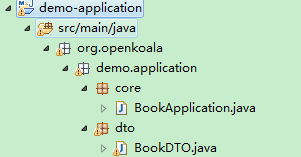
1) 在应用层接口(demo-application)模块,生成了实体操作的接口以及相关的DTO及BookApplication接口,该接口中定义了对Book的增删改查功能。

2) 在应用层实现(applicationImpl)模块,生成了应用层接口的实现:BookApplicationImpl。该类实现了BookApplication接口,实现了对Book的增删改查功能。

3) 在web模块,生成了BookController和前端的jsp界面。其中,BookController通过调用应用层接口实现了对Book的增删改查,并通过jsp页面与用户交互。

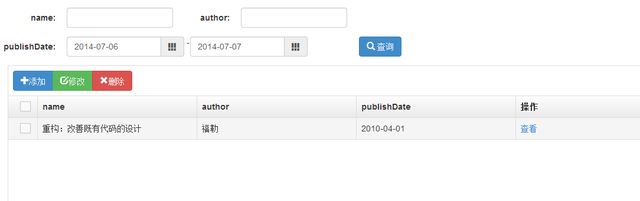
参考上面编译运行项目的步骤,浏览器访问http://localhost:8080/pages/core/Book-list.jsp,进入我们刚刚生成的CRUD列表页面。
点击“增加”按钮,添加新的数据

弹出的新增页面中出现的填写内容及其标签都是根据我们之前在Koala插件CRUD的 配置生成的。点击“保存”按钮。
保存成功后回到列表页面,列表上出现我们刚刚添加的信息。
系统弹出内容查看页面,页面中出现的信息标签均是我们之前在Koala插件中所配置 的,下方是我们所配置的关联实体的标签页显示。
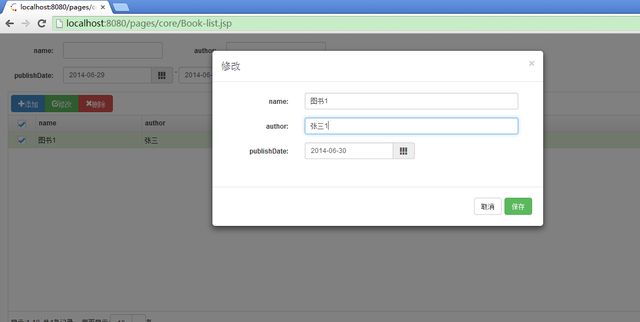
关闭查看页面,在列表页面中勾选信息条目,点击“修改”按钮。
同样,弹出页面中的属性及其标签是根据我们使用koala插件进行的配置生成的,对内 容做修改,点击“保存”按钮,回到列表页面。列表上显示已经我们更新的信息。
勾选信息行,点击“删除”按钮,可以将该信息删除。
至此,我们完成了根据Koala插件配置生成增删改查功能。