《Hello Flex 4》笔记——3 Hello Spark: primitives, c...
SESSION 11 Spark primitives
Label包含在spark.componets中
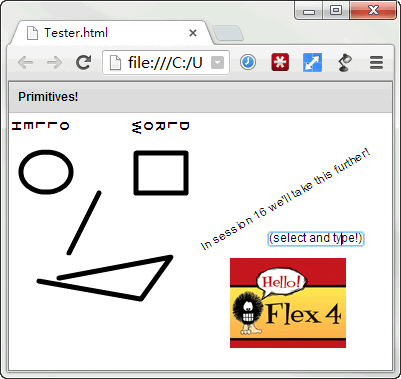
The classes in the spark.primitives package include BitmapImage, Ellipse, Graphic, Line, Path, Rect, RichEditableText, and RichText.session11/src/Tester.mxml
<?xml version="1.0" encoding="utf-8"?>
<s:Application
xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/halo"
width="100%" height="100%">
<fx:Script><![CDATA[
import mx.graphics.SolidColorStroke;
private const _scs:SolidColorStroke = new SolidColorStroke(0x000000, 5, 1.0); //stroke:the style of the line
]]></fx:Script>
<s:Panel width="100%" height="100%" title="Primitives!">
<s:Ellipse x="12" y="39" width="50" height="40" stroke="{_scs}"/>
<s:Rect x="127" y="40" width="50" height="40" stroke="{_scs}"/>
<s:Line xFrom="90" yFrom="80" xTo="60" yTo="140" stroke="{_scs}"/>
<s:Path data="M30 168L132 186 162 144 50 165" stroke="{_scs}"/> //M means "Move the pen", L means "Line from", and the rest are space-separated x and y values.这里没去理解
<s:Label text="In session 16 we'll take this further!" x="190" y="130" rotation="-30"/>
<s:RichText textRotation="rotate90" fontWeight="bold" text="HELLO WORLD"/>
<s:RichEditableText text="(select and type!)" x="260" y="120"/>
<s:BitmapImage x="221" y="145" source="@Embed('HF4.png')"/>
</s:Panel>
</s:Application>
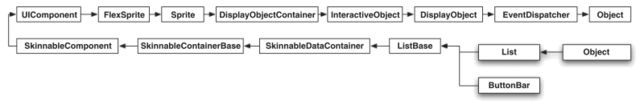
继承层次
The InteractiveObject class is an abstract base class for all the display object classes that the user can interact with using the keyboard and mouse.
Spark primitives are the building blocks on which Spark components are built.
Classes that can have a stroke extend StrokedElement ; classes that can have a fill extend FilledElement .
Classes that are interactive extend InteractiveObject .
SESSION 12 Simple Spark components
这里的组件基本上可以在FB中拖出来,了解怎么用即可
session12/src/Tester.mxml
<?xml version="1.0" encoding="utf-8"?>
<s:Application
xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/halo"
width="100%" height="100%">
<fx:Script><![CDATA[
[Bindable]
private var _theory:String = "";
[Bindable]
private var _bread:Number = Number.NaN;
]]></fx:Script>
<fx:Declarations> //
<s:RadioButtonGroup id="moralityRBG"/>
<s:RadioButtonGroup id="restaurantRBG"
selectedValue="{_theory.length % 2 == 0 ? 'smoking' : 'non'}"/>
</fx:Declarations>
<s:Panel width="100%" height="100%" title="Simple Components!">
<s:layout>
<s:HorizontalLayout paddingLeft="5" paddingTop="5"/>
</s:layout>
<s:VGroup>
<s:TextArea id="textArea" width="200" height="50" text="@{_theory}"/> //双向数据绑定
<s:TextInput id="textInput" width="200" text="@{_theory}"/>
<s:HSlider id="hSlider" minimum="0" maximum="11" liveDragging="true" width="200" value="@{_bread}"/>
<s:VSlider id="vSlider" minimum="0" maximum="11" liveDragging="true" height="50" value="{_bread}"/>
<s:Button label="{_theory}" width="200"
color="{alarmTB.selected ? 0xFF0000 : 0}"
click="_bread = Math.min(_theory.length, 11)"/>
<s:CheckBox id="checkBox" selected="{_bread % 2 == 0}"
label="even?"/>
</s:VGroup>
<s:VGroup>
<s:RadioButton label="Good" value="good" group="{moralityRBG}"/>
<s:RadioButton label="Evil" value="evil" group="{moralityRBG}"/>
<s:RadioButton label="Beyond" value="beyond" group="{moralityRBG}"/>
<s:RadioButton label="Smoking" value="smoking" group="{restaurantRBG}"/>
<s:RadioButton label="Non-Smoking" value="non" group="{restaurantRBG}"/>
<s:ToggleButton id="alarmTB" label="ALARM!"/>
<s:NumericStepper id="numericStepper" value="{_bread}" minimum="0" maximum="11" stepSize="1"/>
<s:Spinner id="spinner" value="{_bread}" minimum="0" maximum="11" stepSize="1"/>
</s:VGroup>
</s:Panel>
</s:Application>
继承层次
RadioButtonGroup isn’t a visual component, which is why it’s added to the fx:Declarations block (new to Flex 4)—where nonvisual components in MXML must go.
