js实现WEB套打程序
在开发过程中,我们经常会用到打印功能,在页面上进行打印。
通过LODOP的插件,可以通过JS实现套打程序,但在打印之前,我们必须对需要打印的内容进行定位设置。设计自己打印模板。
第一步、下载LODOP.EXE打印插件
第二步、在HTML中编写代码,调出打印模板
<html>
<head>
<object id="LODOP" classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width=0 height=0>
</object>
<script type="text/javascript">
function CreatePagePrint(){
LODOP.PRINT_INIT("测试");
}
</script>
</head>
<body>
<a href="javascript;;" onclick="javascript:CreatePagePrint();LODOP.PRINT_DESIGN();">套打设计模板</a>
<br/>
<a href="javascript;;" onclick="javascript:CreatePagePrint();LODOP.PREVIEW();">套打预览</a>
</body>
</html>
通过上面的代码,我们可以打开设计模板
通过装载图片,可以对我们需要打印的页面进行设计
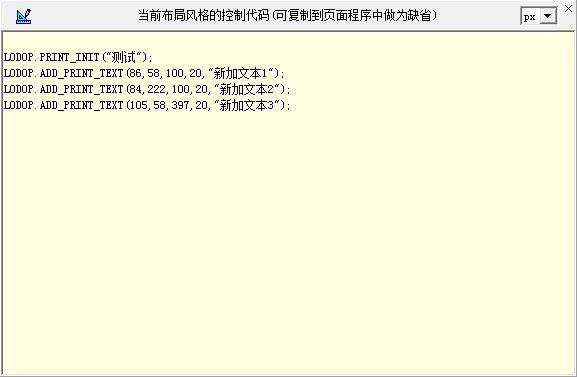
设计完成后,可以生成程度代码
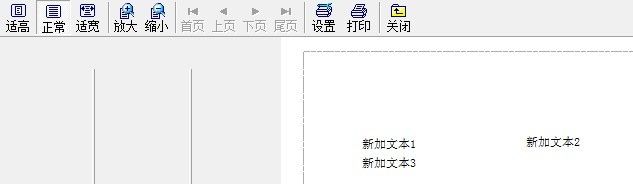
在贴入到项目前,可以先预览一下,就此整个设计已经完毕
第三步、设计好模板后,需要在js中贴入设计代码,并调用
function CreatePrintPage(strtitle,classTimes,classNo,className,feixiao,startTime,stuName,stuNo,none,yingfu,youhui,shishou,printTime) {
LODOP.PRINT_INITA(0,0,566,267,strtitle);
LODOP.ADD_PRINT_TEXT(88,61,115,20,stuName);
LODOP.ADD_PRINT_TEXT(88,223,131,20,stuNo);
LODOP.ADD_PRINT_TEXT(66,394,49,36,classTimes);
LODOP.SET_PRINT_STYLEA(0,"FontName","微软雅黑");
LODOP.SET_PRINT_STYLEA(0,"FontSize",25);
LODOP.ADD_PRINT_TEXT(107,61,396,20,className);
LODOP.ADD_PRINT_TEXT(127,60,115,20,classNo);
LODOP.ADD_PRINT_TEXT(127,224,126,20,feixiao);
LODOP.ADD_PRINT_TEXT(127,390,71,20,printTime);
LODOP.ADD_PRINT_TEXT(148,60,115,20,startTime);
LODOP.ADD_PRINT_TEXT(149,224,236,20,none);
LODOP.ADD_PRINT_TEXT(120,535,125,20,stuName);
LODOP.ADD_PRINT_TEXT(147,534,126,20,yingfu);
LODOP.ADD_PRINT_TEXT(175,534,131,20,youhui);
LODOP.ADD_PRINT_TEXT(205,534,131,20,shishou);
LODOP.ADD_PRINT_TEXT(230,534,131,20,printTime);
LODOP.ADD_PRINT_TEXT(47,92,38,27,"(补)");
LODOP.SET_PRINT_STYLEA(0,"FontName","微软雅黑");
LODOP.SET_PRINT_STYLEA(0,"FontSize",12);
LODOP.ADD_PRINT_TEXT(47,600,38,31,"(补)");
LODOP.SET_PRINT_STYLEA(0,"FontName","微软雅黑");
LODOP.SET_PRINT_STYLEA(0,"FontSize",12);
}
function doprint(){
if(typeof(LODOP.VERSION)=="undefined"){
window.open('install.html', '打印控件安装', 'height=100, width=500, top=400, left=400, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=no, status=no');
}else{
var strtitle = "收费凭证";
var classTimes = "<%=classTimes%>";
var classNo = "<%=classNo%>";
var className = "<%=className%>";
var feixiao = "<%=feixiao%>";
var startTime = "<%=startTime%>";
var stuName = "<%=stuName%>";
var stuNo = "<%=stuNo%>";
var none = "<%=none%>";
var yingfu = "<%=df.format(yingfu)%>";
var youhui = "<%=df.format(youhui)%>";
var shishou = "<%=df.format(shishou)%>";
var printTime = "<%=printTime%>";
CreatePrintPage(strtitle,classTimes,classNo,className,feixiao,startTime,stuName,stuNo,none,yingfu,youhui,shishou,printTime);
LODOP.PREVIEW();
}
}
通过doprint()方法,判断打印控件是否安装,已安装则调用CreatePagePrint()方法进入打印页面。