Firefox/Jetpack扩展开发(1)-前期准备
大约是2007年开始从 maxthon 转到 firefox , 就一直用 firefox 至今, 从最经典的 firefox 3.6 一直使且到如今的 firefox 13, 中间虽然也想转到如日中天的 chrome, 但是用了一段时间后, 虽然启动速度快了很多, 但是其扩展完全没有 firefox 上的扩展那样无所不能, 所以还是很快又转回来了.
Firefox 的扩展给我最大的体验就是"无所不能", 当初第一次发现 autopager 时简直惊呆了, 居然能有这么 NB 的扩展, 从此以后, google, 百度都是一拖到底, 再也不用点"下一页" 了; 至于 adblock/firebug 就更不用说了, 绝对神器; 等哪天有时间了, 把我现在 Firefox 上所有的插件再写一篇文章列出来.
用的久了,自已又是程序员,自然就会想着能自己也写一个小扩展,来定制一些自己需要的功能; 前些日子折腾了一番, 写了一个插件, 虽然界面不美观, 但基本功能都有了, 也够自己使用了, 准备写一个系列把这一过程记录下来.
这是入门篇, 主要介绍一些基本概念及相关网站.
1. 开发firefox扩展方式选择
如果是早几年, 肯定无二话: XUL+XPCOM; 但是现在有了一个新选择: Mozilla Devloper Hub 首页推荐的 Firefox Add-ons, 也就是 Jetpack. 以下列举两种开发方式的不同吧.(由于本人也只是拿 XUL+XPCOM 尝试开发过一段时间, 所以以下对比肯定不完整, 只是列出我碰到过的问题)
| XUL+XPCOM | Jetpack 1.7 | |
| 功能 | 无所不能 | 受限 |
| 入门 | 较难 | 较易 |
| 调试 | 每次需要重启fierfox | 不需要重启 firefox |
| 嵌入第三方库 | 不支持 | 支持(可方便使用 jquery) |
| 开发IDE | 无 | 网页版 Add-on Builder |
| 侧边栏 | 支持 | 不支持 |
| 图标位置 | 自由 | 受限 |
| 本地化 | 支持 | 支持 |
注: 以上所说的"不支持", 并不是指绝对不可能, 而是指非常麻烦.
个人看法, 如果只是为了快速开发一个简单的扩展, 满足个人需求, 只需要使用 Jetpack 就可以了. 如果想榨干 firefox 的功能, 完全定制一个产品级的扩展, 支持包括 firefox 3 在内的所有 firefox 版本, 那还是使用 XUL+XPCOM 吧, 毕竟 Jetpack 现在还处于发展阶段, 诸多功能还是不完善的, 这篇文章的作者就碰到过这问题《不建议使用jetpack(Add-On SDK)开发Firefox扩展》.
2. Jetpack 开发相关网站
想在市场上找到一个介绍 Jetpack 开发 Firefox 扩展的书是不可能的, 就算是价绍 XUL+XPCOM 来开发的书也是没有的, 所以资料只能从网上来了, 以下列出几个需要经常看的网址.
(1). Add-on SDK.
有关 Jetpack 的 SDK 都在这里了, 左边的两个栏目 Tutorials 和 Guides 是必看的.
https://addons.mozilla.org/en-US/developers/docs/sdk/latest/dev-guide/index.html
(2). Community developed modules.
第三方开发者提供的模块, 提供了一些现阶段 Jetpack 所没有的功能, 但是其稳定性/安全性肯定是没有保障的了, 拿过来后也要加以修改才能满足自己要求. 我在这里找到了可以方便操纵 sqlite 的模块 Sqlite-Jetpack.
https://github.com/mozilla/addon-sdk/wiki/Community-developed-modules
(3). Add-ons Blog.
Jetpack 官方博客, 可查看最新 Jetpack 更新信息.
http://blog.mozilla.org/addons/
(4). Jetpack Google Group
开发中难免碰到问题, 去哪问/查呢? Google Group!!!
http://groups.google.com/group/mozilla-labs-jetpack/?pli=1
3. 开发准备
在仔细阅读了Add-on SDK 的 Tutorials 和 Guides 后, 就该开始准备正式开发属于自己的扩展了, 我们不可能在记事本里写几行代码, 然后往 firefox 目录下一放, 他就成扩展了, 那么需要做哪些准备工作呢?
(1). 网页版 Add-on Builder
简单注册之后, 按下这个大按钮: 就可以看到以下界面了, 然后就可以开始写代码了^_^.
就可以看到以下界面了, 然后就可以开始写代码了^_^.
具体来说, Add-on Builder 除了 web 编辑器功能外, 还包含了以下三个重要功能
(a). 测试
可直接将当前项目打包成 xpi, 然后下载并安装到 firefox, 整个过程, 无须重启 firefox, 只要点一下 ![]() 最左边的"眼睛"就可以了.
最左边的"眼睛"就可以了.
(b). 版本控制
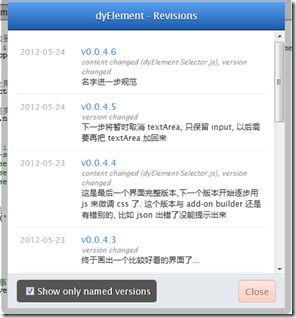
每一次保存, 都会自动记录为一个 version, 对于重要的 version, 可以通过在保存时记录 Message 来加以区分, 然后在查找时, 可以仅列"named version"出来方便回滚到指定 Revision, 如下所示
(c). 打包
可以方便的装当前项目打包成 xpi 文件, 只要点一下 ![]() , 左数第二个"下载"就可以了.
, 左数第二个"下载"就可以了.
(2). 必备扩展
为了能更方便的开发扩展, 一些第三方扩展是必不可少的
(a). Add-on Builder Helper
与 Web 版 Add-on Builder 配套.
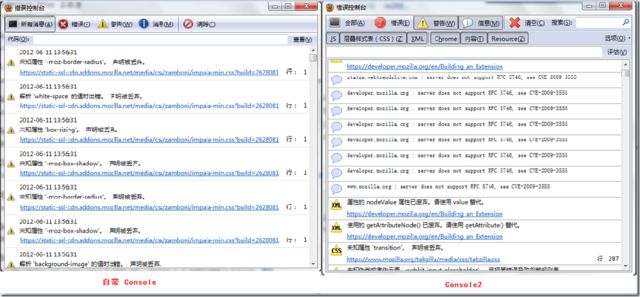
(b). console2
简单贴两个图大家就能对比出 Firefox 自带的 Console 有多么的弱了.
扩展的调试一般只能通过 console.log(object[, object, ...]) 进行, 然后在 Console 里查看其输出, 可见一个可大的 Console 是多么有必要的. 更多有关 Console 的使用, 可以看这里.
4. 正式开发
经过以上准备, 我们已经具备了开发一个扩展的 "理论+环境", 但要真正开发出一个扩展, 肯定还是要真刀实枪的"码", 请继续阅读本系列其他文章.
5. 最后, 虽然现在不用 XUL+XPCOM 进行开发了, 但以前收集的 XUL+XPCOM 开发的相关网址也是有价值的, 以下逐个列出.
请查看《 XUL+XPCOM 开发的相关网址》。
环境: firefox13+jetpack1.7