SESSION 13 Data-driven Spark components (Lists)
three data-driven components: List , DropDownList , and ButtonBar .
session13/src/Tester.mxml
<?xml version="1.0" encoding="utf-8"?>
<s:Application
xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/halo"
width="100%" height="100%">
<fx:Script><![CDATA[
import spark.events.IndexChangeEvent;
import mx.collections.ArrayCollection;
[Bindable]
private var _houseMaterials:ArrayCollection = new ArrayCollection(["straw", "sticks", "bricks"]);
[Bindable]
private var _coffees:ArrayCollection = new ArrayCollection(["drip coffee", "macchiato", "cappuccino", "latte"]);
[Bindable]
private var _lunches:ArrayCollection = new ArrayCollection(["fast food", "sushi", "dim sum"]);
[Bindable]
private var _pigChoice:String = "sticks";
[Bindable]
private var _coffeeChoice:String = "macchiato";
[Bindable]
private var _lunchChoice:String = "dim sum";
private function coffeeChanged(event:IndexChangeEvent):void {
if (event.newIndex == -1) return;
_coffeeChoice = _coffees.getItemAt(event.newIndex) as String;
}
]]></fx:Script>
<s:layout>
<s:VerticalLayout paddingLeft="15" paddingTop="15"/>
</s:layout>
<s:Label text="A Modern Fairy Tale" fontSize="18"/>
<s:List id="list" dataProvider="{_houseMaterials}" selectedItem="{_pigChoice}"
change="_pigChoice = list.selectedItem;"/>
<s:DropDownList id="ddl" width="120"
dataProvider="{_coffees}" selectedItem="{_coffeeChoice}"
change="coffeeChanged(event)"/>
<s:ButtonBar id="buttonBar" dataProvider="{_lunches}" selectedItem="{_lunchChoice}"
click="_lunchChoice = buttonBar.selectedItem;"/>
<s:Label width="300"
text="The little pig built his house with {_pigChoice},
and then he went to Starbucks for a {_coffeeChoice}
followed by a nice lunch of {_lunchChoice}. The End."/>
</s:Application>
the ButtonBar can be used for navigation in conjunction with view states, to create the functionality of the Halo TabNavigator or Halo ViewStack plus LinkBar combination, in which only one container component is shown based on which button the user selects.
SESSION 14 FXG and MXML graphics—building a game
暂时不看,不一定有用
SESSION 15 Camera and video—a fake Twitter client
Session15/src/Tester.mxml
<?xml version="1.0" encoding="utf-8"?>
<s:Application
xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/halo"
width="100%" height="100%"
applicationComplete="onApplicationComplete(event)">
<fx:Script><![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
import flash.media.Camera;
import flash.media.Video;
private function onApplicationComplete(event:FlexEvent):void {
var camera:Camera = Camera.getCamera();
if (camera == null) {
Alert.show("Buy a Mac.", "No Camera!");
return;
}
var video:Video = new Video(160,120);
video.attachCamera(camera);
videoHolder.addChild(video);
focusManager.setFocus(tweetTA);
}
]]></fx:Script>
<s:Panel x="{width/2 - 250}" y="{height/2 - 80}" width="500" height="155"
title="Forget everybody else, what are you doing?">
<s:SpriteVisualElement id="videoHolder" width="100%" height="100%"/>
<s:TextArea id="tweetTA" x="170" y="5" width="320" height="85" maxChars="140"/>
<s:Button label="Tweet" x="170" y="95" width="320"/>
</s:Panel>
</s:Application> 了解如何添加摄像头视频