django实例:创建你的第一个应用投票系统(3)(4)
https://docs.djangoproject.com/en/1.5/intro/tutorial01/Django的管理面板默认是不开启的,所以我们需要进行一些设置工作
1、在INSTALLED_APPS里面把 django.contrib.admin 前面的注释去掉
2、运行
python manage.py syncdb
,建立和管理有关的表
3、编辑mysite/urls.py文件,设置管理面板的url路由规则
![]()
from django.conf.urls import patterns, include, url# Uncomment the next two lines to enable the admin:from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('', # Examples:
# url(r'^现在启动服务<div class="blockcode"><blockquote>python manage.py runserver
![]()
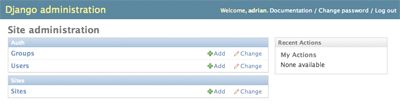
访问http://127.0.0.1:8000/admin/ 会看到管理登录页面
输入用户名和密码,就在上一节创建的超级用户
当然现在还是看不到我们添加的投票管理项
在polls目录下面添加admin.py页面,内容如下
from django.contrib import adminfrom polls.models import Poll admin.site.register(Poll)
django会自动重新加载修改了的文件,但如果是新添加的文件,django是不会加载的,所以需要我们重启服务
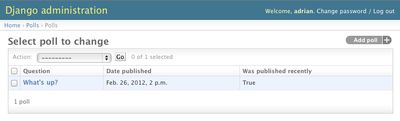
现在再看看界面
这个是投票列表页面,基本的what's up 是我们添加的项
点击 what's up编辑看看
自定义投票管理表单页面
现在我们看到的投票编辑页面是根据我们定义的模型自动生成的。现在我们看看django是如何生成poll管理页面的。
在刚才添加的admin.py页面里面,用如下内容替换刚才输入的
class PollAdmin(admin.ModelAdmin): fields = ['pub_date', 'question'] admin.site.register(Poll, PollAdmin)
class PollAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['question']}),
('Date information', {'fields': ['pub_date']}),
]
admin.site.register(Poll, PollAdmin)
这种是给分组了,第一个字段为每个 fieldsets 的标头
django还提供给每一个 fieldset设置css类,
class PollAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['question']}),
('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}),
]

现在已经在管理面板中看到poll了,可是它的选项在哪里?
第一种方法和显示Poll一样
from polls.models import Choice admin.site.register(Choice)
刷新看看,到添加页面看看
django默认会把有外键的字段用 select下拉框来显示
现在不管是添加投票项还是选项都是在单独的页面吧,如果要想在投票页面中直接就可以添加选项要怎么办?
![]()
from django.contrib import adminfrom polls.models import Choice, Pollclass ChoiceInline(admin.StackedInline):
model = Choice
extra = 3class PollAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['question']}),
('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}),
]
inlines = [ChoiceInline]
admin.site.register(Poll, PollAdmin)
![]()
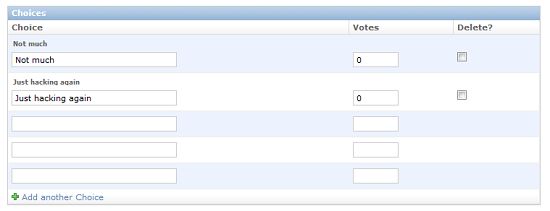
意思是直接把Choice嵌入到poll管理页面来编辑,默认添加3个choice,再打开poll 添加页面看看
现在每次编辑返回查看的时候都会在下面多出3个空的选项,在最下面的一个选项下面有“Add another Choice”,点击后会在下面自动添加一个选项
修改一下 ChoiceInline看看
class ChoiceInline(admin.TabularInline): #...
StackedInline修改为TabularInline
显示样式从排列样式变成了表格样式。
自定义Poll管理列表显示样式
默认情况下,会列出第个对象的str(),如果要想显示更多的列就得需要list_display来实现
class PollAdmin(admin.ModelAdmin): # ...
list_display = ('question', 'pub_date')
我们也把上次自定义添加的函数也加上
class PollAdmin(admin.ModelAdmin): # ...
list_display = ('question', 'pub_date', 'was_published_recently')

点击表头可以排序,可是was_published_recently这个列却不会。因为这个现在函数不支持。另外这个列的名字默认就是函数的名称,显示的内容就是函数输出的结果。
再重新编辑一下polls/models.py
![]()
class Poll(models.Model): # ... def was_published_recently(self): return self.pub_date >= timezone.now() - datetime.timedelta(days=1) was_published_recently.admin_order_field = 'pub_date' was_published_recently.boolean = True was_published_recently.short_description = 'Published recently?'
![]()
再次编辑polls/admin.py,在poll管理列表中添加一个过滤面板 在PollAdmin中添加如下代码
list_filter = ['pub_date']

django会根据过滤条件列的类型自动生成一些选项。
还可以添加上搜索框
search_fields = ['question']
还可以加上时期类型的选择
date_hierarchy = 'pub_date'
会在数据列表上面加一个分层的日期选项。具体效果可以运行看看
接着再说一点有关模板的东西吧,如果想把左上角的logo换成我们自己的要怎么做呢。
1、在你的项目中新建 templates 目录
2、把django默认的后面管理模板,按一些的目录放到我们新建的templates目录下面,具体如下设置
在django的的源码中django/contrib/admin/templates 把admin/base_site.html文件按同样的目录复制到新建的templates中即在templates中建立admin子目录,然后把base_site.html复制到里面,修改里面的
Django site admin
字符串为你要的
3、修改配置文件
TEMPLATE_DIRS = ('/path/to/mysite/templates', # 这里写你的目录,只能是绝对路径)
现在已经可以在后台管理投票了,现在就差怎么在前台显示和如何投票了
1、index:首先第一个要有首页,用来显示所有的投票
2、detail:详细信息页面,用来显示一个投票及相应的选项
3、results:结果页面,用来查看一个投票的结果
以及一个投票的操作
在polls/views.py 页面添加如下代码
from django.http import HttpResponsedef index(request): return HttpResponse("Hello, world. You're at the poll index.")
打开polls/urls.py,设置如下url路由信息
from django.conf.urls import patterns, urlfrom polls import views
urlpatterns = patterns('',
url(r'^$', views.index, name='index')
)
打开项目下面的urls.py 即mysite/urls.py 用把poll应用下的url包含到主urls配置里面。
![]()
from django.conf.urls import patterns, include, urlfrom django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
url(r'^polls/', include('polls.urls')),
url(r'^admin/', include(admin.site.urls)),
)
![]()
打开http://localhost:8000/polls/ 测试一下看看。
如果要想往views里面的方法传递参数要怎么做呢
看看下面的
修改poll/url.py
![]()
from django.conf.urls import patterns, urlfrom polls import views
urlpatterns = patterns('', # ex: /polls/
url(r'^$', views.index, name='index'), # ex: /polls/5/
url(r'^(?P<poll_id>\d+)/$', views.detail, name='detail'), # ex: /polls/5/results/
url(r'^(?P<poll_id>\d+)/results/$', views.results, name='results'), # ex: /polls/5/vote/
url(r'^(?P<poll_id>\d+)/vote/$', views.vote, name='vote'),
)
![]()
在polls/views.py添加
def detail(request, poll_id): return HttpResponse("You're looking at poll %s." % poll_id)def results(request, poll_id): return HttpResponse("You're looking at the results of poll %s." % poll_id)def vote(request, poll_id): return HttpResponse("You're voting on poll %s." % poll_id)
如果在浏览器输入http://localhost:8000/polls/34/,django是怎么处理的呢
1、在mysite/url.py中先找到匹配的 '^polls/'
2、把匹配的url去掉,把剩余 ”34/" 传递给poll下面的url.py
3、在poll/url.py中找到匹配的项 r'^(?P<poll_id>\d+)/$' 执行相应的view : detail()
在执行detail()的时候相当于
detail(request=<HttpRequest object>, poll_id='34')
那么这个34是如何对应到poll_id呢
在上面的第三步中,r'^(?P<poll_id>\d+)/$' 会把匹配出来的内容 34 和你们的正则组对应起来,poll_id对应匹配到的34
在上面写的index view仅仅是测试的,没有做具体的功能。
![]()
from django.http import HttpResponsefrom polls.models import Polldef index(request):
latest_poll_list = Poll.objects.order_by('-pub_date')[:5]
output = ', '.join([p.question for p in latest_poll_list]) return HttpResponse(output)
![]()
上面的意思是取最新的5个记录,以字符串的形式返回,并用“,”分开
模板
上面看到返回的内容的格式是直接写到index里面的,人们常用的要数据的逻辑处理和呈现分开就是这里的情况
这就用到django的模板功能了
建立文件:polls/templates/polls/index.html
内容如下
![]()
{% if latest_poll_list %} <ul>
{% for poll in latest_poll_list %} <li><a href="/polls/{{ poll.id }}/">{{ poll.question }}</a></li>
{% endfor %} </ul>{% else %} <p>No polls are available.</p>{% endif %}
![]()
现在再修改index函数
![]()
from django.http import HttpResponsefrom django.template import Context, loaderfrom polls.models import Polldef index(request):
latest_poll_list = Poll.objects.order_by('-pub_date')[:5]
template = loader.get_template('polls/index.html')
context = Context({ 'latest_poll_list': latest_poll_list,
}) return HttpResponse(template.render(context))
![]()
大概意思就是 先加载一个模板,设置一个字典数据,再用render方法把模板中和字典对应的变量用字典中的值处理
因为django模板功能经常使用,所以提供了一种简化的代码写法。
![]()
from django.shortcuts import renderfrom polls.models import Polldef index(request):
latest_poll_list = Poll.objects.all().order_by('-pub_date')[:5]
context = {'latest_poll_list': latest_poll_list} return render(request, 'polls/index.html', context)
![]()
和上面是一样的意思
404错误
这个错误我们很常见,当对应的页面不存在的时候就会出来
![]()
from django.http import Http404# ...def detail(request, poll_id): try:
poll = Poll.objects.get(pk=poll_id) except Poll.DoesNotExist: raise Http404 return render(request, 'polls/detail.html', {'poll': poll})
![]()
这里还没有说到polls/detail.html模板,所以先在建立这个文件,简单的写入如下代码,先不让他出错
{{ poll }}
如果在poll中对应的poll_id不存在的话就引发404错误。
像这种情况会经常发生,所以django也提供了简单的写法
from django.shortcuts import render, get_object_or_404
# ...
def detail(request, poll_id):
poll = get_object_or_404(Poll, pk=poll_id)
return render(request, 'polls/detail.html', {'poll': poll})
复制代码
如果是要处理多个对象需要用这个:
get_list_or_404()
和
get_object_or_404
是一样的功能,只是处理对象不同
如果发现错误了会在你的项目的url配置文件中找 handler404 对应的view来显示,如果找不到的话会用django自己的viewdjango.views.defaults.page_not_found()来显示,对于404文件也可以用模板来设置
在项目模板中 mysite/templates 中添加404.html django会自动找到这个模板,并且显示出来。
当然只有在DEBUG为false的情况下才会显示出现,否则会显示出一个具体的调试错误信息,可在settings.py文件里面设置
现在继续模板,修改polls/detail.html如下
![]()
<h1>{{ poll.question }}</h1>
<ul>{% for choice in poll.choice_set.all %} <li>{{ choice.choice_text }}</li>{% endfor %}</ul>
![]()
{{ poll.question }} :django先以字典的形式在poll对象中查找question ,如果找不能以属性的方式来查找,因为在这个例子里question 就是poll的属性,所以在这里就找到了,如果还找不到的话就以列表索引的方式来查找。
poll.choice_set.all:这里其实执行的是poll.choice_set.all()方法,会返回 Choice 的迭代对象
模板中的url引用
复制代码
在上面代码中
<li><a href="/polls/{{ poll.id }}/">{{ poll.question }}</a></li>
里面的url连接是直接写在模板里面的,如果poll应用所在的位置改变了,就得需要在所有用到的模板里面都修改修改。所以django有一种简单的方法来实现。
还记得在poll/urls.py里设置的url吧。
没错,注意在设置url的时候最后面有个 name 属性,这个属性就是来给每个url一个名字,可以在模板里面直接用这个名字来代替url
<li><a href="{% url 'detail' poll.id %}">{{ poll.question }}</a></li>
注意:
如果设置{% url 'detail' poll.id %}不正常,而{% url detail poll.id %} 正常的话,说明你用的django版本<1.5,需要在模板的最上面添加:
{% load url from future %}
在poll.urls.py里面是如下的定义
# the 'name' value as called by the {% url %} template tag
url(r'^(?P<poll_id>\d+)/$', views.detail, name='detail'),
复制代码
如果以后想要在其他地方应用,或者不同的目录结果中,只需要更改此处就可以了,不用在每个模板里面更改,是不是很简单
# added the word 'specifics'url(r'^specifics/(?P<poll_id>\d+)/$', views.detail, name='detail'),
url命名空间
假如现在有两个应用,每个应用下面的urls.py里面都有一个detail 定义的url,这个时候django就没法判断要用哪个了,所以就出来了个命名空间。用来区别不同的url
![]()
from django.conf.urls import patterns, include, urlfrom django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
url(r'^polls/', include('polls.urls', namespace="polls")),
url(r'^admin/', include(admin.site.urls)),
)
![]()
再修改下模板文件
给
<li><a href="{% url 'detail' poll.id %}">{{ poll.question }}</a></li>
添加命名空间
<li><a href="{% url 'polls:detail' poll.id %}">{{ poll.question }}</a></li>
